最终效果:

素材:

[next]
制作方法:
1、新建一个1000*1000,300分辨率的文档。

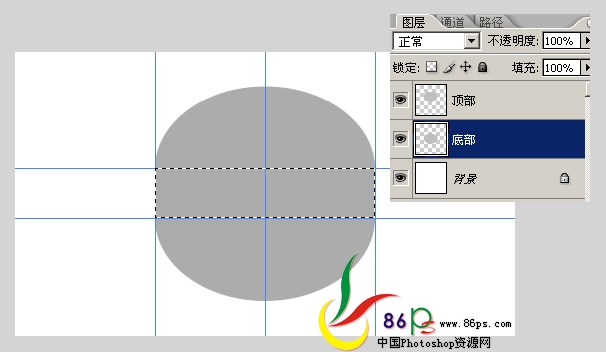
2、按Ctrl+R调出标尺,横、纵向各拉出一条参考线到正中;新建一个图层,命名为底部,选择椭圆工具,在属性栏样式那里选‘固定大小’,宽、高度改为440px;按住Alt键在画布正中心点一下,得到圆形选区,并用油漆桶填充灰色。

3、Ctrl+D取消选区,按Ctrl+T,在属性栏把垂直比例改为75%,得到一个椭圆形,按回车键结束变换;复制一层,命名为顶部,并向上移动100个像素(按住Shift+上箭头10次即可);再拉出左右及上面的参考线。

4、用矩形选框工具作如下选择,在底部图层上,用油漆桶给两边那点空白的地方填充一样的灰色;
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/ps/)
[next]
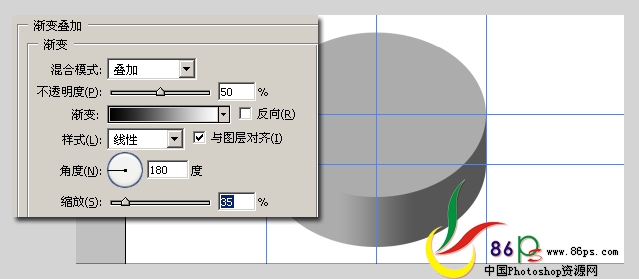
给底部层设置图层样式:渐变叠加。如下:

5、用矩形选框工具(选添加到选区),在底部图层上作三个选区,填充白色,滤镜模糊高斯模糊,10个像素,取消选区;按住Ctrl载入底部的选区,反选,按Delete删掉多余像素。

再做出另一侧的高光区,高斯模糊:15个像素,删掉多余像素。(这一步对于不熟练的朋友,最好新建图层来做)

6、给顶部层设置图层样式:渐变叠加,在下拉菜单‘金属’项中找到这个金属渐变;新建一个图层,命名为内壁,载入顶部的选区,填充颜色#e1edfb,取消选区,执行Ctrl+T,把横、纵向比例改为92%。

[next]
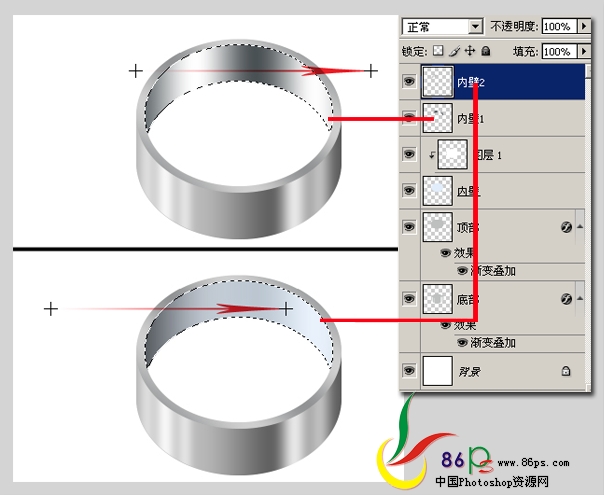
7、新建一个图层,载入内壁的选区,向下移动80像素(按住Shift+下箭头8次),填充白色,取消选区,按住Alt键在内壁和图层1之间点一下,创建一个剪贴蒙版。

8、先载入内壁的选区,再按住Alt+Ctrl载入图层1的选区,得到内壁的选区;新建一个图层,命名为内壁1,选择渐变工具,拉一个同前面一样的金属渐变,改变图层模式为:正片叠底,不透明度:25%;新建一个图层,命名为内壁2,再拉一个由黑色到透明的渐变,作为内壁的阴影,取消选区。

9、新建一个图层,命名为顶部高光,先载入顶部的选区,再按住Alt+Ctrl载入内壁的选区,填充白色,羽化:1像素,按Delete删除,取消选区;新建一个图层,命名为顶部高光2,载入内壁的选区,填充白色,向下移动1像素(按下箭头1次),Delete删除,取消选区。

