在学习中遇到问题可以到 Illustrator版块 发贴交流!
这教程是我从一国外AI网站翻过来的,此教程很简单,主要用的到是封套工具。
先看图:

1.首先画一心型图,如下:

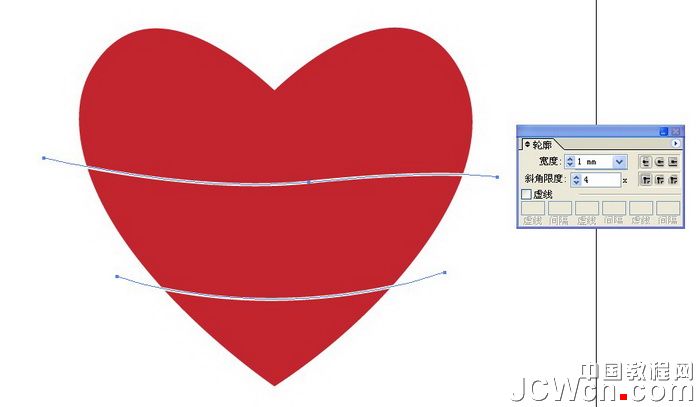
2.在心型图上画两条线段,弧度可自定,然后填充笔触颜色为白色,在轮廓小窗口里选择宽度为1,也可自定(保存一下):

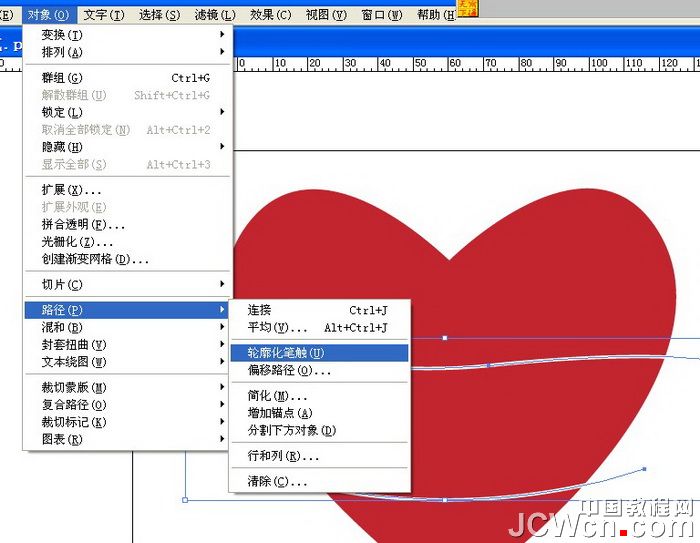
3.选中画的两条线段,在菜单栏选择对象--路径--轮廓转笔触:

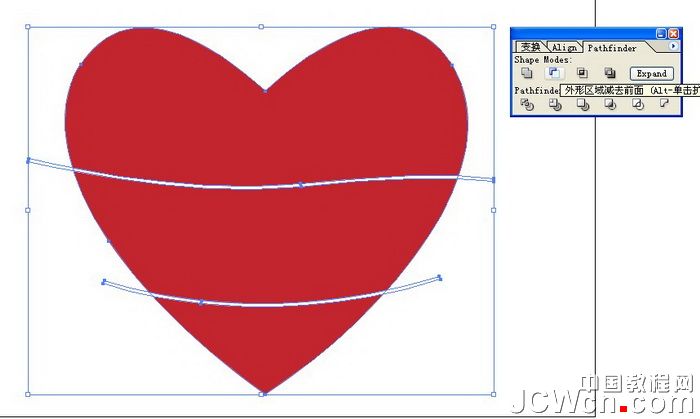
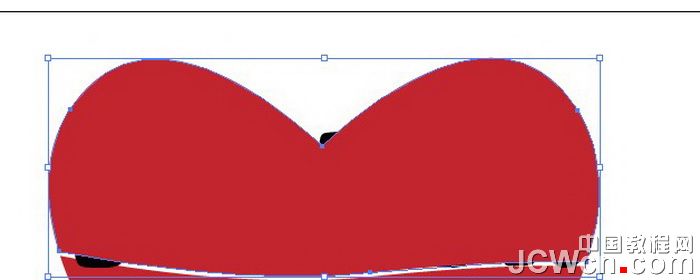
4.选中心型图案和两条已经转为笔触的线段,按Shift+F7调出排列(如果已经调出,可省这步),在排列小窗口里找到路径查找器,选中外形区域减去前面,然后点击扩展。然后用选择工具选中心型图案,鼠标右键点击释放复合路径(保存一下):

