预览效果
本节通过两个小示例,介绍导航条按钮的制作过程,效果如图所示。

导航条按钮预览效果图
知识提要
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/coreldraw/)◇ 交互式阴影工具、交互式透明工具的应用
◇ 渐变填充设置技巧
制作步骤
1. 导航条按钮效果1
步骤1 新建一个空白文件
执行【文件】|【新建】命令,建立一个新的文件(或按键盘上的Ctrl+N快捷键)。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/coreldraw/)步骤2 绘制矩形
在工具箱中选择【矩形工具】![]() ,在图层中绘制矩形对象,并设置矩形【圆角程度】参数为90,效果如图8-5-1所示。
,在图层中绘制矩形对象,并设置矩形【圆角程度】参数为90,效果如图8-5-1所示。

图8-5-1设置矩形
选择矩形对象,依次在工具箱中选择【渐变填充工具】![]() ,将矩形填充的CMYK值设置为(0,60,80,0)和(0,0, 60,0),其他参数设置如图8-5-2所示。
,将矩形填充的CMYK值设置为(0,60,80,0)和(0,0, 60,0),其他参数设置如图8-5-2所示。


图8-5-2设置渐变填充
按照上面参数设置,单击【确定】按钮,并给矩形对象除去边框,设置效果如图8-5-3所示。
![]()
图8-5-3设置渐变填充
依次在工具箱中选择【矩形工具】![]() ,在图层中绘制矩形对象,并设置矩形【圆角程度】参数为“90”,效果如图8-5-4所示。
,在图层中绘制矩形对象,并设置矩形【圆角程度】参数为“90”,效果如图8-5-4所示。

图8-5-4绘制矩形
选择矩形对象,再次在工具箱中选择【渐变填充工具】![]() ,将矩形填充的CMYK值依次设置为(0,60,100,0)、(0, 20,100,0)、(0,60,100,0)、(0, 20,100,0)、(0,60,100,0)、(0, 20,100,0)、(0,60,100,0)、(0, 20,100,0)、(0,60,100,0),其他参数设置如图8-5-5所示。
,将矩形填充的CMYK值依次设置为(0,60,100,0)、(0, 20,100,0)、(0,60,100,0)、(0, 20,100,0)、(0,60,100,0)、(0, 20,100,0)、(0,60,100,0)、(0, 20,100,0)、(0,60,100,0),其他参数设置如图8-5-5所示。

图8-5-5设置渐变填充
按照上面参数设置,单击【确定】按钮,执行效果如图8-5-6所示。

![]()
图8-5-6设置渐变填充
依次按下Ctrl+D按钮,复制渐变填充对象,效果如图8-5-7所示。
![]()
图8-5-7复制对象

步骤3键入文本
在工具箱中单击【文本工具】![]() ,分别在按钮图层上键入“作品展示、下载专区、作者手记、网站推荐”,设置【文本字体】为“方正舒体”、【字体大小】为30,【颜色】为“白色”。
,分别在按钮图层上键入“作品展示、下载专区、作者手记、网站推荐”,设置【文本字体】为“方正舒体”、【字体大小】为30,【颜色】为“白色”。
复制文本对象,依次将复制的文本对象设置黑色,然后分别做相应的调整,执行效果如图8-5-8所示。

图8-5-8键入文本
选择最下面的矩形对象,依次在工具箱中选择【交互式阴影工具】![]() ,设置【阴影不透明度】为70、【阴影羽化程度】为15、【阴影颜色】为“黑色”,执行效果如图8-5-9所示。
,设置【阴影不透明度】为70、【阴影羽化程度】为15、【阴影颜色】为“黑色”,执行效果如图8-5-9所示。

图8-5-9设置阴影操作
依次在工具箱中单击【文本工具】![]() ,在图层上键入“CorelDRAW”,设置【文本字体】为“华文彩云”、【字体大小】为48,【颜色】为“绿色”。
,在图层上键入“CorelDRAW”,设置【文本字体】为“华文彩云”、【字体大小】为48,【颜色】为“绿色”。
最后在工具箱中单击【矩形工具】![]() ,在文本下面绘制矩形对象,将矩形填充的CMYK值设置为(100,100,0,0),执行效果如图8-5-10所示。
,在文本下面绘制矩形对象,将矩形填充的CMYK值设置为(100,100,0,0),执行效果如图8-5-10所示。

图8-5-10键入文本
2.导航条按钮效果2
步骤1绘制矩形
在工具箱中选择【矩形工具】![]() ,绘制矩形对象,并设置矩形【圆角程度】参数为30。
,绘制矩形对象,并设置矩形【圆角程度】参数为30。
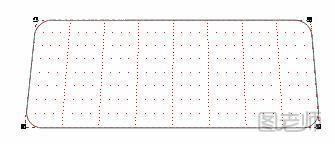
 选择矩形对象,依次执行【效果】|【添加透视点】命令,给矩形对象设置透视点操作,变形后效果如图8-5-11所示。
选择矩形对象,依次执行【效果】|【添加透视点】命令,给矩形对象设置透视点操作,变形后效果如图8-5-11所示。

图8-5-11设置透视点操作
将变形后的对象等比例缩小,依次执行【编辑】|【再制】命令,复制变形后的矩形对象,效果如图8-5-12所示。

图8-5-12复制矩形
选择所有的矩形对象,依次执行【排列】|【对齐与分布】|【上对齐】命令,给所有对象执行对齐操作。
步骤2设置渐变填充
 选择最左边的矩形对象,依次在工具箱中选择【渐变填充工具】
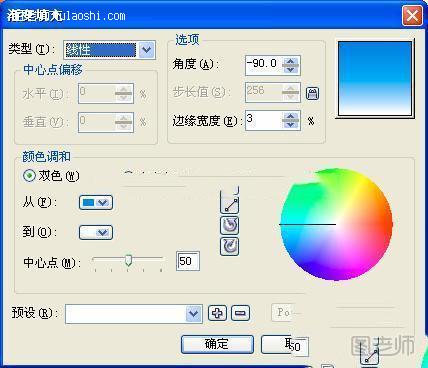
选择最左边的矩形对象,依次在工具箱中选择【渐变填充工具】![]() ,将矩形填充的CMYK值设置为(100,0,0,0)和(0,0,0,0),其他参数设置如图8-5-13所示。
,将矩形填充的CMYK值设置为(100,0,0,0)和(0,0,0,0),其他参数设置如图8-5-13所示。

图8-5-13设置渐变填充
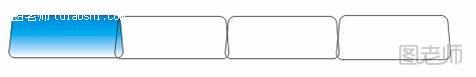
按照上面参数设置,单击【确定】按钮,执行效果如图8-5-14所示。

图8-5-14设置渐变填充
 给设置渐变填充的对象除去边框,依次给其他矩形对象执行渐变填充操作,设置其填充的CMYK值依次为(0,100,100,0)和(0,0,0,0)、(100,0,100,0)和(0,0,0,0)、(60,80,0,0)和(0,0,0,),其他参数与图8-120参数设置相同,执行效果如图8-5-15所示。
给设置渐变填充的对象除去边框,依次给其他矩形对象执行渐变填充操作,设置其填充的CMYK值依次为(0,100,100,0)和(0,0,0,0)、(100,0,100,0)和(0,0,0,0)、(60,80,0,0)和(0,0,0,),其他参数与图8-120参数设置相同,执行效果如图8-5-15所示。

图8-5-15设置渐变填充
依次利用【矩形工具】![]() ,绘制矩形对象,给矩形对象填充白色,并设置矩形【圆角程度】参数为30。
,绘制矩形对象,给矩形对象填充白色,并设置矩形【圆角程度】参数为30。
选择矩形对象,依次执行【效果】|【添加透视点】命令,给矩形对象设置透视点操作,变形后效果如图8-5-16所示。

图8-5-16设置透视操作
选择执行透视操作的对象,依次在工具箱中选择【交互式透明工具】![]() ,向下拖动鼠标执行透明操作,效果如图8-5-17所示。
,向下拖动鼠标执行透明操作,效果如图8-5-17所示。


图8-5-17设置透明操作
依次按下Ctrl+D键,复制3个执行透明操作的对象,按照如图8-5-18所示的位置放置。

图8-5-18复制对象
步骤3键入文本
在工具箱中单击【文本工具】![]() ,分别在图层上键入“作品展示、下载专区、作者手记、网站推荐”,设置【文本字体】为“楷体”、【字体大小】为30,【颜色】为“黑色”,如图8-5-19所示。
,分别在图层上键入“作品展示、下载专区、作者手记、网站推荐”,设置【文本字体】为“楷体”、【字体大小】为30,【颜色】为“黑色”,如图8-5-19所示。

图8-5-19键入文本
选择文本对象,依次在工具箱中选择【交互式阴影工具】![]() ,设置【阴影不透明度】为45、【阴影羽化程度】为12、【阴影颜色】为“蓝色”,执行效果如图8-5-20所示。
,设置【阴影不透明度】为45、【阴影羽化程度】为12、【阴影颜色】为“蓝色”,执行效果如图8-5-20所示。

图8-5-20设置阴影操作
最后选择所有对象,依次执行【排列】|【群组】命令,将所有对象组合在一起。
选择组合在一起的对象,在工具箱中选择【交互式阴影工具】![]() ,设置【阴影不透明度】为40、【阴影羽化程度】为15、【阴影颜色】为“蓝色”,执行效果如图8-5-21所示。
,设置【阴影不透明度】为40、【阴影羽化程度】为15、【阴影颜色】为“蓝色”,执行效果如图8-5-21所示。

图8-5-21设置阴影操作










