编者按:今天这枚图标教程难度不大,重点也是图层样式的运用。作者P大点S同学讲解细致,通俗易懂,新手以此入门非常合适
PSD文件下载:http://yunpan.cn/c3zBuGsxEEwas 访问密码 ab88
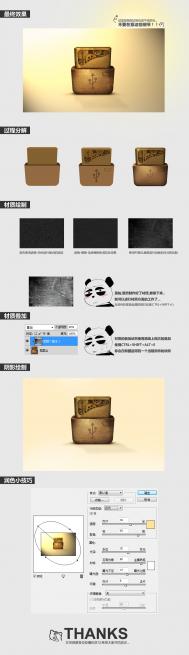
最终效果:

首先,我们来绘制背景。设置前景色为#c0c0c0,背景色为#a7a7a7,使用渐变工具,做一个从左上到右下的线性渐变。再添加一个1像素的杂色,添加杂色这里就不截图了。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/ps/)
接下来,我们来画USB的身子。设置前景色为# e3e1e1,使用圆角矩形工具,画一个740X240像素的圆角矩形,设置圆角矩形的左上和左下的圆角为50度,右上和右下的圆角为80度。

下面,我们为USB身子设置一个图层样式,来模拟USB上的立体效果,这里我没有用另外的图层,只是用了一个图层样式,因为我想做的是一个平放着的USB,我觉得图层样式就可以很好的达到我所需要的效果,当然你也可以尝试其他不同做法。




设置完图层样式,我们得到如下效果:

下面,我们来画U头。使用矩形工具画一个130X130像素的矩形,放置在“U盘身”图层下层,颜色的无所谓,我们一会会给它设置一个渐变叠加。

给U头图层设置一个渐变叠加。

将“U头”图层转换为智能对象,为其添加一个杂色,模拟U头的磨砂质感。

下面,我们来添加U头凹槽。设置前景色为# 2f2f2f,在“U头”图层上层,用矩形工具画两个矩形。

为“U头凹槽”添加一个图层样式。


下面,我们添加U头凹槽里面的金属片,设置前景色为#b09208,在“U头凹槽”图层上层画两个矩形,并创建剪贴蒙版。

12