听许多朋友说很喜欢FLASH动画制作,但是就是绘画基础不好,画不出来自己想要的东西。其实在FLASH里并不需要像纯美术一样要求的很死板,只要有个大体形状,颜色漂亮,能表达出动画的意义就可以了。在FLASH里绘图经常用到的就是选择工具、部分选取工具、线条、椭圆、矩形及多边形工具、钢笔工具。下面大家就来和我一起画一个帅哥靓妹们戴的漂亮眼镜。
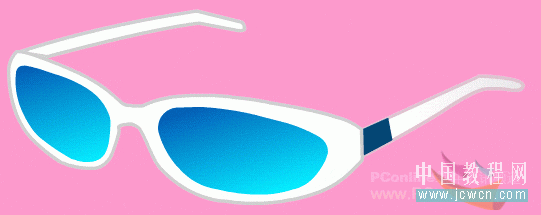
最终效果演示:
[next]
一、创建文件并设置属性
单击 Windows 系统的开始菜单,执行开始程序MacromediaMacromedia Flash MX 2004命令,启动 Flash MX 2004 ,系统现弹出Flash MX 2004的启动界面。单击中间创建新项目下的Flash 文档项目,创建一个新空白文档 , 如下图所示:

创建空白文档
说明:还有一种创建新文件的方法,启动 Flash MX 2004, 执行文件下的新建命令,在常规选项卡上选择 Flash 文档,打开一个新的空白文档。
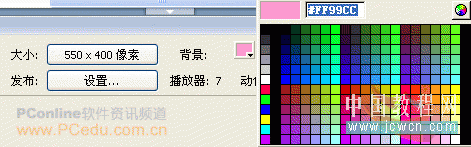
首先要设置好FLASH文件属性,按快捷键 Ctrl+F3打开属性面板。在属性面板中来指定文档的舞台大小、背景颜色(此处为#FF99CC)、帧频(也就是播放速度)以及文档的发布设置等参数,如下图所示:

设置文档属性
所有FLASH动画中的各个内容都要单独存放成一个元件。元件就是在 Flash 中创建的图形、按钮或影片剪辑,是 Flash 动画中的基本构成重要元素之一。元件只需创建一次,即可在整个文档或其他文档中重复使用。而且多次使用它不会明显增大动画文件的体积大小。创建的任何元件都会自动成为当前文档的库的一部分。可以随时打开库面板进行调用,元件的应用使动画制作变得轻松快捷。
二、创建元件
步骤 1 新建图形元件:
执行插入菜单下的新建元件命令(快捷键 Ctrl+F8 ),打开创建新元件对话框。在创建新元件对话框中,输入元件的名称为 眼镜 ,行为选择图形前面的单选按钮,然后单击确定按钮。
步骤 2 进入元件编辑状态
创建元件完成以后,编辑动画的舞台已经从 场景1切换到小球图形元件的编辑状态,在时间轴的上方有小球 的提示,如下图所示。

眼镜元件的编辑场景
[next]
三、绘制图形
首先要了解眼镜的构造,眼镜是由镜片,镜框,镜架构成。那我们应该先绘制哪一部分比较合适呢?当然是镜框,有了这个大体的框,其它部分就好画了。
1.镜框的绘制
步骤 1 设置颜色
选择工具面板上的【钢笔工具】,单击【工具】面板下面颜色区域的【笔触颜色】,在弹出的【颜色样本】面板上选择淡灰色#CCCCCC;再单击【填充颜色】,在弹出的【颜色样本】面板上选择白色 #FFFFFF ,如下图所示。

笔触颜色设置 填充颜色设置
步骤 2 用钢笔工具绘制镜框
用【钢笔工具】画路径是非常容易的。选择【钢笔工具】后,在舞台上不断地单击鼠标,就可以绘制出相应的路径,如果想结束路径的绘制,双击最后一个点。
说明:按住 Shift 键的同时再进行单击,可以将线条限制为倾斜 45 度的倍数方向。
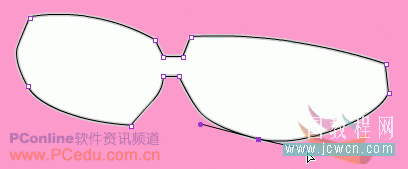
好了,先用钢笔工具画出直线化的镜框外观,如下图所示。

用钢笔画出镜框外观
步骤3 用部分选取工具调整框
画完后要对眼镜框进行调整才可以让它更符合要求, 工具箱中选择【选择工具】,将鼠标指针移动到线条上,指针右下角会变成弧线状,拖动鼠标,可以将直线变成曲线。然后在工具箱中选择【部分选取工具】,单击节点,会出现两个手柄,如下图所示。

