Photoshop制作漂亮的蓝色水晶字
最终效果

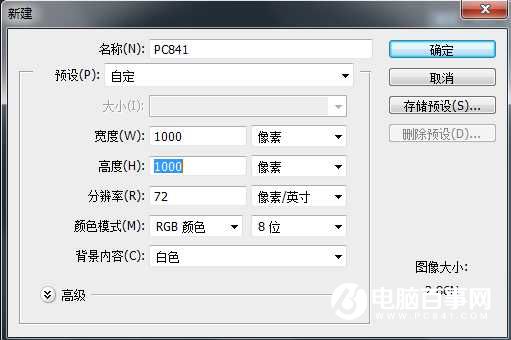
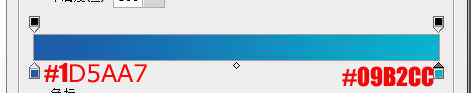
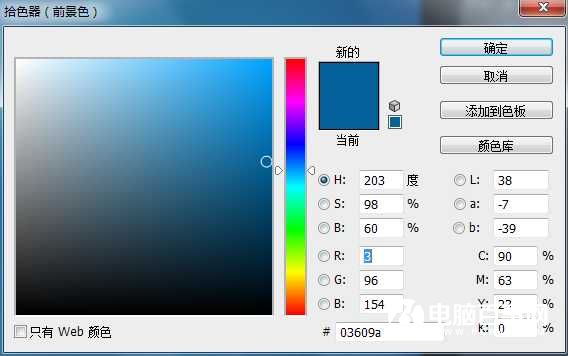
1、打开PS,按Ctrl + N 新建,尺寸为1000 * 1000像素,分辨率为72像素/英寸;确定后选择渐变工具,颜色设置如下图。


