效果图:

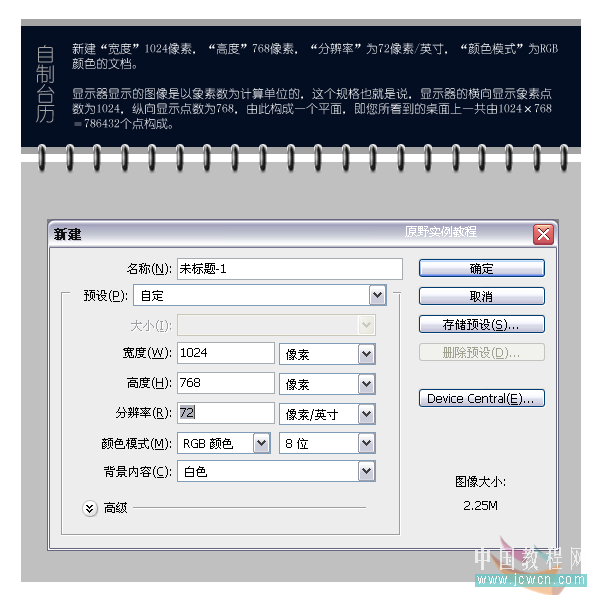
一、新建宽度为1024像素,高度为268像素,72DPI,颜色模式为RGB颜色的新文档
显示器显示的图像是以像素数为计算单位的,这个规格也就是说,显示器的横向显示像素点为1024,纵向显示点数为768像素,由此构成一个平面,即您所看到的桌面上一共由1024*768=786432个点构成。
效果图:

[next]
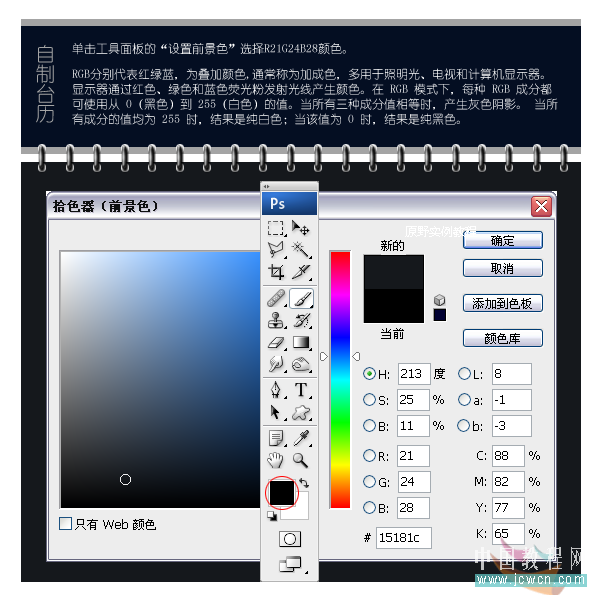
二、设置前景色为#15181c颜色
RGB分别代表红绿蓝,为叠加颜色,通常称为加成色,多用于照明光、电视和计算机显示器。显示器通过红色、绿色和蓝色荧光粉发射光线产生颜色。在RBG模式下,每种RGB成分都可使用从0(黑色)到255(白色)的值。当所有三种成分值相等时,产生灰色阴影。当所有成分的值均为255时,结果是纯白色;当该值为0时,结果是纯黑色
效果图:

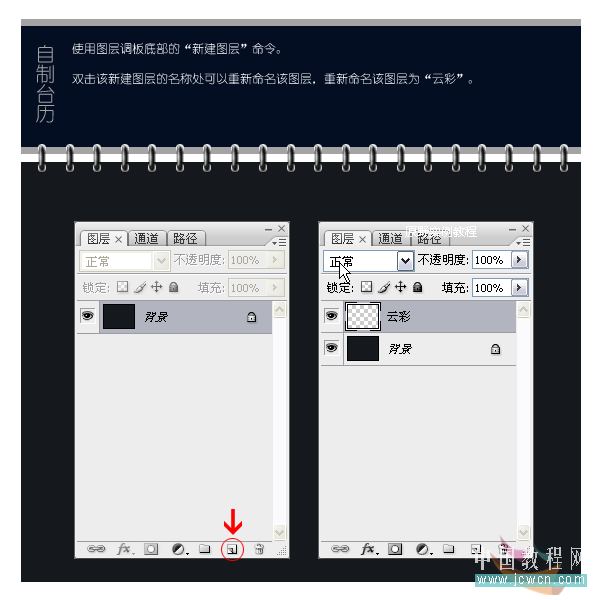
三、新建图层,命名:云彩
效果图:

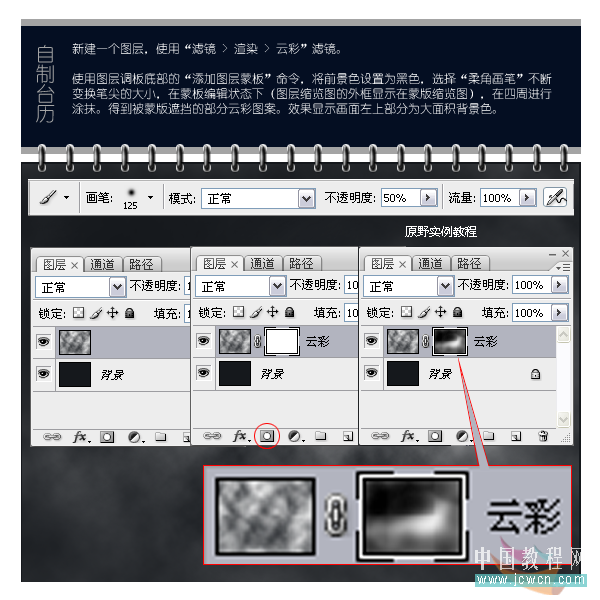
四、执行滤镜渲染云彩,为云彩图层添加图层蒙板,将前景色设置为黑色,选择柔角画笔本例[和]键不断变换笔头的大小,在蒙板层上进行涂抹,得到被蒙板遮挡的部分云彩图案,效果显示为画面左上部分为大面积背景色。
效果图:

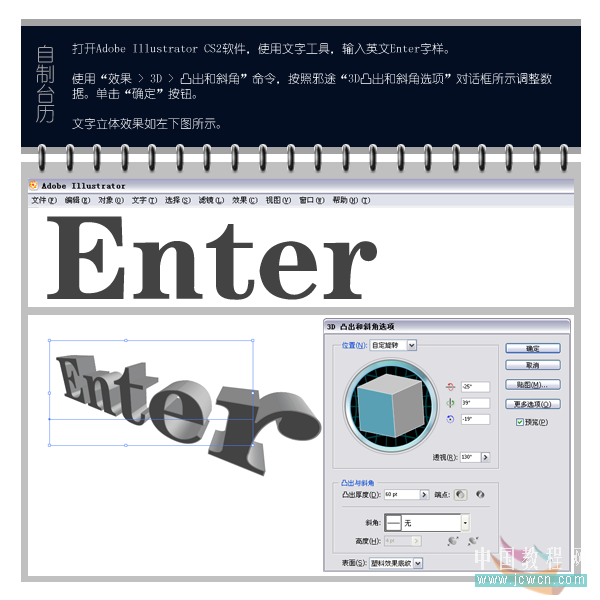
五、打开Adobe Illustrator CS2,使用文字工具,输入英文Enter,执行效果3D凸出和斜角命令,参数如下图所示
效果图:

[next]
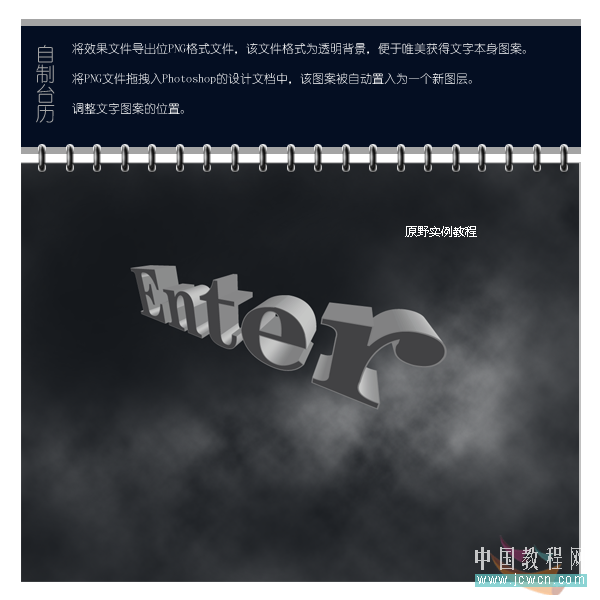
六、将效果文件导出为PNG格式文件,该文件格式为透明背景,便于获得文字本身图案
将PNG文件拖拽入Photoshop的设计文档中,该图案被自动置入为一个新的图层,调整文字图案的位置
效果图:

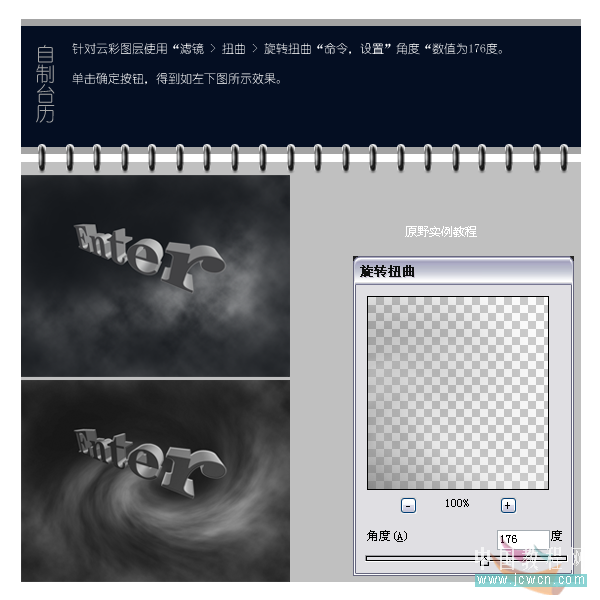
七、选择云彩图层执行滤镜扭曲旋转扭曲命令,设置角度为176度,效果如左下图
效果图:

八、执行图像模式索引颜色,系统弹出拼合图层的提示框,单击确定按钮,所有图层被合并为背景图层
继续执行图像模式颜色表选项
效果图:

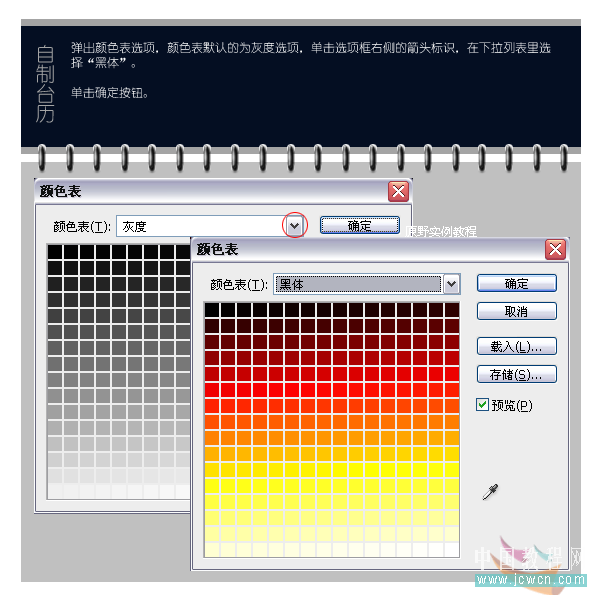
九、弹出颜色表选项,颜色表默认为灰度,在下拉列表里选择黑体
效果图:

[next]
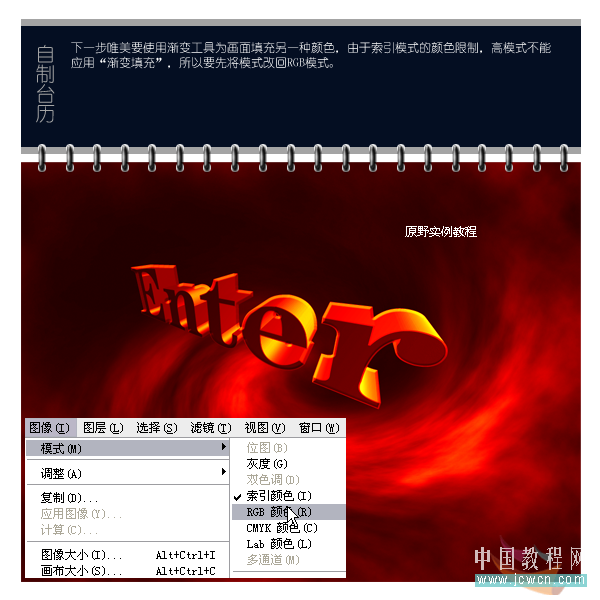
十、使用渐变填充工具为画面填充另一种颜色,由于索引模式的颜色限制,不能应用渐变填充,所以要先将模式改回RGB模式
效果图:

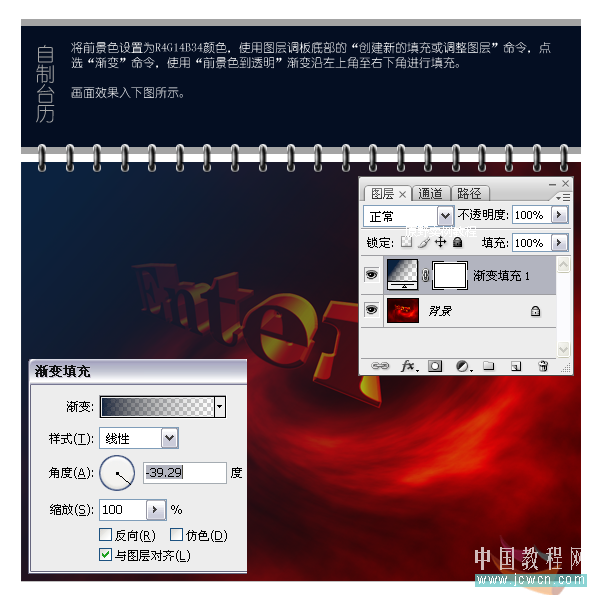
十一、将前景色设置为#040e22,添加渐变填充调整图层,选择前景色到透明选项沿左上角至右下角进行填充,效果如图
效果图:

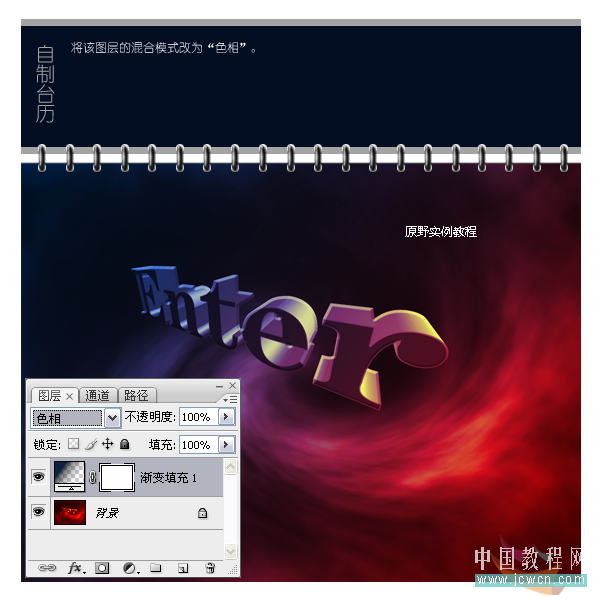
十二、将该图层的图层混合模式改为色相
效果图:

十三、新建一层,命名:星光,选择9号柔角画笔,按F5调出画笔预设面板,如下图所示设置画笔,我们将用此画笔绘制散落的星星
效果图:

[next]
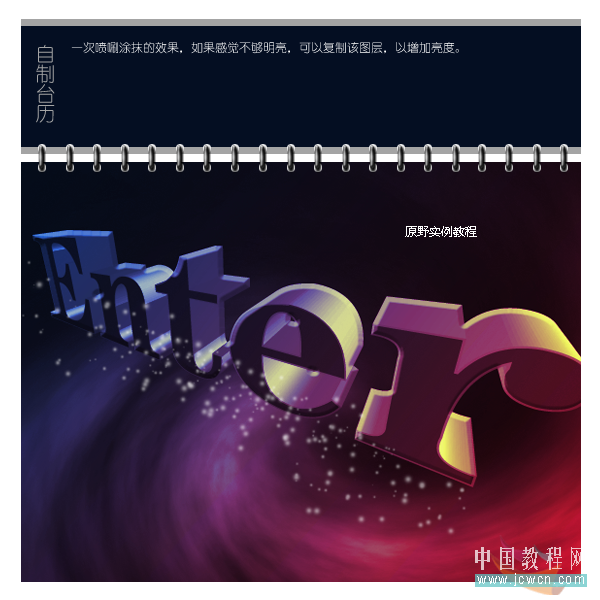
十四、一次喷刷涂抹的效果,如果感觉不够明亮,可以复制一层,以增加亮度
效果图:

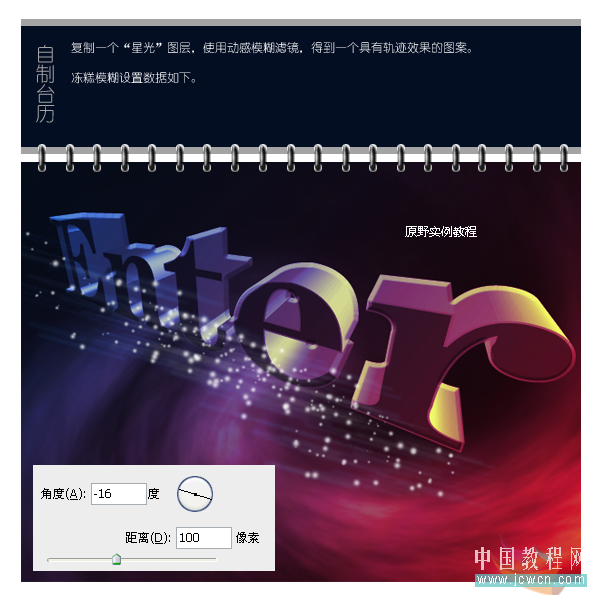
十五、复制一个星光图层,执行动感模糊滤镜,得到一个有轨迹效果的图案,动感模糊数值如图
效果图:

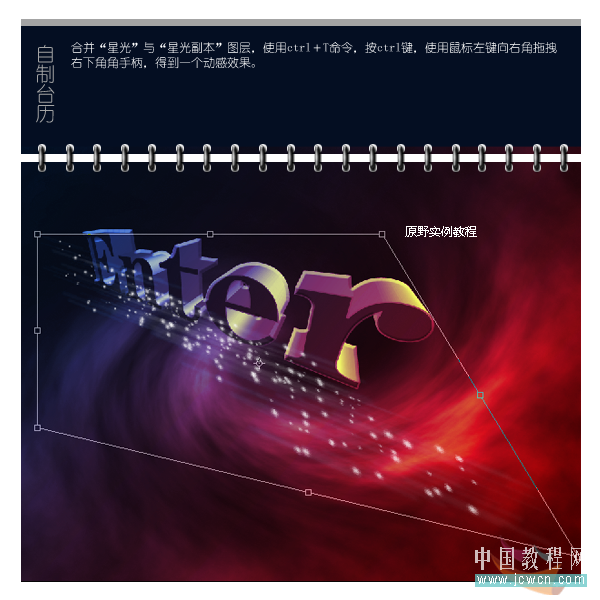
十六、合并星光与星光副本图层,按Ctrl+T执行自由变换命令,按Ctrl键,用鼠标向右角拖拽右下角手柄,得到一个动态效果
效果图:

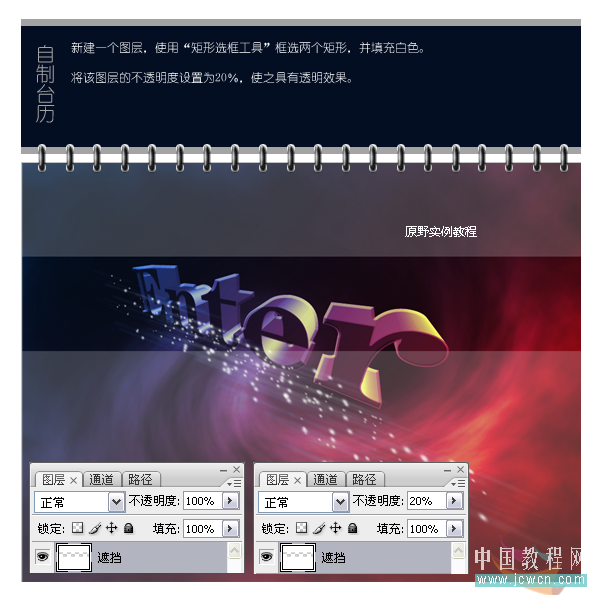
十七、新建图层,命名:遮挡,使用矩形选框工具框选两个矩形,并填充白色,将该图层的不透明度设置为20%,使之具有透明效果
效果图:

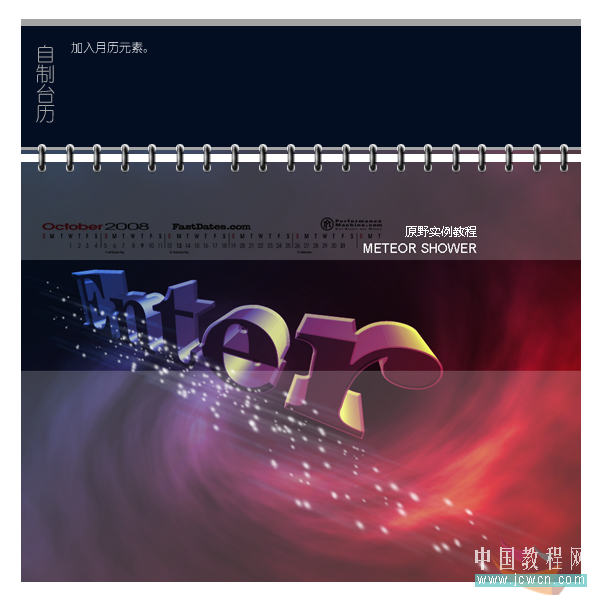
十八、加入月历素材
效果图:

十九、添加文字
效果图:

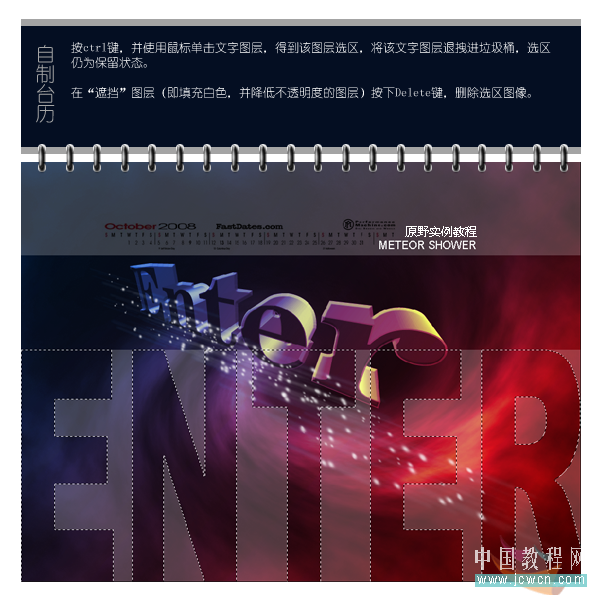
二十、按Ctrl键,鼠标单击文字图层,得到该图层选区,不要取消街区,将该文字图层删除
选择遮挡图层,按Delete键,删除选区图像
效果图:

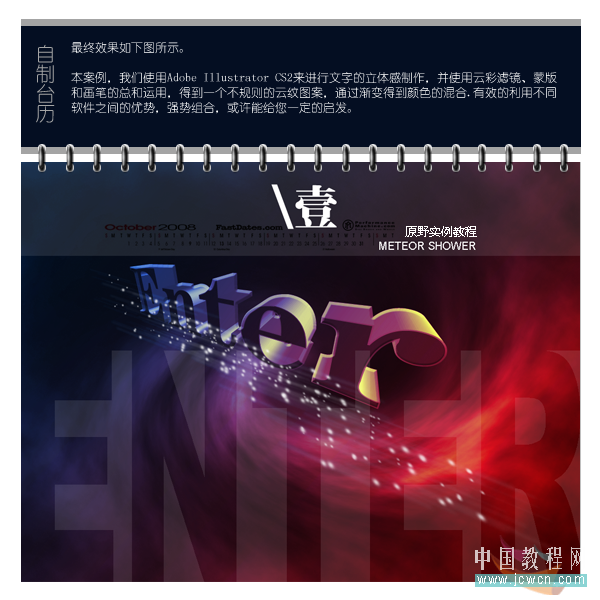
最终效果如下图所示
效果图:

本案例,我们使用Illustrator CS2来进行文字的立体感制作,并使用Photoshop的云彩滤镜、蒙板和画笔的综合运用,得到一个不规则的云纹图案,通过渐变得到颜色的混合,有效的利用不同软件之间的优势,强势组合,或许能给您一定的启发。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/ps/)









