在学习中遇到问题可以到 论坛 发贴交流
相关教程链接: Photoshop鼠绘教程:简单绘制超酷蝙蝠侠标志
不少读者很喜欢上次的蝙蝠侠标志的文章,这次我们来一个加强效果版~会用到上次的一些思路,不过效果上强悍了很多!先看看效果~~~

加强版效果图

上次的效果图
[next]
下面开始制作:
1、还是要新建一个画布啊~~渐变填充一下。这里使用的是#3d3b3c到#0e0d11的径向渐变!(这里不讲解细节操作了,不会画径向渐变的可以去参考一下相关资料~~~)

图1
2、拖入一张素材背景图片~~~
将素材图片的混合模式修改为颜色减淡。填充调整为30%

图2
3、再在这里找一张图片,拖入画布。混合模式改为线性加深,填充为10%。

图3
[next]
4、勾勒出一个蝙蝠侠标志的图标。或者简单点,直接去搜索引擎搜一个,去一下色就可以了!
我们这里用钢笔工具勾勒了一个出来,看效果(填充灰色#878787):

图4
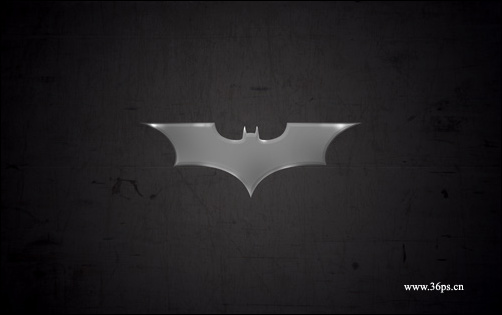
5、下面开始添加效果了!斜面与浮雕,设置如下:

图5
描边:设置如下,其中填充的渐变描边的颜色左边是#949494,右边#464546。

图6
确定后效果如下:

图7
[next]
6、复制一下蝙蝠图层(注意复制过的这个图层是带图层样式的),新图层取名叫蝙蝠标志。将原始的蝙蝠图层隐藏掉吧,不需要用到了!
再新建一个图层,将新建的图层与蝙蝠标志图层合并起来。提示:合并的目的是让刚才我们添加的图层样式像素化,合并后就不能修改图层样式咯~~。
使用加深工具,设置范围为中间调,曝光度30%,选择一款小一点柔边的画笔,为蝙蝠标志的内侧添加一下阴影效果,不用太多的。
我们制作的效果如下:
提示:这里最好新复制一个新的蝙蝠标志图层去操作!防止操作失误,并且复制新图层的好处是可以多次尝试。

图8
7、再使用减淡工具,范围选择高光,曝光度选择35%,为蝙蝠翅膀周围再添加一些金属感觉。

图9
8、继续使用加深工具,设置范围为中间调,曝光度30%,将蝙蝠标志的中间部分添加一些阴影。

图10
[next]
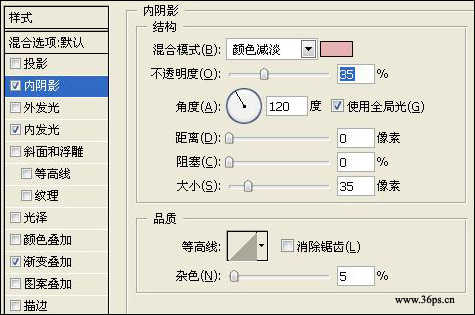
9、下面继续添加图层样式。首先确保你上面涂抹的所有效果都在一个图层里面(如果你复制了新图层制作效果,请将图层合并起来)。内阴影(颜色#e6b2b2,其实这里颜色不重要):

图11
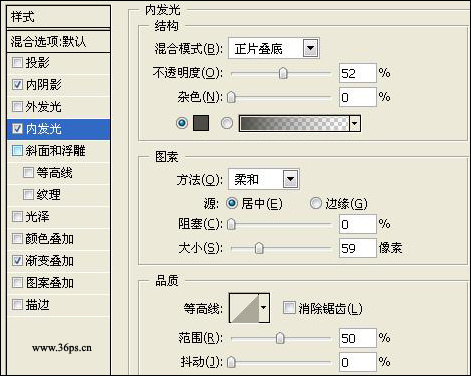
内发光:颜色#4d4d35

图12
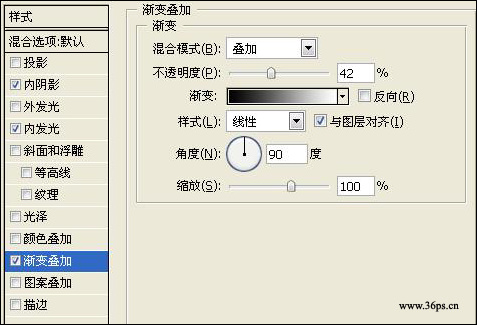
渐变叠加:

图13
点击确定后看到如下效果:

图14
[next]
10、和上面一样,新建一个图层,将它与蝙蝠标志图层合并起来。
然后你可以使用曲线工具将蝙蝠标志图层稍微调节暗一点。

图15
11、现在我们刚才给蝙蝠添加金属效果。我们使用了这张galvanized的图片作为背景。
将galvanized图片调整大小,裁切图片并拼合到蝙蝠标志上。怎么做?当然用图层蒙板咯!选取蝙蝠选区,然后回去galvanized图片图层创建矢量图层蒙板。不细说了!

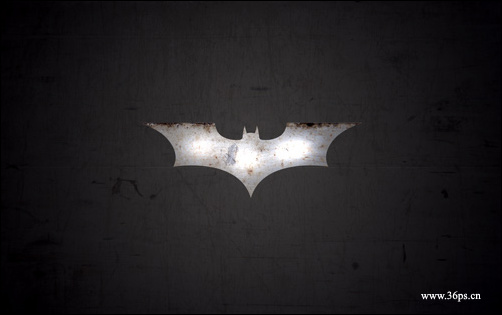
图16
12、复制一个galvanized图片,给两个图片的图层更改混合模式。第一个混合模式调节为颜色减淡,填充40%。第二混合模式为叠加,填充40%,看到如下效果:

图17
[next]
13、再拖入一个金属效果强的背景图片。

图18
14、给这张图片更改混合模式为线性加深,填充27%。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/ps/)
图19
15、基本已经完工了!下面做周围光效。
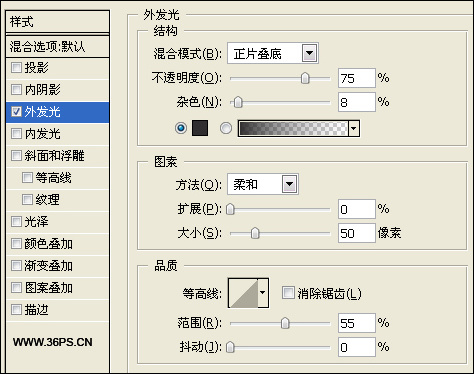
首先为原始的蝙蝠标志图层添加外发光效果:

图20
[next]
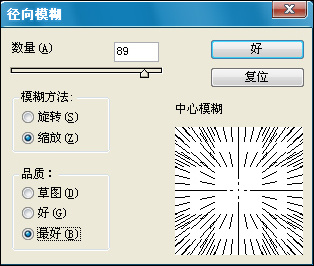
16、复制一个蝙蝠标志图层(可以适当把这个蝙蝠标志放大一点点,原因见后),执行滤镜模糊径向模糊:

图21
效果如图:放大的原因是周围的光线效果肯定要比原图大一些才有光芒闪耀的感觉。如果太小感觉就很懦弱了~~
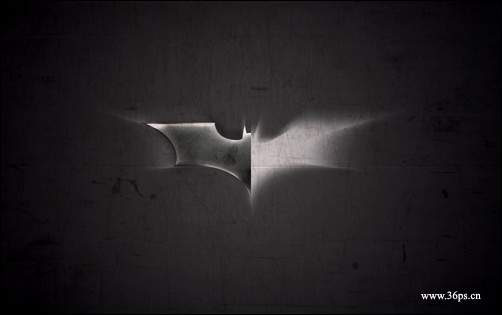
17、将这个图层的混合模式调整为颜色减淡,填充80%左右。并将这个图层拖到蝙蝠的下面。对比一下左右效果:

图22
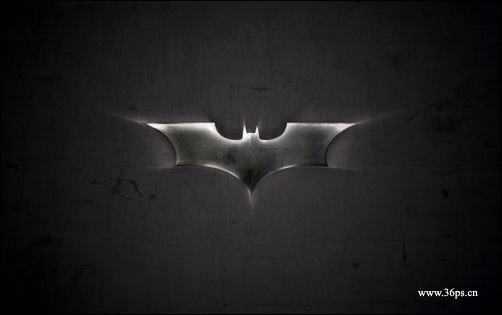
基本完工了!为了让光线效果更好,你可以再做一个径向模糊图层,之后用叠加模式来增加效果,或者用橡皮擦来修整一下内部。

图23
18、最终效果是我们在顶层再加了一个背景图片,然后模式改为正片叠底制作而成。添加文字就完工了!

效果图