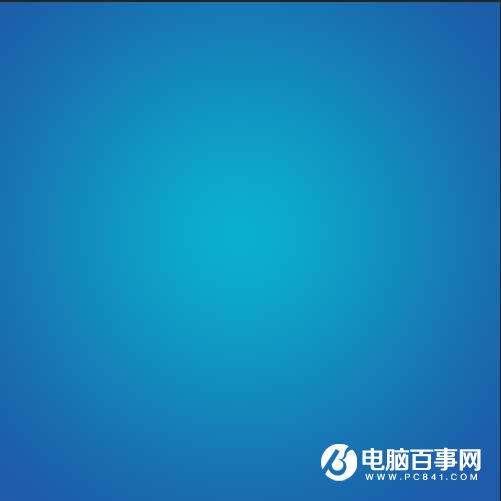
2、由画布中心向边角拉出下图所示的径向渐变。

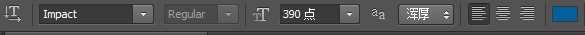
3、选择文字工具,在属性栏设置,字体设置如图,颜色为#03609a。


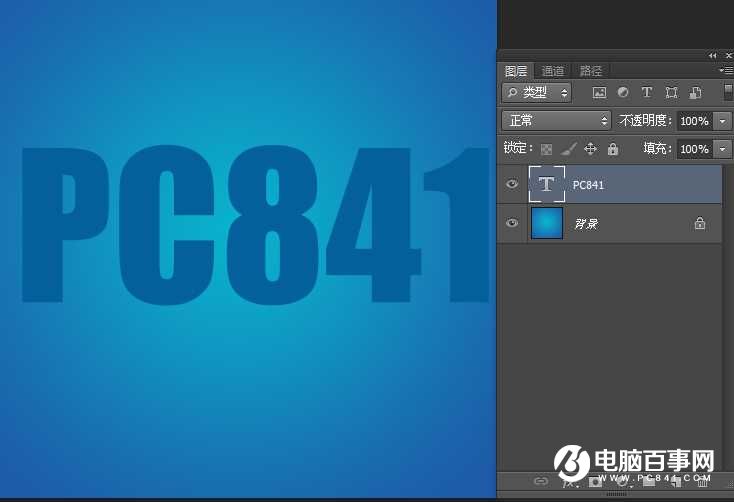
4、然后在画布上点一下,输入文字,如下图。

5、双击图层面板文字缩略图后面的蓝色区域调出图层样式,然后设置。

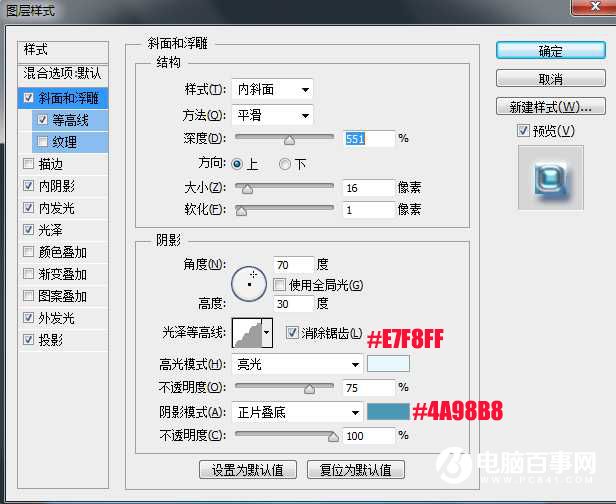
斜面和浮雕:高光颜色为淡蓝色:#e7f8ff,混合模式亮光,阴影颜色:#4a98b8,混合模式正片叠底,其它设置如下图。