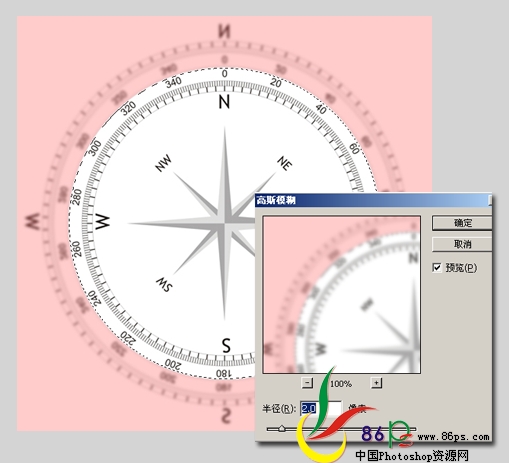
10、现在我们需要将指南针的表面置入表壳内,先适当处理一下。打开一张指南针的表面图,用椭圆选框工具画一个圆,再通过:选择变换选区,来选中内围的部份,反选,给外围的刻度执行滤镜模糊高斯模糊,2像素。(这里为了方便说明,所以将外围填充了粉红色)

[next]
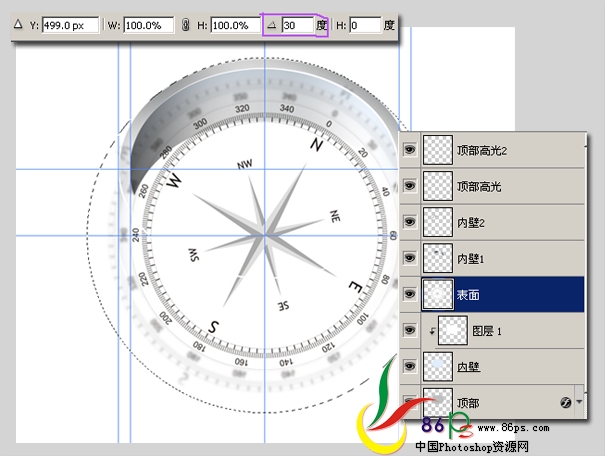
11、将处理好的表面拖入我们正在编辑的文档,命名为表面,放到图层1之上;Ctrl+T将表面旋转30度,载入表面的选区,反选,羽化50像素,按Delete删除两次。

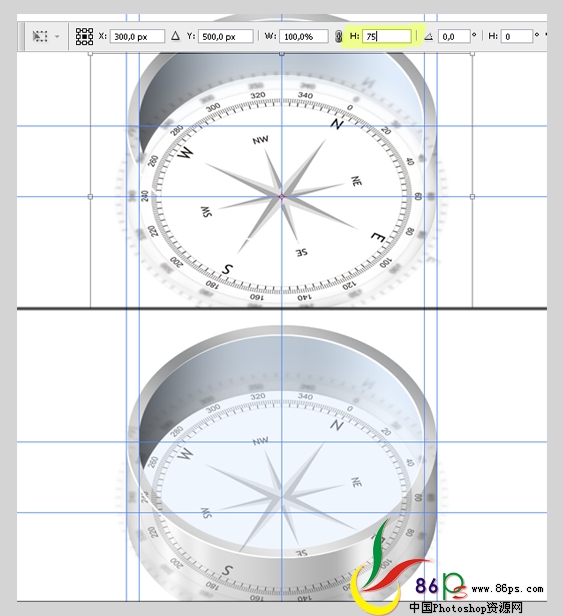
12、再次对表面执行Ctrl+T,改变垂直比例为75%,将表面的不透明底降底到50%,这样有助于我们将表面与表壳对齐,再将不透明度改回100%。

