Photoshop制作喷溅血迹立体火焰字
效果字由三层勾出:底部火焰、中间立体面、顶部喷溅纹理。每一部分都是用图层样式来完成,火焰部分用到了两个图层,其它都是单用一个图层配合纹理和图层样式来完成。
最终效果

教程开始之前先定义一块图案。把下面的素材大图保存到本机,再用PS打开,选择菜单:编辑 定义图案,命名后关闭。

1、按Ctrl + N 新建画布,尺寸为1000 * 650像素,分辨率为72像素/英寸,如下图,确定后把背景用油漆桶工具填充黑色。

图1
2、选择横排文字工具,选择好喜欢的字体,然后输入文字,文字稍大一点,颜色任意,如下图。

图2
3、双击图层面板文字缩略图后面的蓝色区域设置图层样式。
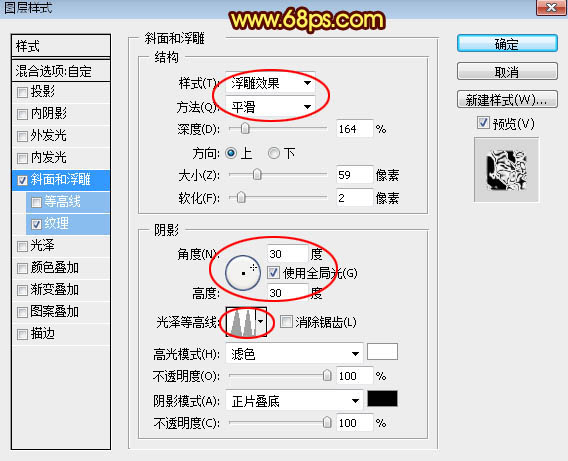
斜面和浮雕:样式:浮雕效果,其它设置如下图。

图3
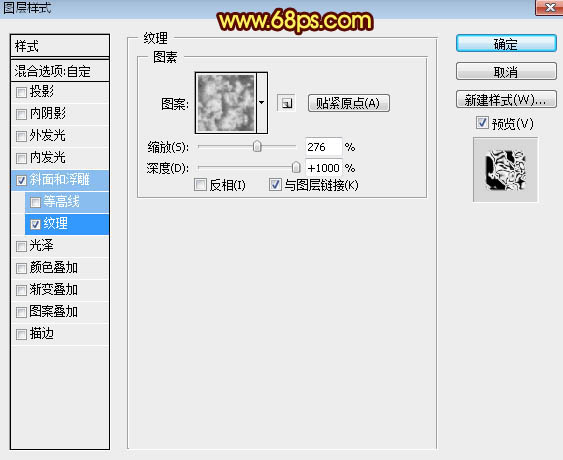
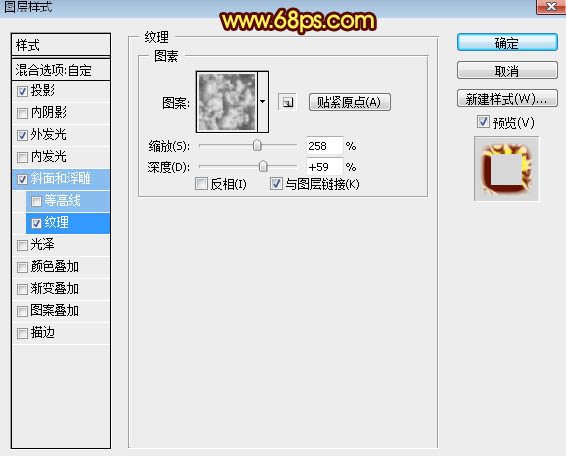
纹理:PS自带的云彩图案,设置如下图。