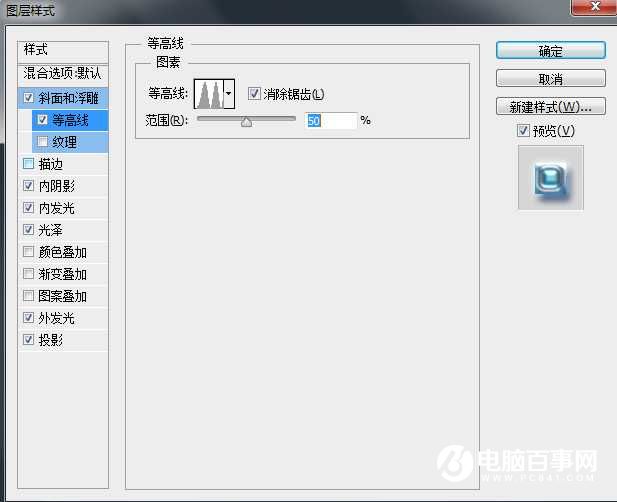
等高线:选择一款自带的预设等高线,勾选消除锯齿,范围50%,如下图。

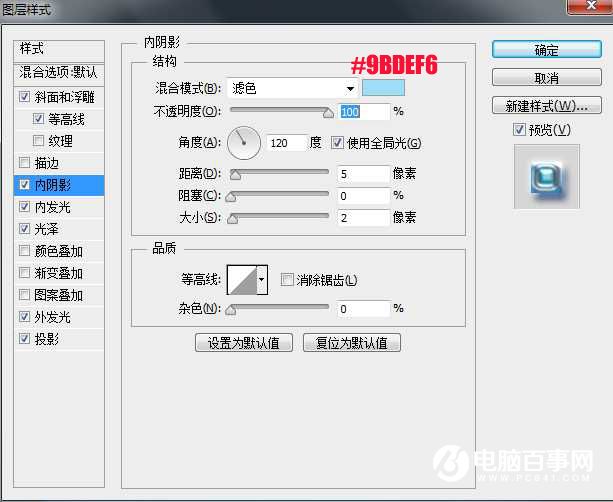
内阴影:混合模式滤色,颜色为淡蓝色:#9bdef6,其它设置如下图。

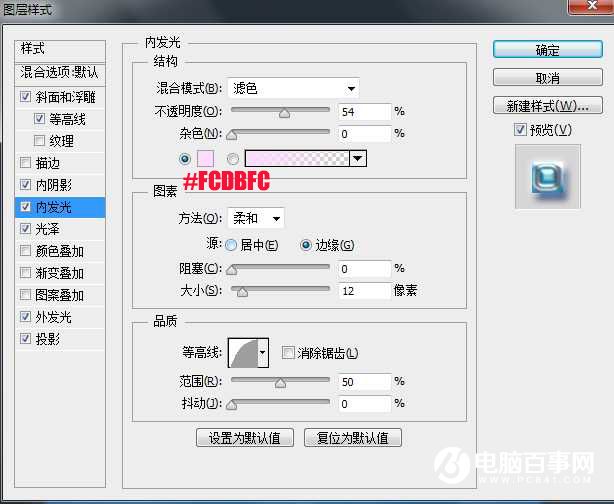
内发光:混合模式滤色,颜色为:#fcdbfc,其它设置如下图。

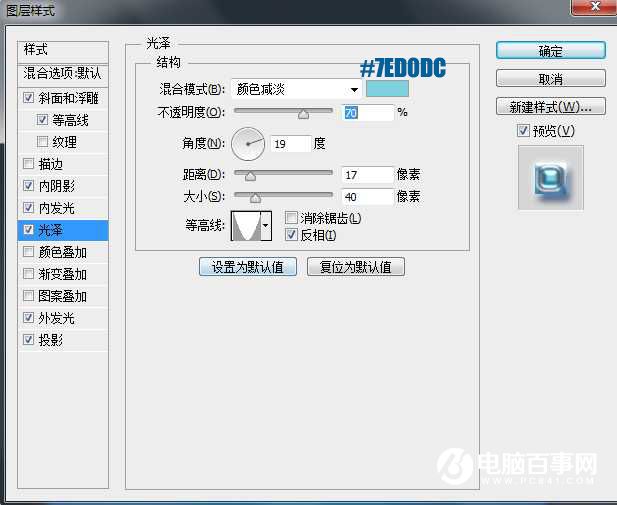