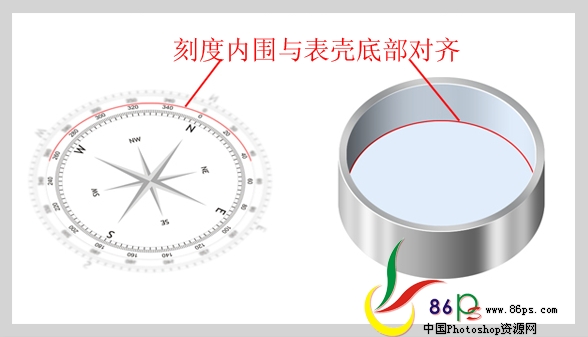
注意对齐的位置

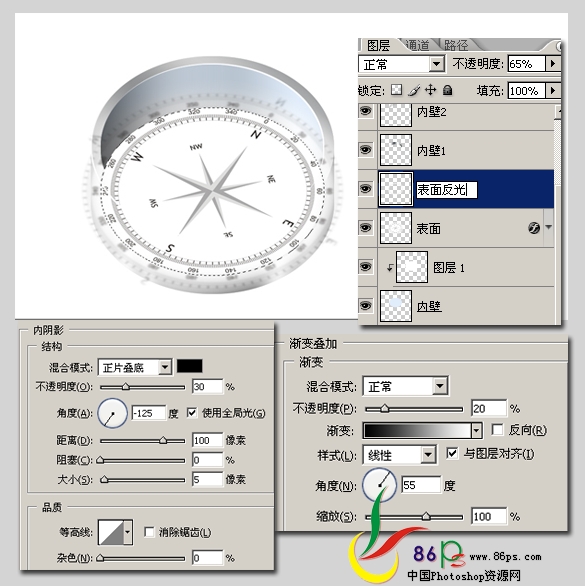
13、载入图层1的选区,反选,Ctrl+J将表面的模糊部份复制一份,命名为表面反光,不透明度改为:65%;回到表面层设置图层样式:内阴影和渐变叠加;

[next]
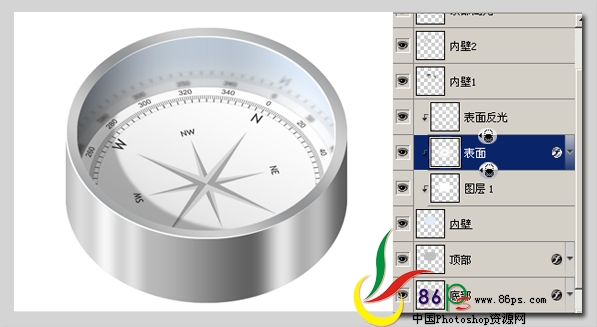
再按住Alt键在三个图层之间分别点一下,创建剪贴蒙版。

14、新建图层,命名为指针,在上面拖出三条参考线,用多边形工具作如下选区,填充颜色#dd0000,用矩形选框工具选另一半,Ctrl+U调整色相/饱和度,如图:

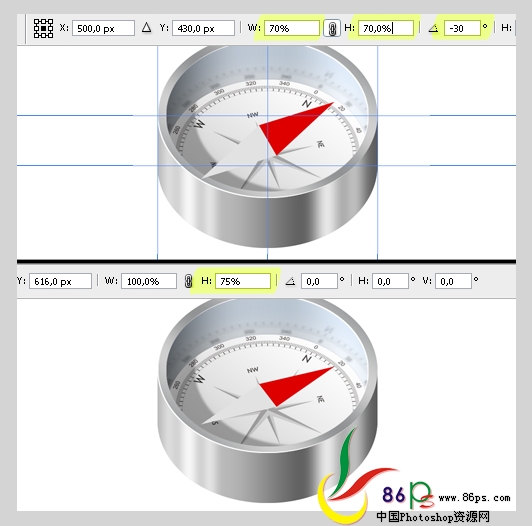
15、移动指针到下面来,Ctrl+T改变横、纵向比例为70%,角度-30度,回车键结束变换;再次Ctrl+T改变垂直比例为75%,如图:

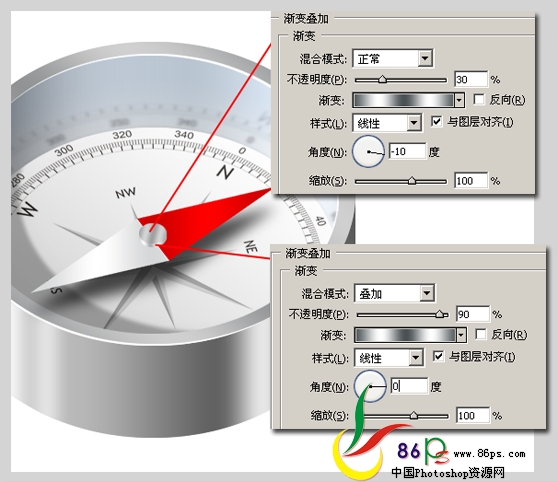
16、给指针层设置图层样式:渐变叠加;新建图层,放于指针层之下,命名为指针影子,载入指针选区,填充黑色,取消选区,将影子向下移动20像素,高斯模糊7像素,改变不透明度为70%。