图4
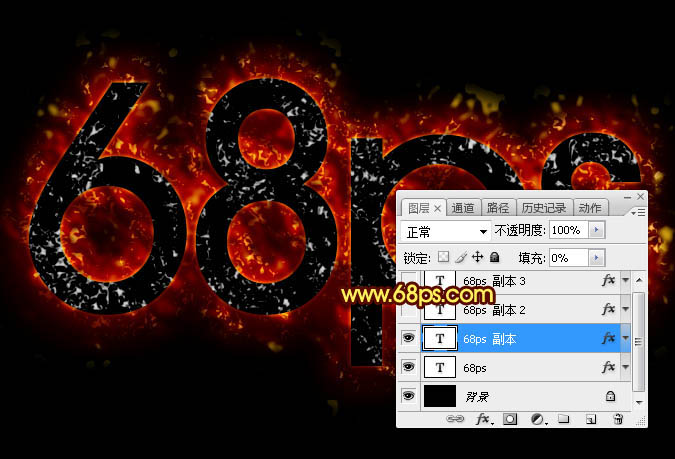
4、确定后把填充改为:0%,效果如下图。

图5
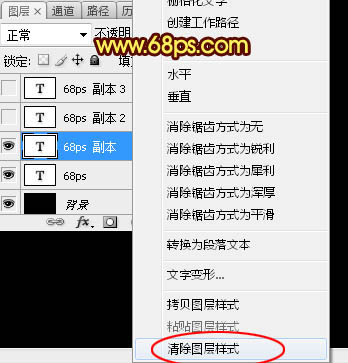
5、按Ctrl + J 把当前文字图层复制一层,然后在文字副本缩略图后面的蓝色区域右键选择清除图层样式,效果如图7。

图6

图7
6、同上的方法给当前图层设置图层样式。参数设置如下图。

图8

图9

图10

图11
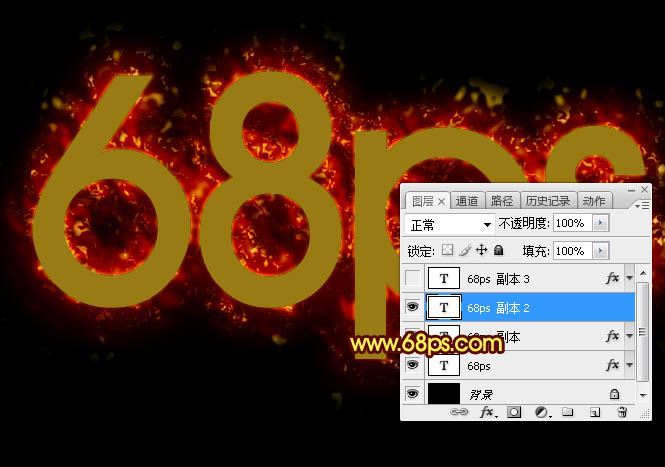
7、确定后把填充改为:0%,效果如下图。

图12
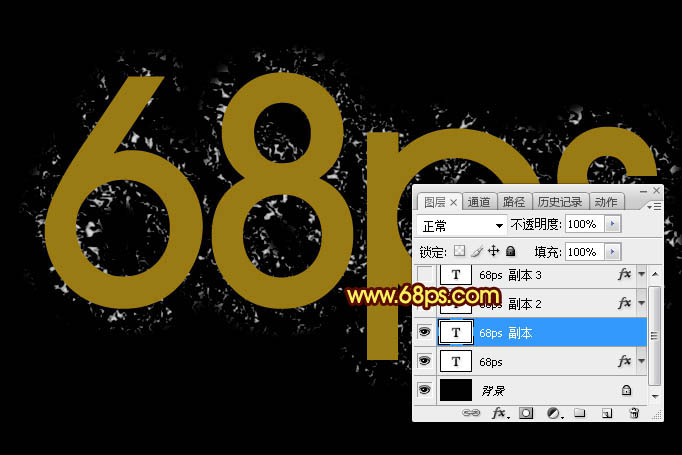
8、按Ctrl + J 把当前文字图层复制一层,然后清除图层样式,效果如下图。

图13
9、给当前文字图层设置图层样式。
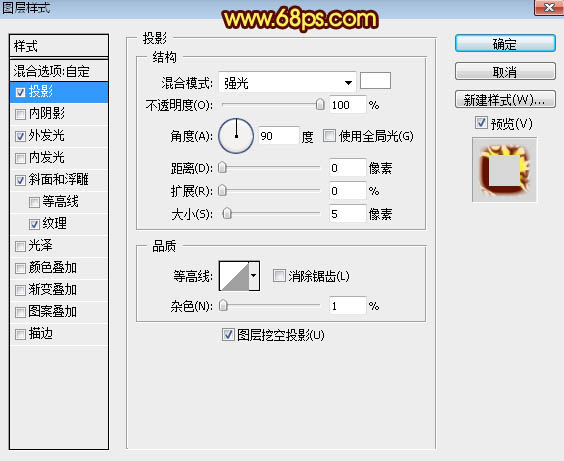
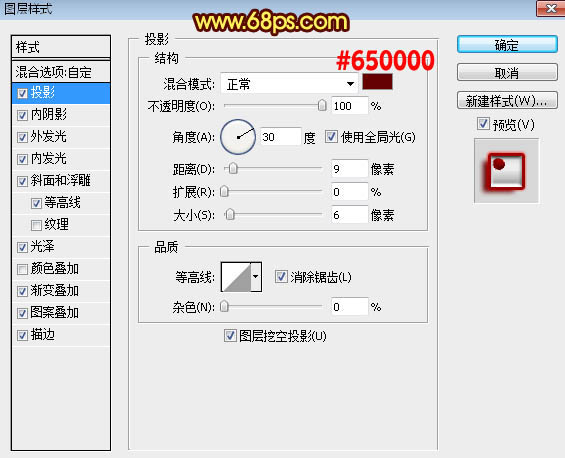
投影:颜色#650000,其它设置如下图。