光泽:混合模式颜色减淡,颜色为:#7ed0dc,其它设置如下图。

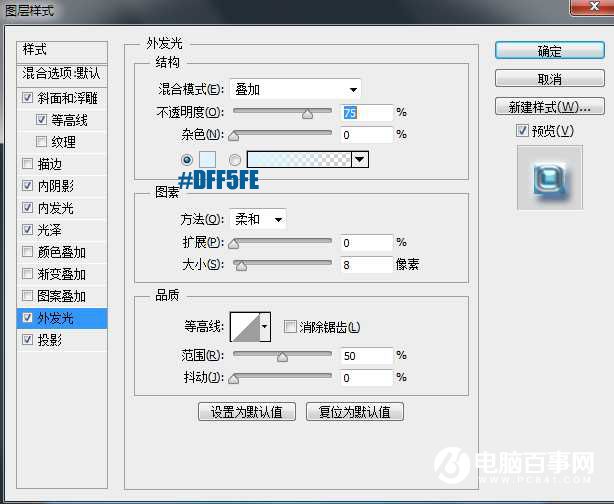
外发光:混合模式叠加,颜色为淡蓝色:#dff5fe,其它设置如下图。

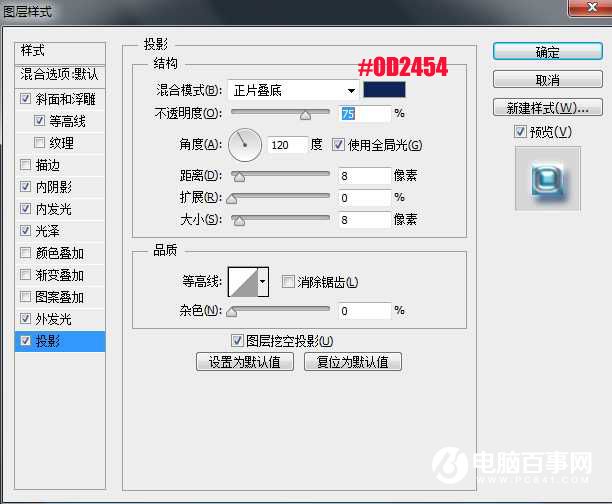
投影:混合模式正片叠底,颜色为:#0d2454,其它设置如下图。

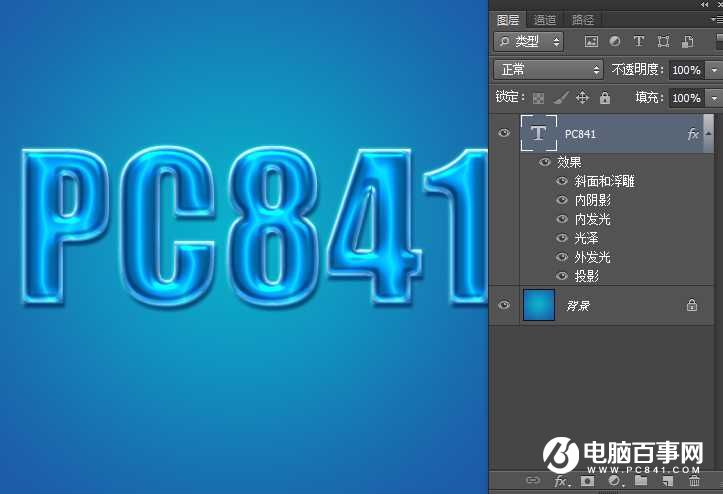
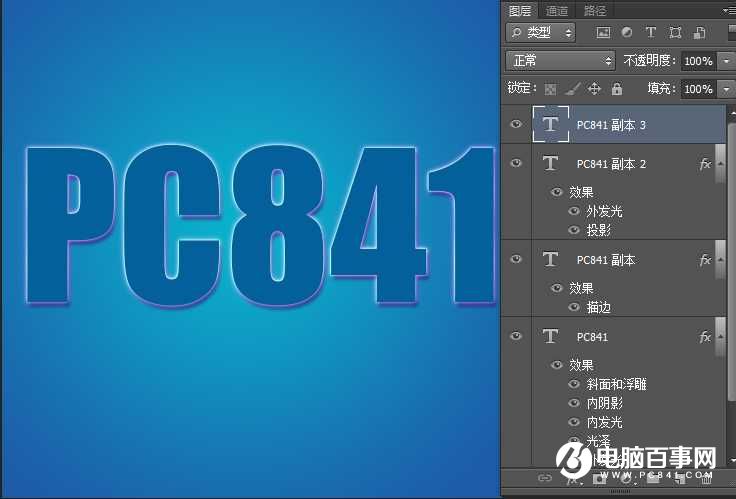
6、确定后得到下图所示的效果。