选取节点
[next]
拖动手柄可以改变曲线的形状。按住Alt键并拖动手柄,可以不影响另一个手柄。拖动节点可以改变节点的位置,如下图所示。

拖动手柄调节曲线形状
利用这种方法把眼镜框外形调整好。如下图所示。

调整外形
2.镜片的绘制
为了使绘制出来的镜片与镜框协调,所以要把镜框做为参照物,在上时间轴里双击图层1层名,为其改名镜框,然后单击新建层按钮,新建图层2,并将镜框层锁定,如下图。

修改图层名并新建图层 锁定镜框层
步骤 1 设置颜色
选择工具面板上的【椭圆工具】 ,单击【工具】面板下面颜色区域的【笔触颜色】,在弹出的【颜色样本】面板上选择无笔触色,如下图所示。

设置笔触颜色为无
调出右边的调色板(可以按二下Shift+F9),在填充样式里选择线性渐变,如下图所示。

选择线性渐变
分别设置左边的色块颜色为:#005EB4,右边的颜色色块为:#06E6FB,为眼镜片的过滤进行设置,这里制作的是一款海蓝色的眼镜,所以选择了蓝系,如下图所示

左边色块颜色值 右边色块颜色值
[next]
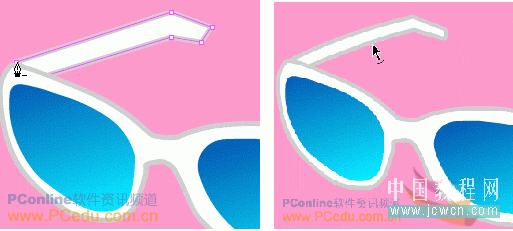
步骤2 用椭圆工具绘制镜片并用部分选取工具调
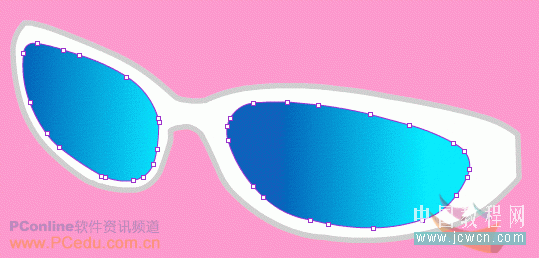
在图层2上以镜框为参照物画二个镜片,如图18所示,大家可以看到,这两个镜片并不如想像中的有形,所以我们还得利用前面提到的部分选取工具调节手柄让两个圆和镜片相符,如下图所示。

绘制二个椭圆

利用部分选取工具进行调整
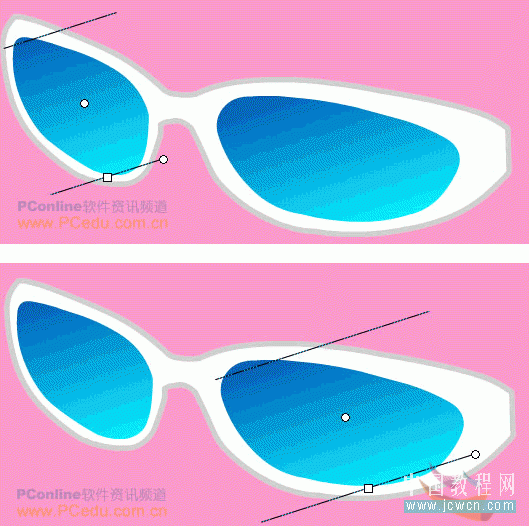
步骤3 利用填充变形工具工具调整渐变
选择工具面板上的【填充变形工具】,在镜片上单击一下,然后调整渐变方向。

利用填充变形工具进行调整
将此图层锁定
[next]
3.镜腿的绘制
步骤 1 设置颜色
选择工具面板上的【钢笔工具】 ,设置颜色区域的【笔触颜色】值为(#B5B6B5),【填充颜色】值为白色

设置颜色
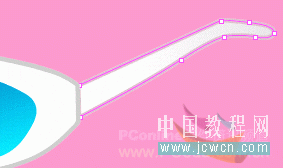
步骤2 绘制左镜腿
在镜框层下新建一层,命名为镜腿,绘制左边镜腿的外形,并利用选择工具进行调整

绘制并调整左镜腿
如果长短不好掌握,可以在绘制好后,利用工具中的任意变形工具调整左镜脚的长短

利用任意变形工具调整左镜脚
步骤 3 绘制右镜腿
利用上面讲到的方法绘制顺镜腿并进行调整,再绘制一个蓝色方形放在镜腿边处

绘制右镜腿
到此,一个漂亮的眼镜就完成了。

最后效果
其它眼镜颜色参见源文件:点击下载
对本文感兴趣的朋友可以到这里提交作业,老师会为作业点评、加分:http://bbs.jcwcn.com/viewthread.php?tid=200633










