PS关闭按钮图标教程
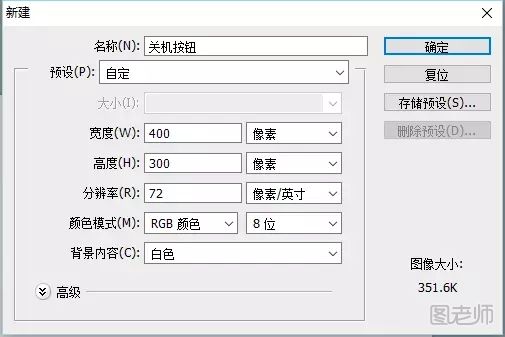
1.新建一个画布,宽:400像素,高300像素,背景色随意填充,然后给该图层加渐变效果,从下向上,颜色为#d9caca,#e6dcd4。

效果图如下:

2.用椭圆工具 画一个圆,宽:176像素,高:176像素,填充颜色:#f9f8f6,居中对齐画布,可以给该图层取名为:椭圆1。效果图如下:

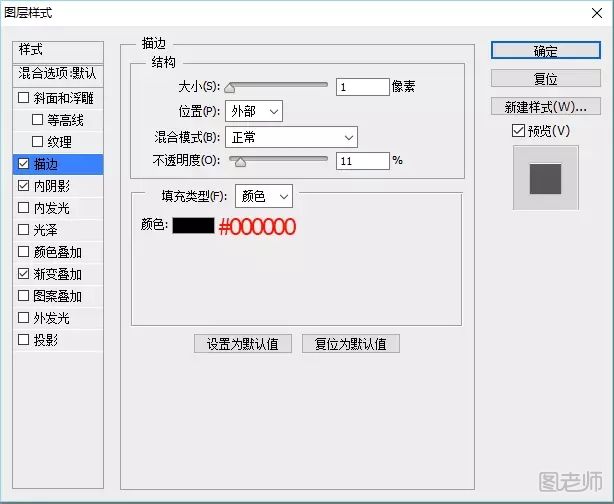