[next]
17、新建图层,命名为轴,用椭圆工具在指针中间作选区,填充灰色,改变垂直比例为75%;复制4个轴副本,除副本4外每个副本分别向下移动1像素

再将副本4命名为轴顶,合并其它几个副本。

18、分别给轴及轴顶设置渐变叠加

19、新建图层,命名为轴影,放于轴层之下,载入轴顶的选区,填充黑色,向下移动2像素,高斯模糊2像素,图层不秀明度改为:70%。

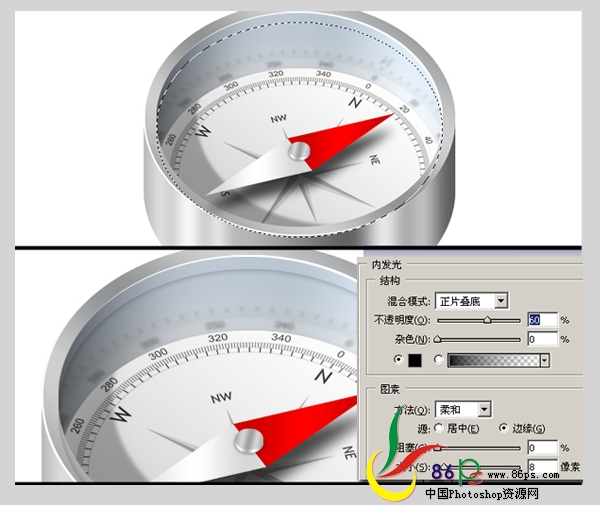
20、这一步来做表面的玻璃。新建图层,放于所有图层之上,命名为玻璃,载入内壁选区,填充白色,取消选区,向下移动15像素,设置图层样式:内发光;
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/ps/)
[next]
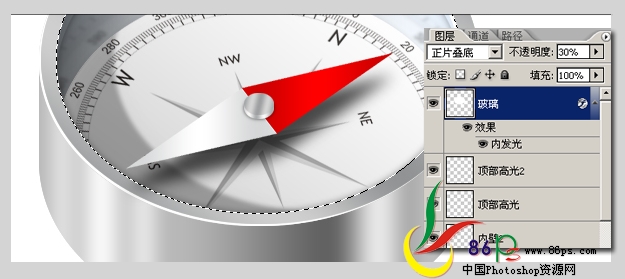
将玻璃图层模式设为:正片叠底, 不透明度:30%;再次载入内壁选区,反选,删除多余的玻璃。

21、新建图层,命名为玻璃高光,载入内壁选区,在选区内从上至下拉一个白色到透明的径向渐变,取消选区,向下移动30像素。

22、新建图层,命名为玻璃高光2,照上一步给玻璃的另一面做高光。

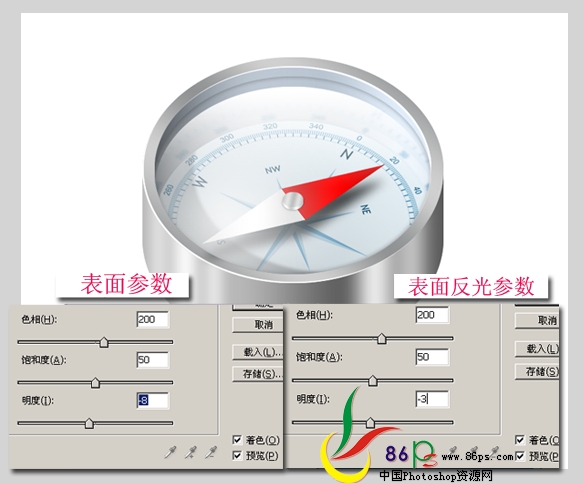
23、回到表面和表面反光层,按Ctrl+U分别对它俩设置色相/饱和度,注意对着色打勾,参数如图:

[next]
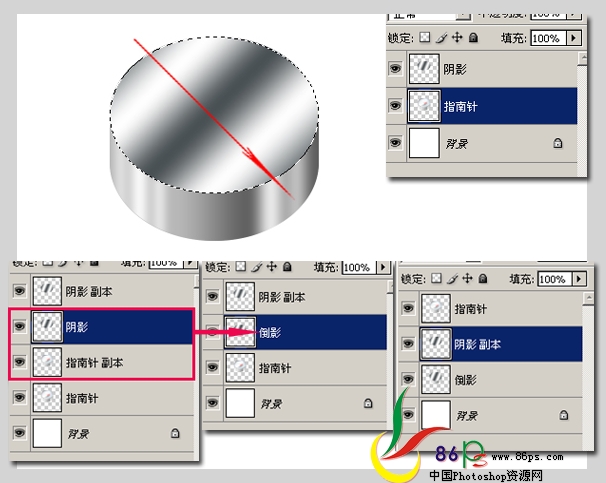
24、新建图层,命名为阴影,置于所有图层之上,载入顶部的选区,拉一个线性的金属渐变,取消选区;合并除阴影和背景层之外的所有图层,重命名为指南针;再将阴影和指南针各复制一份,将其中一份指南针和阴影合并到一个图层,重命名为倒影;再改变三个图层之间的顺序,如图所示:

25、移动阴影和倒影的位置如下图所示。选择阴影层,调整色相/饱和度,将明度降到-100,高斯模糊45像素,图层不透明度改为:70%;选择倒影层,高斯模糊4像素,图层不透明度改为:30%。

最后拉一个渐变作为背景。完成最终效果图!










