
■ 调色原理:
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/html/)HTML 的颜色表示可分两种:
以命名方式定义常用的颜色,如 。 以 RGB 值表示,如 表示 red。命名方式所包括的色种不多也不是很方便,所以较少采用,以下介绍 RGB 值的原理:
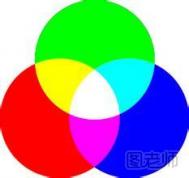
众所周知颜色是由 "" "green" "blue" 三原色组合而成的,在 HTML 中对于彩度的定义是采用十六进制的,对于三原色 HTML 分别给予两个十六进位去定义,也就是每个原色有 256 种彩度,故此三原色可混合成一千六百多万个颜色。
例如
白色的组成是 red=ff, green=ff, blue=ff, RGB 值即为 ffffff
红色的组成是 red=ff, green=00, blue=00, RGB 值即为 ff0000
绿色的组成是 red=00, green=ff, blue=00, RGB 值即为 00ff00
蓝色的组成是 red=00, green=00, blue=ff, RGB 值即为 0000ff
黑色的组成是 red=00, green=00, blue=00, RGB 值即为 000000
应用的时候通常在 RGB 值前加上符号 以示分别,但不加也可。
■ HTML 基本架构:
ColorValueName ColorValueName #00FFFFaqua










![量角器的简单教程[原创]](https://img.tulaoshi.com/201601/29/eb2df454feb861ab845bb421c471d160_thumb_189.jpg)