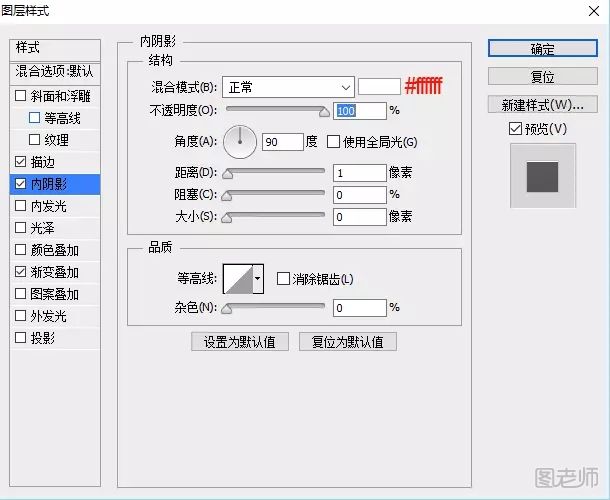
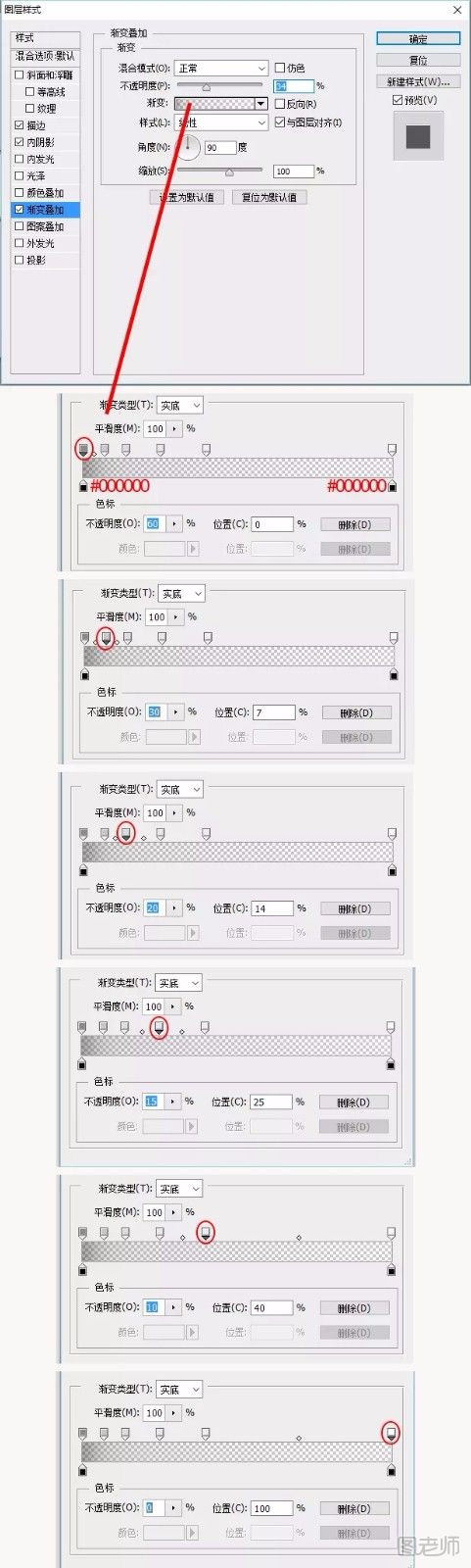
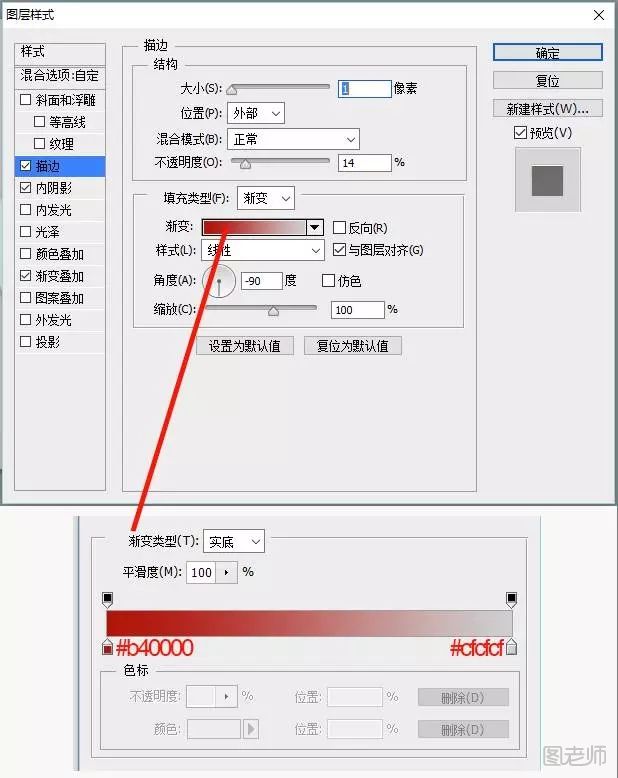
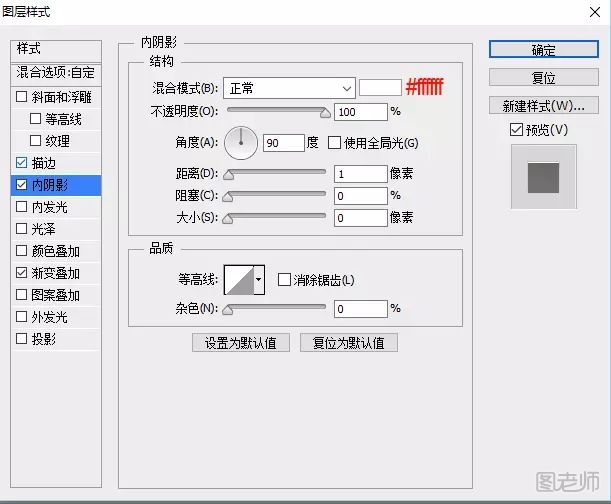
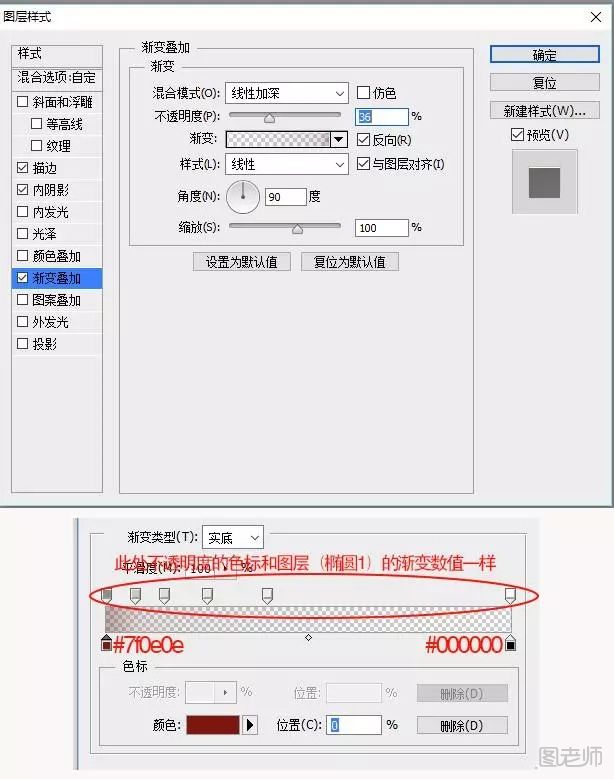
3.给图层(椭圆1)添加图层样式,分别是描边、内阴影、渐变叠加。
图层样式数值如下:



添加图层样式完成后,效果图如下:
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)
4.复制图层(椭圆1),我们可以取名叫椭圆2,放在图层(椭圆1)下面,填充颜色:#b4a595,下移4像素。效果图如下:

5.用椭圆工具 再画一个圆,宽:78像素,高:78像素,填充颜色:#f8f6f3,居中对齐画布,我们可以取名为:内椭圆。效果图如下:

6.给图层(内椭圆)添加图层样式![]() ,分别是描边、内阴影、渐变叠加。图层样式数值如下:
,分别是描边、内阴影、渐变叠加。图层样式数值如下:



添加图层样式完成后,效果图如下:
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)
7.找一个关机图标,可以在网上找一个,也可以自己画一个矢量的,本教程会附带一个。图标填充颜色:#ff6969。效果图如下:

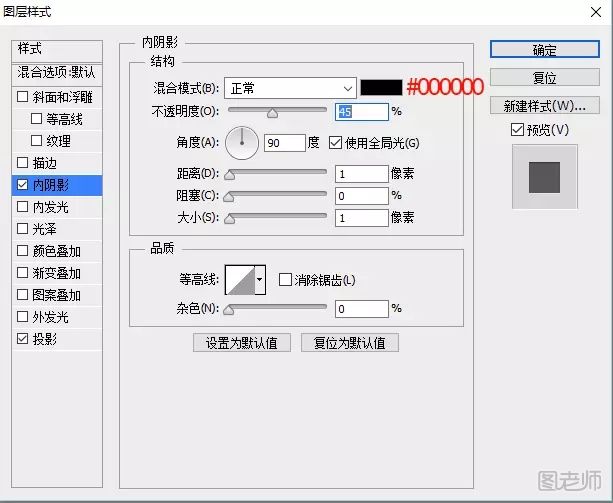
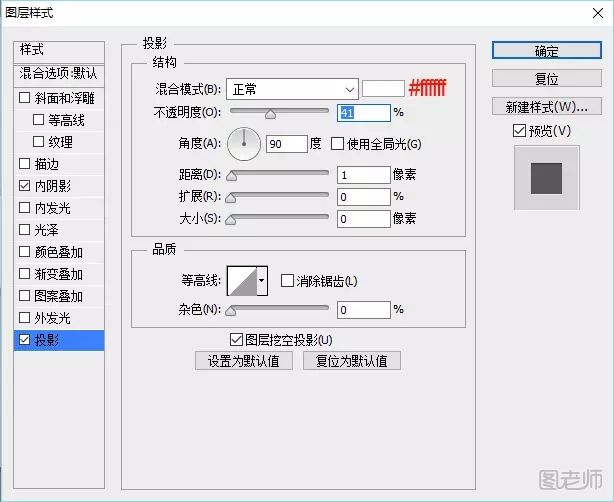
8.给关机图标添加图层样式![]() ,分别是内阴影、投影。图层样式数值如下:
,分别是内阴影、投影。图层样式数值如下:


样式添加后的效果图如下:

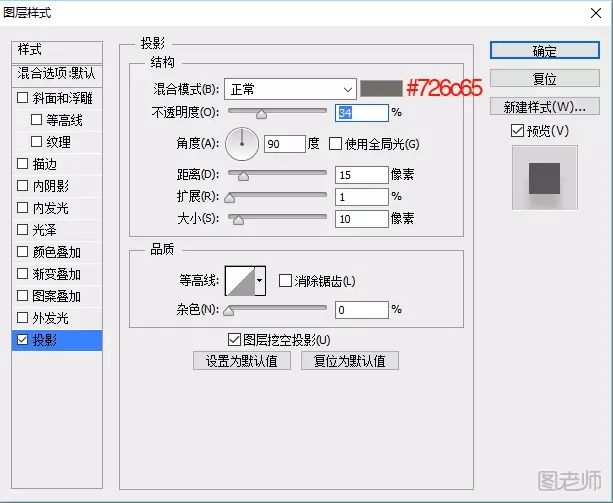
9.最后再复制图层(椭圆2),命名为:阴影,放在图层(椭圆2)下面,填充颜色:#726c65,羽化一下。给图层添加图层样式![]() ,投影。
,投影。

作品完成后,效果如下:











