作为网站设计师,我们很容易就迷失在流行设计的风潮中。比如说,最近颇为流行的扁平化设计已经成为了成千上万的网站争相应用的形式。然而,提升设计固然重要,一味跟随最新流行趋势却让我们的网站千篇一律毫无特色。值得我们关注的是,那些真正富有创意的设计如何大胆的对抗那些所谓的流行趋势,坚守自己的创意之路,推广他们独特的时尚感。
这篇文章展示的是设计师们如何通过自己的作品来传递他们的个性,对于视觉的鉴赏力,还有他们无处不在的天赋。所有的设计都别具一格,独一无二,却都美不可言。希望这些设计能激发你的灵感,为你的设计生涯找些平衡。
了解最新的流行设计趋势很重要,你可以从中学习,但是更重要的是你能找到自己专属的风格。
Oleg Postnikov这个网站是由设计师Oleg Postnikov创建的,也是他审美和设计理念的大胆宣言。通过排印,简单的图像使用单一的鲜亮颜色,布局不同寻常,错落有致。同时他也展现了对插图的偏爱和现代感的钟爱。

这个网站采用的是和上述网站完全相反的处理方式。它的特点是大大的图片搭配很小的简单的字体。水洗灰色构成了大部分的底色,创造出冷静,简单抽象的氛围。和上面的网站一样,这个网站同样现代化的无可挑剔。

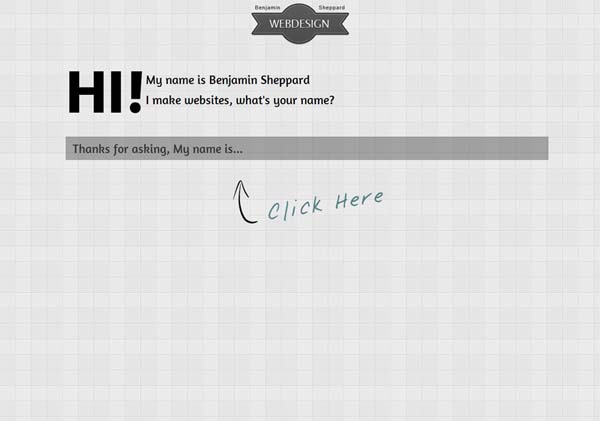
威尔士的网站设计师Benjamin Sheppard 创建的网站展示的不仅仅是他的设计技巧,更彰显了他的前端发展技巧。网站的主页很简单,但是询问用户的名字,它营造出小镇式的热情好客感。将网站点击一通下来,用户一直被称呼自己的名字,接受赞赏,把那种老式的良好的礼貌习惯具体化。温暖的色调,简单的布局进一步强化了友好舒适的感觉。

和这个列表中的其他人一样,互动网站设计师Grayden Poper在创建自己的作品时,也展现了自己作为设计师的个性。他使用的是完全自我的方式,打开网站映入眼帘的就是无脸的形象,这是他从孩提时代就一直想要尝试的一件事。往下拉动网页,整个色调和三角形做成的马赛克起到意想不到的效果:他的组合网站设计和单个作品设计的统一性。

下面的图像似乎并不能真正的为网站伸张正义,当用户在屏幕上移动鼠标,作为图片中的主要形象,飞机一直在背景中飞来飞去,创造出非常炫酷的互动3D效果。移动感使整个设计更加有活力。

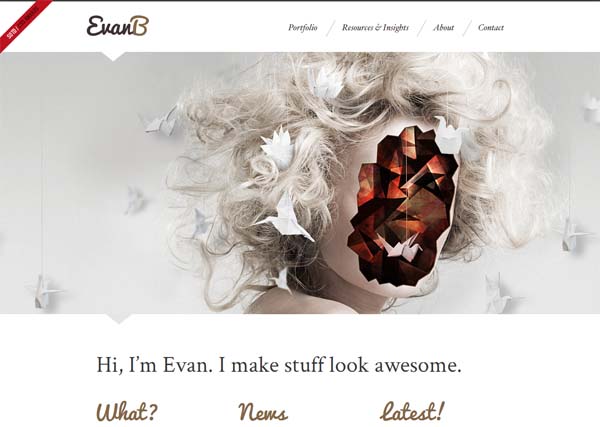
这个网站也应用了独立移动图层来制造3-D效果。只是这个处理更加的巧妙。纸做的千纸鹤在标题处飘动,创造出轻盈的超现实的感觉。色彩和字体进一步强调了主页的轻盈和女性化,整体感觉高端大气上档次。此外也为作品的展示留出了空间。

