
先来看看成品的效果图,这种效果做海报还是做图片特效都是非常漂亮的。赶紧一起去看看PS颜色减淡应用实例,图文详解哦!
一、教学过程
1、打开PS,按ctrl+N新建一个图层;整个图层填充黑色,我们就叫做“黑色背景”图层哈;

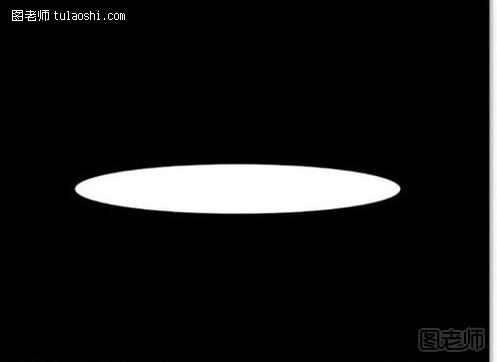
2、找到椭圆形选区工具或者椭圆形形状工具,在画布的中间画一个椭圆,取名椭圆图层;

3、在工具栏找到执行滤镜——模糊——高斯模糊,把椭圆图层设置为10个像素,执行;

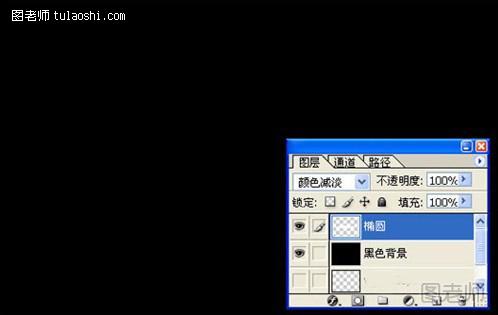
4、第一种颜色减淡:直接把椭圆图层应用颜色减淡的功能,然后椭圆就会看不见了;

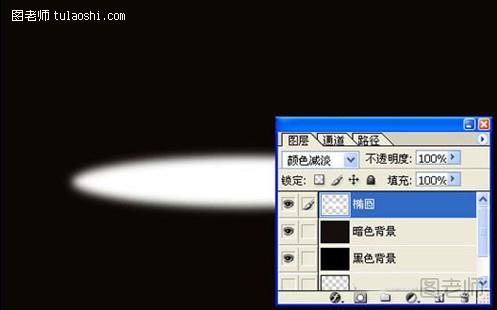
5、第二种颜色减淡:在黑色背景上新建一个图层,叫暗色背景,填充颜色为#15100c(这时候椭圆图层还是颜色减淡哦~~~);

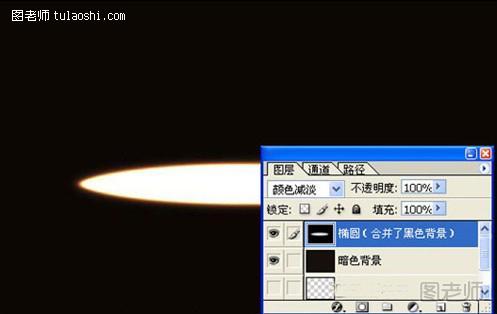
6、第三种颜色减淡:首先将椭圆图层的混合模式调节为正常;然后按Ctrl+E,将它与黑色背景合并起来;再将合并的图层混合模式调节为颜色减淡,效果如图示;

二、实例教程
1、打开PS,按ctrl+N新建一个图层;
2、输入自己需要的文字,实例的字体为Zapfino;找到滤镜——模糊——高斯模糊;设置像素为2,执行;
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/psjiaocheng/)3、然后画5条横线,找到滤镜——模糊——高斯模糊;设置像素为2或者3,执行;
4、画一些椭圆形,15-20个像素的高斯模糊。

5、然后按Ctrl+E,将文字、横线、圆点、黑色背景合并起来;合并的图层下面新建一个暗色的背景(#15100c) ;最后将合并的图层的混合模式调节为颜色减淡,效果如图示;
6、然后我再把效果加亮一点,设置背景色和前景色为黑色和白色。在顶层(暗色背景和合并图层上面),按ctrl+N新建一个图层;

7、找到滤镜——渲染——云彩,执行;用橡皮檫擦除中间字体以外的部分;
8、最后把云彩的混合模式调节为颜色减淡,效果如图示。