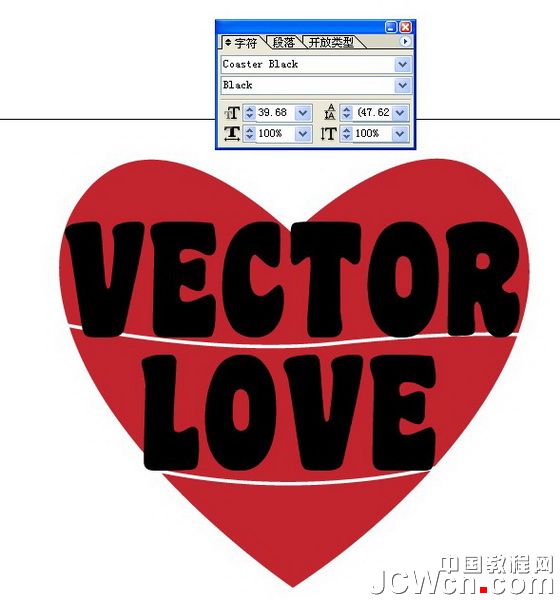
5.打出两段英文,内容分别为“VECTOR”.“LOVE”,颜色为黑色,字体为Coaster Black,字体下载地址:http://d.jcwcn.com/fshare-view-fhid-8587.html,字母大小自己调整,直到合适为此,如下图所示:

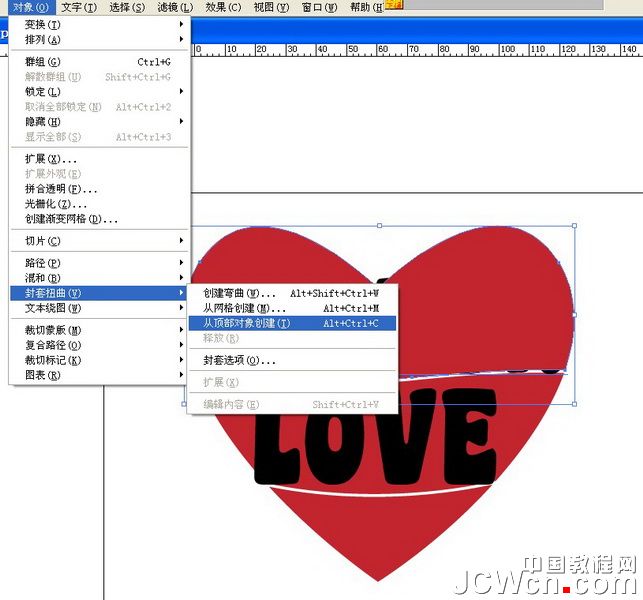
6.选中释放复合路径后的心型最上面部份,鼠标右键点击排列,排在最上面,然后按住Shift键再选中已经排在底下的字母VECTOR(注意,要心型和字母一起选中,而且字母要在底下)然后选择对像--封套扭曲--从顶部对象创建(快捷键为ALT+CTRL+C):



7.同样的,选中心型中间部份,再选中字母LOVE,步骤如上图,得到图如下(保存一下):

8.把最底下的心型部份删掉,重新画一个同刚刚开始画的一样的心型图,填充粉红色放在最底层:

9.画一大一小的心型图案,排列在大心型图案的周围,排列如下,也可自由排列:

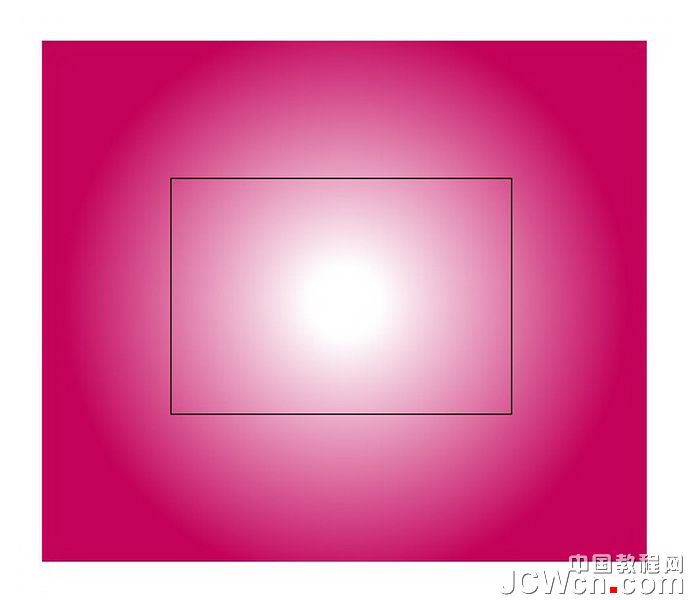
10.给小心型图案上渐变色,渐变类型改为放射性,颜色自由调节,然后在最上面画一大的四方形,颜色填充为渐变色,从粉色到白色,类型也是放射性,把大四方开明放在最底层,我们的插图就做好了:


对本文感兴趣的朋友可以到这里与作者交流:http://bbs.jcwcn.com/thread-395844-1-1.html