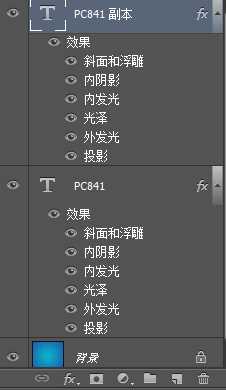
7、按Ctrl + J 把当前文字图层复制一层,得到文字副本图层,如下图。

8、在图层面板文字副本缩略图后面的蓝色区域右键选择清除图层样式,效果如下图。


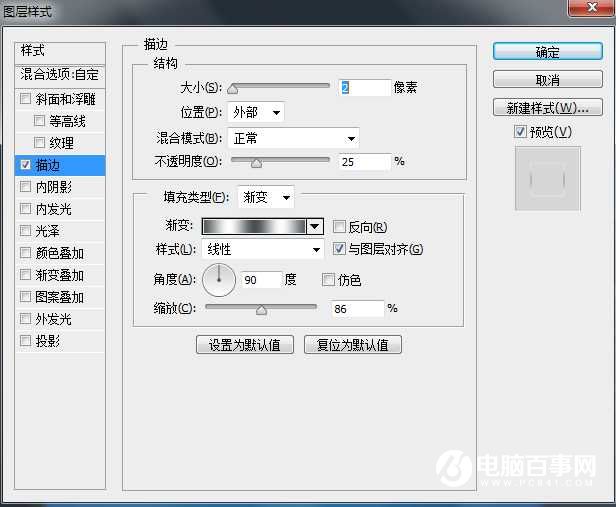
9、给文字副本图层设置图层样式。
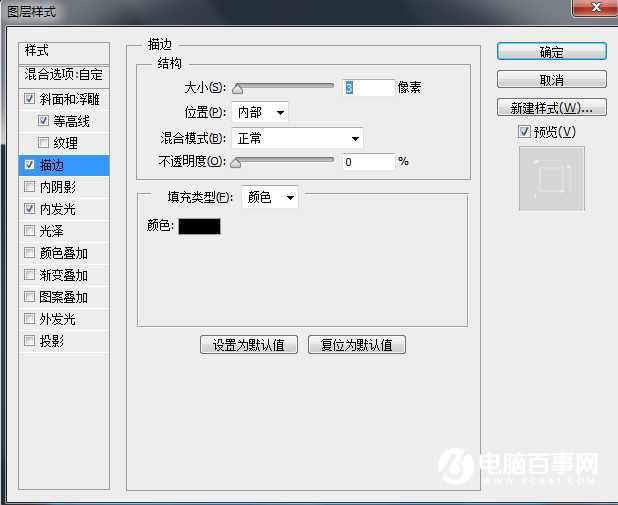
描边:


10、确定后把填充改为:0%,效果如下图。

11、按Ctrl + J 把当前文字图层复制一层,同上的方法清除图层样式,效果如下图。

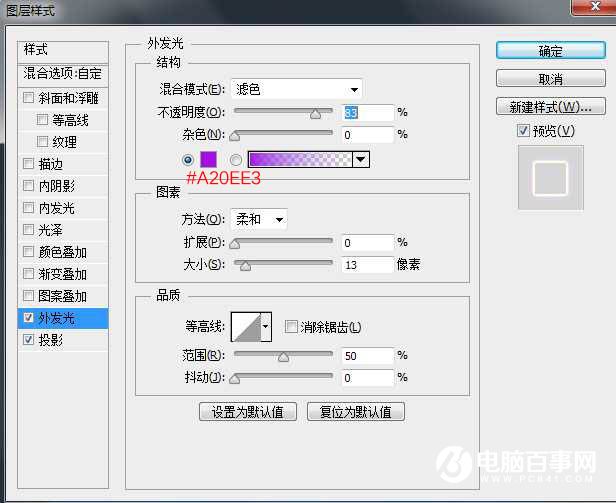
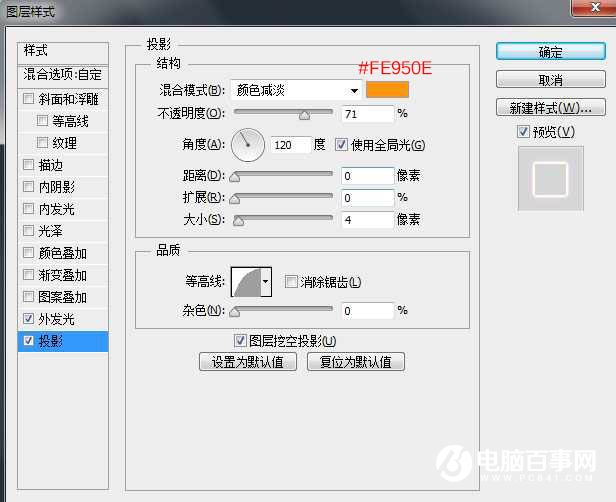
12、给当前图层设置图层样式。
外发光:混合模式滤色,颜色为紫色:#a20ee3,其它设置如下图。

投影:混合模式颜色减淡,颜色为橙黄色:#fe950e,其它设置如下图。

Photoshop制作漂亮的蓝色水晶字
13、确定后把填充改为:0%,效果如下图。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/photoshop/)
14、按Ctrl + J 把当前文字图层复制一层,同上的方法清除图层样式,效果如下图。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/photoshop/)
15、给当前图层设置图层样式。
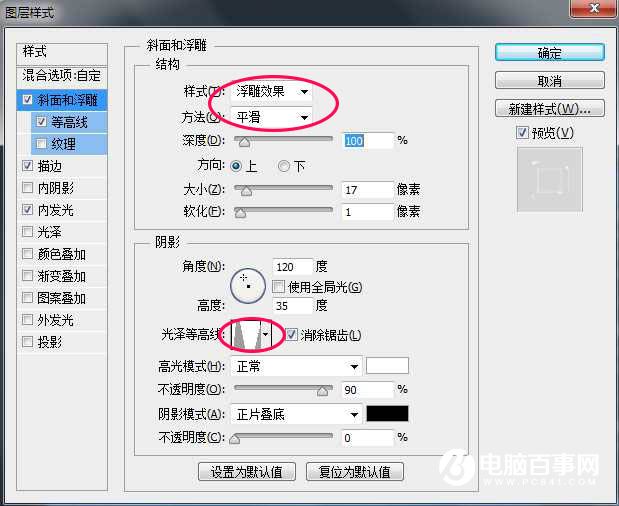
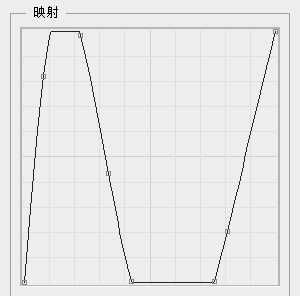
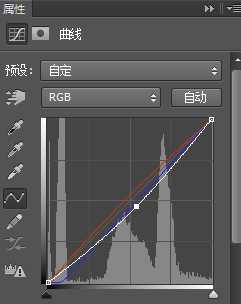
斜面和浮雕:样式浮雕效果,其它设置如下图,然后点击光泽等高线后面的图标编辑曲线,如下图。


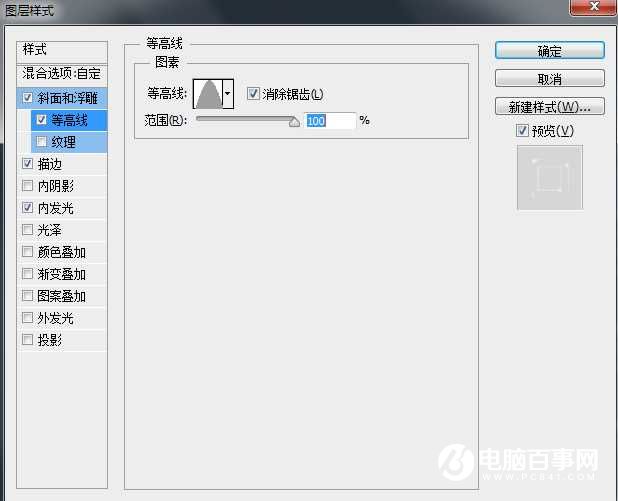
等高线:

描边:大小3像素,颜色为黑色,如下图。

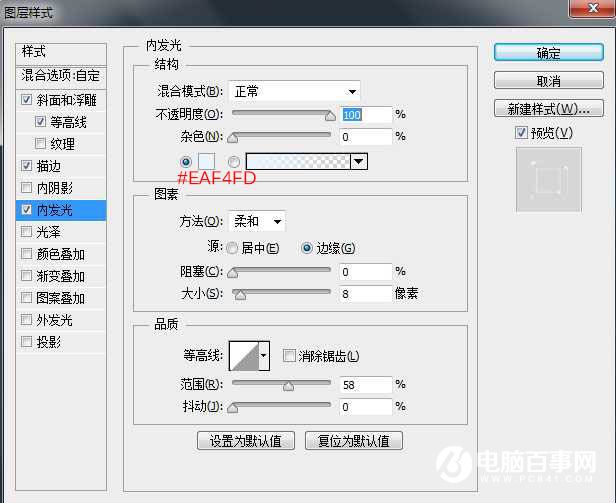
内发光:颜色为淡蓝色:#eaf4fd,其它设置如下图。

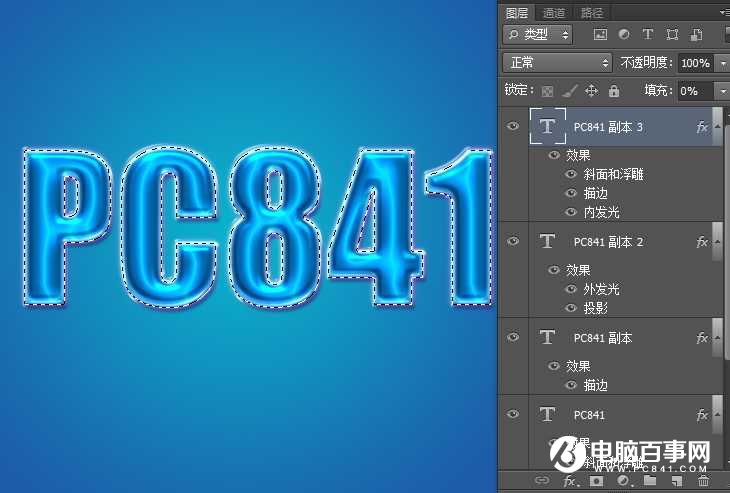
Photoshop制作漂亮的蓝色水晶字
16、确定后把填充改为:0%,效果如下图。

17、按住Ctrl + 鼠标左键当前图层缩略图调出文字选区,如下图。

18、选择椭圆选框工具,然后在属性栏选择布尔运算后面的图标,如下图。

19、然后由文字底部拉出下图所示的选区。

20、松开鼠标后得到下图所示的选区。

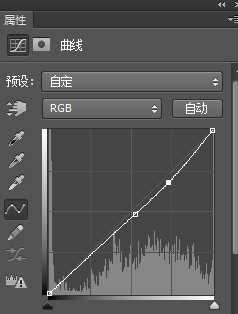
21、创建曲线调整图层,把RGB通道稍微压暗一点,参数及效果如下图。


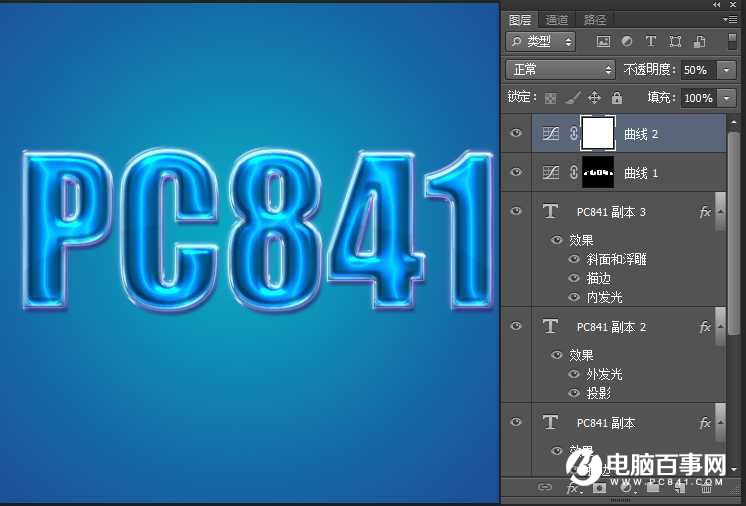
22、创建曲线调整图层,对RGB、红、蓝通道进行调整,参数设置如下图,确定后把不透明度改为:50%,效果如下图。


23、在背景图层上新建一层,用烟花画笔画出一些烟花效果(笔刷网上有下载),如图。

最终效果