这个网站简单犀利。首页的图片只有两处连接,还是嵌入在图片中的。点击图片上的男子会弹出一个对话框,可以链接到他博客,个人档案和社交资料。图片中央的一个形状可以连接到一个联系人表格。这个网页虽有些约束,但还是表现出了对网页设计和互动的精准理解。

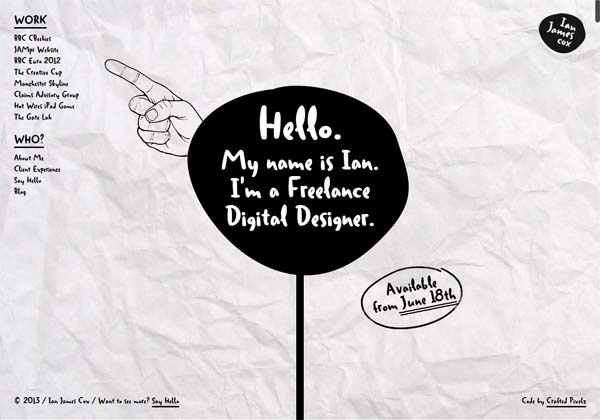
看到这个网站你就会立刻感受到其中的乐趣和引人之处。这个网站很好的介绍了Ian James Cox的设计风格。点击左侧的名字,整个网站就会自由旋转,最终会定格在一幅为客户所画的图片上。几乎所有他的设计都带着他经典的插图风格,同时也展示了他如何塑造不同的插图来适应客户的风格及其内容的展现。这样来说的话,这是非常理想的网站模式,既能够展示他的独特风格,也能张扬他的强大适应能力。

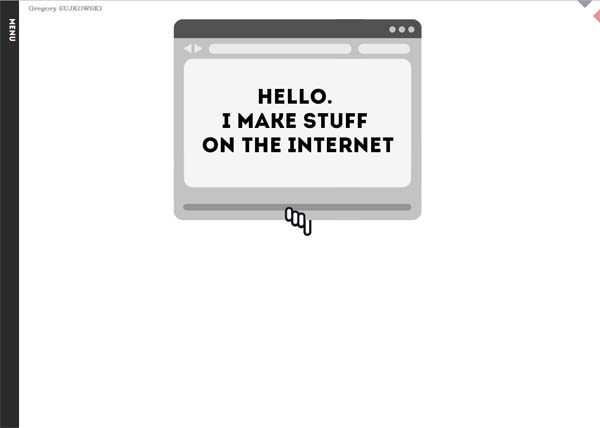
Gregory Sujkowski 的网站上展示的是电脑对话框的图像。对话框模仿苹果的外观,迅速的展示着他的设计图片。这个单页面网站极为简单,每个部分只有一两句短小描述。这样的结果就是极为精简,专注,准确。设计在这里实现了真正的对话功能。

12Rich Brown
这个网站是当之无愧的可以作为成功案例。上面的旋转木马图像出现在4个Rich Brown的最新作品中。作品在图片中的展现方式,他拿捏得游刃有余,虽然图片各不相同,有上个网站中那样的风格,也有精美的插图,但是他保证了整个的感觉始终如一。

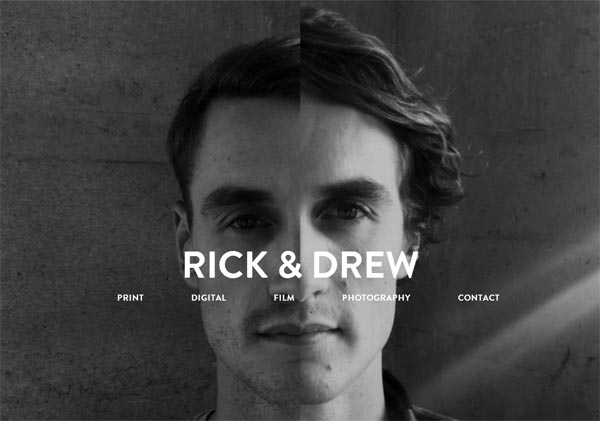
很多设计师是在团队中工作的。可是想要展现个性的他们是如何成为一个团队的呢?Rick 和Drew是这样来实现的。他们俩站在同一个地方,偶尔看向以边,拍个视频短片,然后将他们的形象合二为一,创造出一个统一而且表面上看起来就很有各自特色的移动背景。

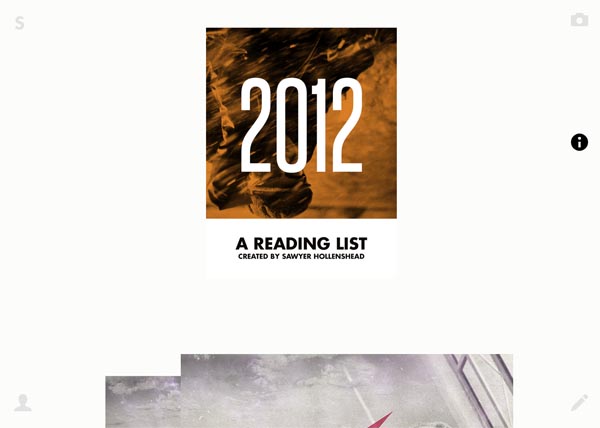
设计时常常说少即是多,没有人会比Sawyer Hollenshead把这点诠释得更淋漓尽致。网站作品集的首页只是他作品的一系列图片。访问者点击图片就可以得到稍微多点的信息,主要是客户名称和作品链接。或者访问者可以点击四个角落的任意一个鬼的图像来看他的照片,文章,传记或者回到首页。

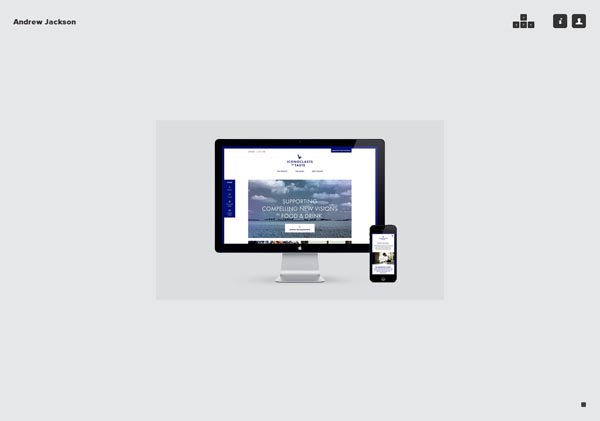
设计师Andrew Jackson的作品集一次只展示一幅作品,和上面的最大化展示作品的网站不同。访问这个网站的用户必须用箭头键进行不同作品的转换。他所呈现的网站形象是让访问者放慢速度,鼓励他们深度思考作品内涵。柔软的灰色调保留了网站的深沉色调。

网站的标题是一个双关语,当然其妙处并未止步于此,它精细得让人无从指责。字体,文字,颜色和图片的错综结合,让Shaun Kosijer的设计热情满满的蔓延在真个屏幕上。这个网站没有加入什么理论,不过你完全不会被网站眩晕的流眼泪。

这个网站很有幽默感,也有上面例子中的丰富的色彩。它也很柔软的展现了Osaim的作品。不过网站也是粗看特别简单的那种,当你划过那些矩形时,它们会鞠躬,展示它们的内同。屏幕角落的商务卡片偶尔会跳入用户视野,让人忍不住想要点击他。所有这些都为网站增添了有趣矜持的感觉。

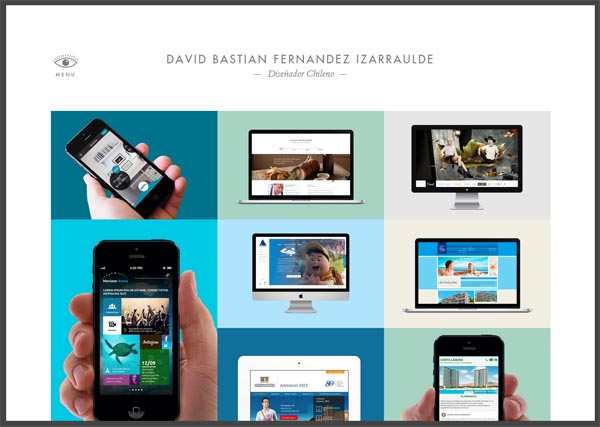
很多创意者更喜欢将网站的作品集以马赛克的形象展示出来。David应用了这个想法,并走的更远。David没有满足于简单的展示他的作品,他拍了一些高质量的作品图片,把他们放在简单的背景中,然后把它们放到网站布局中。展示出的效果就像电脑做成的拼接画,将数码和传统巧妙的结合在一起。

亲爱的读者朋友们,你们怎么看呢?你们是否觉得设计趋势过于固定?你们又是怎样寻找属于自己的设计风格感呢?也许这是一个很值得思考的问题。
原文地址:960px
12









