作者:星空工作室 汪俊
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/cyuyanjiaocheng/)
下载本文源代码
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/cyuyanjiaocheng/)
凡用过网络蚂蚁的人都知道,网络蚂蚁界面右下角的Tab不同于一般的Tab。它是运动的,当单击选项卡时,相应的子界面从左向右运动,给整个软件一种动感。笔者用VC++6.0也实现了类似的Tab效果。此Tab有如下特点:
1.克服了VC++6.0提供的Tab必须在同一个界面上设计所有控件的缺陷,每一个选项卡就是一个单独的对话框
2.实现了类似网络蚂蚁的拉帘式Tab
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/cyuyanjiaocheng/)

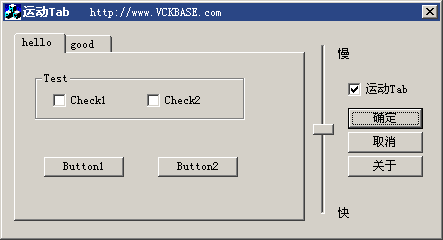
本文程序运行效果图
class CMyTab : public CTabCtrl{//////.................................省略一部分代码public:int m_ispeed;//运动速度BOOL m_bMove;//是否运动int m_wndwidth;//子窗体的宽度CPoint m_bottomright;//子窗体右下角的坐标CPoint m_topleft;//子窗体左上角的坐标CWnd *m_pCurWnd;//当前窗体CRect m_tabrect;//Tab的矩形区域CPoint m_ptTabs;//左上角坐标void AddItem(CWnd *pwnd,LPTSTR name);//添加选项卡int m_itemcount;//Item总数virtual ~CMyTab();// Generated message map functionsprotected: //{{AFX_MSG(CMyTab) afx_msg void OnTimer(UINT nIDEvent); afx_msg void OnSelchange(NMHDR* pNMHDR, LRESULT* pResult); afx_msg void OnSelchanging(NMHDR* pNMHDR, LRESULT* pResult); //}}AFX_MSG DECLARE_MESSAGE_MAP()}; 二.如何使用该类: 1. 将MyTab.h和MyTab.cpp两文件copy到工程目录下,在vc的“工程”菜单中将这两个文件添加进来
2. 在工程中添加:#include “MyTab.h”.
3. 在主对话框中添加一个Tab控件,将CTabCtrl换成CMyTab。
4. 添加一个对话框,假设为CFDlg。则在头文件和cpp文件中添加:
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/cyuyanjiaocheng/)CFDlg *m_pfdlg;///////////m_pfdlg=new CFDlg;m_psdlg->Create(CSDlg::IDD,&m_mytab);m_mytab.AddItem(m_psdlg,"good");拉帘运动的速度可以在OnTimer函数中调节
注意:在Win2000下的速度比较满意,而在Win98下速度较慢,这时可通过调节m_ispeed来改善。
此程序在VC6+Win2000下调试通过