图14
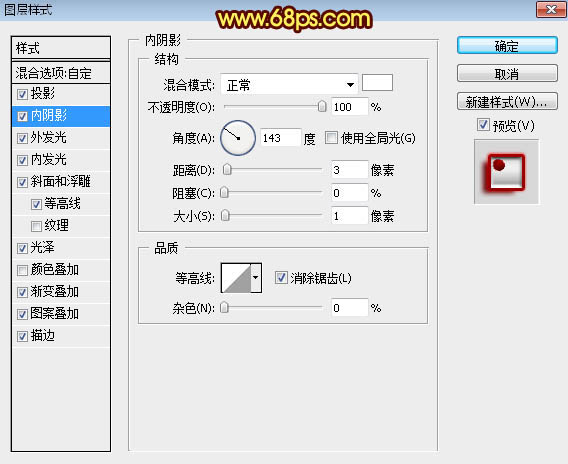
内阴影:

图15
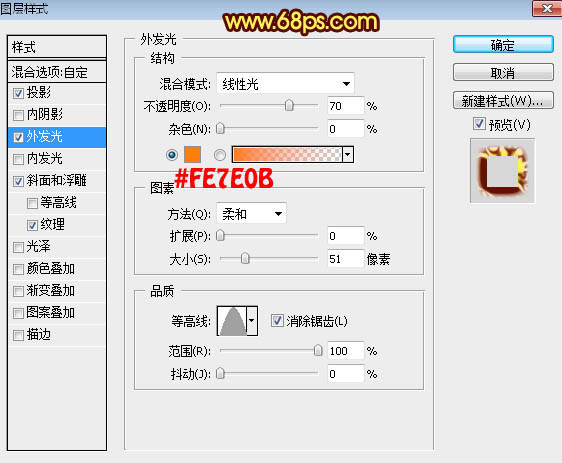
外发光:颜色为红色#ff0303,其它设置如下图。

图16
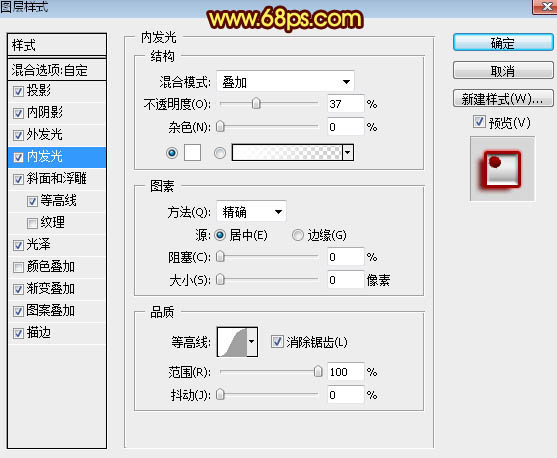
内发光:

图17
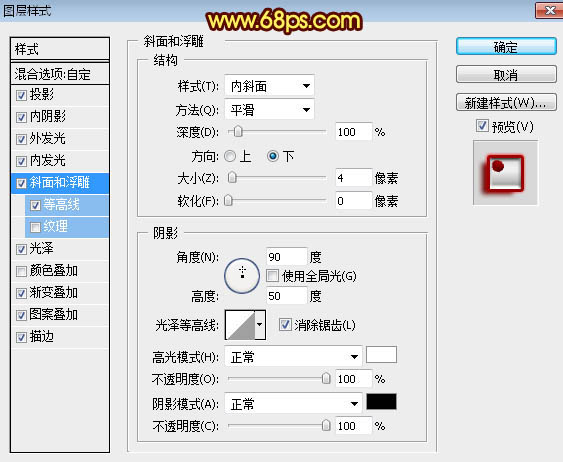
斜面和浮雕:

图18
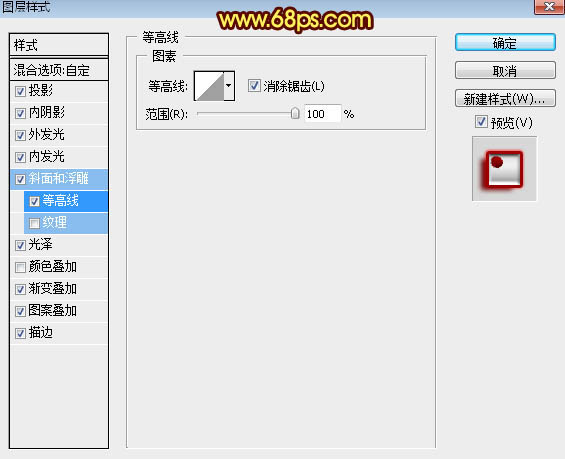
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/photoshop/)等高线:

图19
光泽:

图20
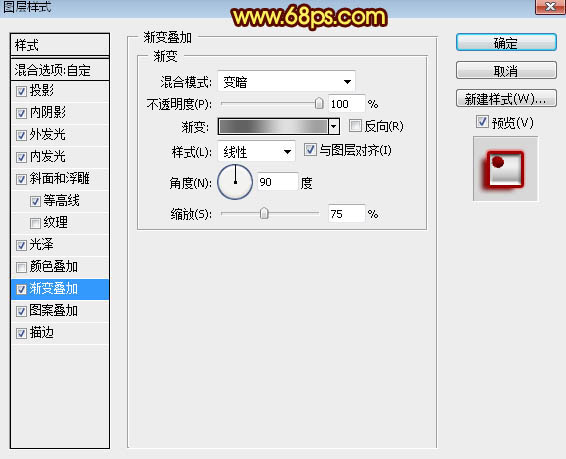
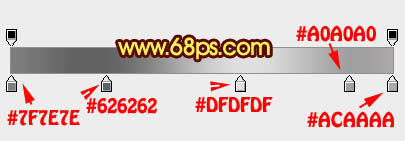
渐变叠加:混合模式变暗,然后点击渐变色设置渐变如图22,其它设置如图21。

图21

图22
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/photoshop/)图案叠加:选择之前定义的图案,其它设置如下图。

图23
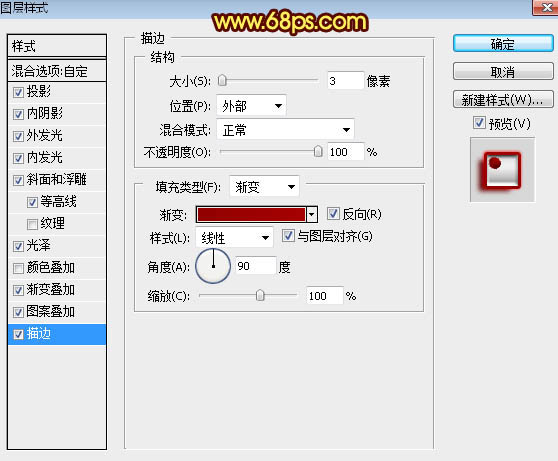
描边:填充类型选择渐变,渐变色设置如图25,其它设置如图24。

图24

图25
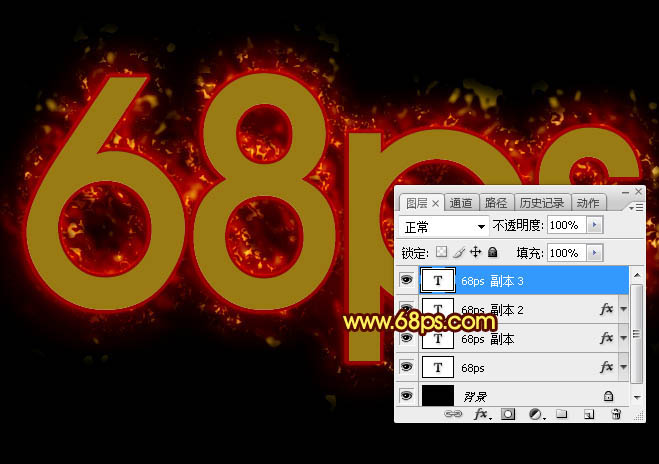
10、确定后得到下图所示的效果。

图26
11、下面来制作立体面。按Ctrl + J 把当前图层复制一层,然后清除图层样式,效果如下图。

图27
12、给当前文字图层设置图层样式。
斜面和浮雕:样式外斜面,其它设置如下图。

图28
13、确定后把填充改为:0%,效果如下图。

图29
最后微调一下图层样式的参数,完成最终效果。











