一、理解渐变网格(Gradient Mesh)
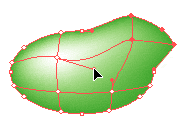
画一个椭圆,随便填充一个颜色,然后从工具箱中选取渐变网格(Gradient Mesh)工具


图:一个简单的渐变网格物体。


一个完整Gradient Mesh物体是由网格点和网格线组成的,四个网格点组成一个网格片Gradient patch,当然,在非矩形物体的边缘,3个网格点就可以组成一个网格片。我们可以看到每一个网格点之间的色彩是怎样柔和地渐变过渡的,网格点和网格点上手柄的移动会影响颜色的分布。
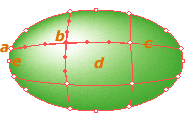
图:渐变网格物体的结构图

a 是一个在边缘的网格点,由于未被选中,现在事一个空心的菱形;
b 是在物体内部的网格点,因为正处于被选定状态,所以是一个实心的菱形,四周出现了和贝赛尔线一样的调节手柄;
c 是网格线;
d 是一个标准的4个点构成的网格片;
e 是路径的节点,一个小方块,注意它和网格点在形状上的区别。
网格点和原物体的节点很相似,但是它们在形状和本质上都是不同的。网格点的形状是菱形方块,而物体路径的节点是正方形方块,并且不能被填充颜色。网格线和贝赛尔线路径相似,同样每一个节点都有两个控制手柄,但在交叉的网格线会有相互交叉的4个手柄,它可以在4个方向上控制色彩过度的方向和距离。
[next]
二、渐变网格物体的创建方式
严格说来,渐变网格物体都是由其他物体转化而来的。未封闭的开放路径在转换后自动变成封闭图形。和Coreldraw不同,在Illustrator里面这种转变是一个不可逆的过程,一旦转化就无法再恢复为普通物体,所以你可能需要复制一个做为备份。
1、直接使用Gradient Mesh工具创建渐变网格物体
把Gradient Mesh工具放在均匀填充物体上,光标就变成

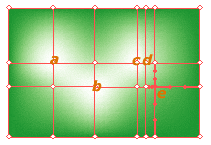
如下图: a、b、c三个点都自动填充了当前的前景色:白色。d、e两个点是按住shift键点击的,所以保持了原有的渐变过渡。

2、用菜单命令创建渐变网格物体
选中一个物体,选择菜单Object Create Gradient Mesh,弹出创建渐变网格物体对话框。

在Rows(行)文本框中输入应用于对象的水平网格线的数目。
在Columns(列)文本框中输入应用于对象的垂直网格线的数目。(行和列的数值范围在1-50之间。)
Appearance(外观)可以创建简单的高光效果。选项如下:
Flat(均匀),将对象的原始颜色均匀的应用于表面,没有高光效果。
To Center(中心),创建一个位于对象中心的高光。
To Edge(边缘),创建一个位于对象边缘的高光。
Hightlight(高光),用百分比决定高光的亮度,默认值是100%:白色。
选中Preview可以预览创建的效果。

Flat To Center
To Edge To Center,Highlight:50%
3、由渐变填充创建渐变网格物体
Illustrator中的渐变填充物体(线性和放射性)可以完美的转化成网格填充物体。这说明渐变填充和网格填充有很相近的亲缘关系。这种转变往往可以产生由Create Gradient Mesh命令和Gradient Mesh工具难以达到的渐变填充效果。
选定一个渐变填充物体,选择菜单Object>Expand命令,弹出Expand展开命令对话框。

在Expand Gradient to(展开渐变填充为)选项中选择Gradient Mesh。点击ok之后渐变填充物体就变成了渐变网格物件。

[next]
三、渐变网格物体的修改
通过上述方式创建的渐变填充物体,需要渐变填充工具进行进一步的调整。
1、增加和减少网格密度
用渐变填充工具

选用渐变填充工具

2、网格点和线的编辑
渐变填充网格和贝赛尔线的调整方法非常的相似。你可以使用使用Gradient Mesh工具


渐变填充工具一次只能选定一个网格点,因此如果要选择和移动多个网格点,建议切换到白箭头工具来进行操作。
你可以移动单个或多个网格点,按住shift键可以限制它沿着网格线移动。用白箭头在网格片上点击,可以选中整个网格片,就可以一次移动网格片上的4个或者3个节点。



[next]
四、渐变网格对象的颜色调整
1、调节颜色调板给网格点或网格单元中调节颜色
使用渐变网格工具



2、使用拖放的方式向网格点或网格单元中加入颜色
颜色调板中调节出的颜色和Swatches palette色样调色板中的颜色都可以用鼠标拖放的方式拖放到网格点或者网格片上,对它进行着色。

3、使用颜料桶给网格点或网格单元上色
选择颜料桶工具在网格点或网格单元上点击,给它填充前景色。

4、用吸管工具给网格点或网格单元上色
使用渐变网格工具或直接选择工具选择网格点或网格片之后,切换到吸管工具,你就可以在屏幕上已有的填充物体上任意吸色,吸取的颜色会自动应用到网格点/网格片上。
你可能会发现似乎无法吸取渐层网格物体或者渐变填充物体上的颜色。不要紧,按住shift键进入强制吸色模式,你就可以在屏幕上任意吸色了。这种方法可以选择许多复杂微妙的色彩变化。

在使用中发现,使用吸管工具是渐层网格物体最实用的填色方法。因为吸管工具按住ctrl键可以切换到白箭头选择和调节网格点和网格片。吸取到颜色之后按住alt键可以切换到颜料桶工具填充其他的部位,真是左右逢源,方便极了。
5、使用颜色滤镜改变网格点的颜色
这是比较另类的调色方法了,不过在对多个不同填色的节点同时进行色彩倾向调整的时候倒是非常有用。

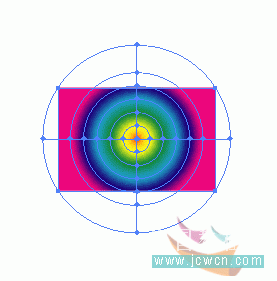
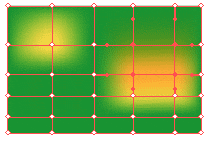
选择一个渐层网格物体或者选中其中的部分网格点或网格片之后,选择菜单Filter滤镜/Corlors颜色/Ajust Colors调整颜色,会弹出调整颜色对话框,出现的是你当前色彩模式CMYK/RGB的调节滑块,选中preview,可以实时预览调节的效果。
如下图是对4个网格点应用了色彩调整滤镜的结果,你可以看到几个网格点的色彩已经明显发生了变化。

[next]
五、实例剖析
我们就以范例中的叶片为例说一下渐变网格工具的具体使用。
图例 说明
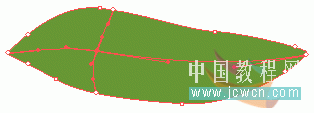
1、用钢笔工具绘制叶片的外形路径。

2、用调色板填充一个比较深的绿色。

3、试着用渐变网格工具给它加上渐变网格。

我们发现不管怎么努力,都无法按照叶脉的方向建立网格。我们只好采取一些措施。
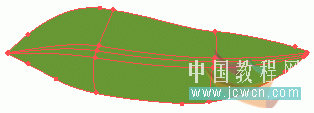
4、用选取工具对叶片进行旋转。尽量使叶片的两个尖角都位于同一条水平线上。

5、好了,点击右键,在弹出菜单中选取变形复位绑定框。

6、复位后的绑定框应该是这个样子。

[next]
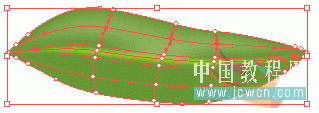
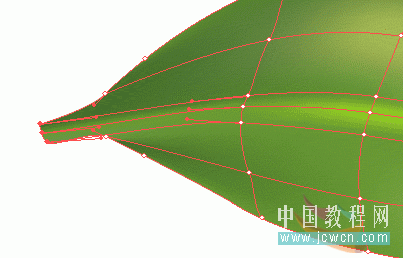
7、现在再用渐变网格工具给它增加网格试试。太好了,新增加的网格线和叶脉的方向完美的吻合在一起。

这也说明,Illustrator是按照绑定框的方向来建立渐变网格的。因此,当你发现无法建立合适方向的网格线的时候,不妨试试给绑定框换一个方向。
8、继续建立网格线。

点击的时候按住Shift键,可以以避免改变填充色。
9、给叶脉填充较明亮的黄绿色。

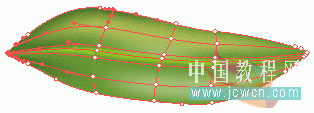
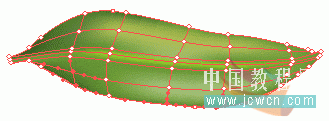
10、继续建立网格结构。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/illustrator/)
之所以不是一次就建立所有的网格线,是因为太多的网格点反而增加了填充的难度。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/illustrator/)
11、选择叶片上半部中间的三个网格点,在调色板上调一个较亮的颜色。

如果你的调色板使用CMYK或者RGB模式,那么你在拖动其中一个滑块的时候按住Ctrl或者Shift键就可以使全部滑块同时按比例移动,就可以不改变色相的基础上提高或者降低亮度。
12、同样的,提高下半部的亮度。

在颜色上和上半部有所区别,稍微偏一点天蓝色。
13、选择相应网格点,降低上半部边缘的亮度。

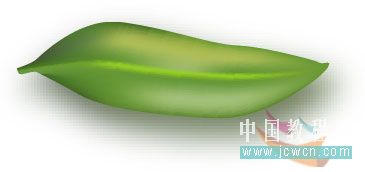
14、用快捷键ctrl+H隐藏网格线,查看填充的效果。

[next]
15、按住空格键+Ctrl,切换到放大镜工具放大视图,用白箭头工具移动末端的节点,调整出叶柄的形状。

16、好了,缩小来看一看。

17、选中下半部边缘的网格点,降低它的亮度,增加叶片的立体感。

18、好了,我们的叶片已经大功告成了。

但是总觉得还是少了点什么东西。
19、哈,就是一点点阴影。

EffectStylizeDrop Shadow。
[next]
六、技巧总结
您可以创建一个基于任何路径对象或任何位图图象(如从 Adobe Photoshop 中导入的照片图象)的网格对象。创建网格对象时,应牢记如下一些重要的指导原则:
1、您不能从复合路径、文本对象或置入式 EPS 文件中创建网格对象。
2、一旦网格对象已经创建,将不能还原成路径对象。
3、转换复杂对象时,请使用创建渐层网格(Object>Create Gradient Mesh)命令以获得最佳效果。
4、转换简单对象时,使用渐变网格工具或使用创建渐层网格命令都可以。如果您想要在某一特殊点加上高光,请使用渐层网格工具,在您想要高光显示的点上单击。
5、用渐变网格工具增加网格点时,如果不想改变点击区域原有的色彩,记住按住shift键。
6、为确保在正确的方向上建立网格线,点击右键,在弹出菜单中选取变形复位绑定框(Transform>reset bounding box)是一个有用的技巧。
7、要使用普通模式的网格点和网格线创建网格对象,请使用创建渐层网格命令。
8、转换复杂对象时,Illustrator可能会加入隐藏的定位点以保持线形。如果您想要编辑、增加或删除一个或多个这种定位点,请使用钢笔工具中的增加定位点工具或删除定位点工具。总之一定要注意区分定位点和网格点。
9、要改善重画的性能和速度,请尽量保持网格对象的大小为最小值,即将复杂的渐变网格分割为几个小的简单的渐变网格,避免复杂网格对象降低运行性能。










