Photoshop山林外拍的人物加上秋季暗黄色霞光
素材图片天空都是白色的,与底部的树林颜色落差太大。处理的时候可以把白色天空换上霞光素材,然后把图片主色转为暖色,并渲染好高光即可。
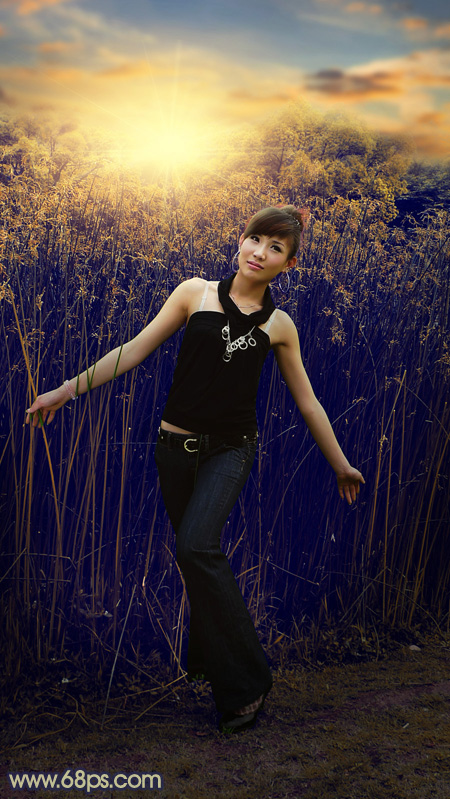
原图

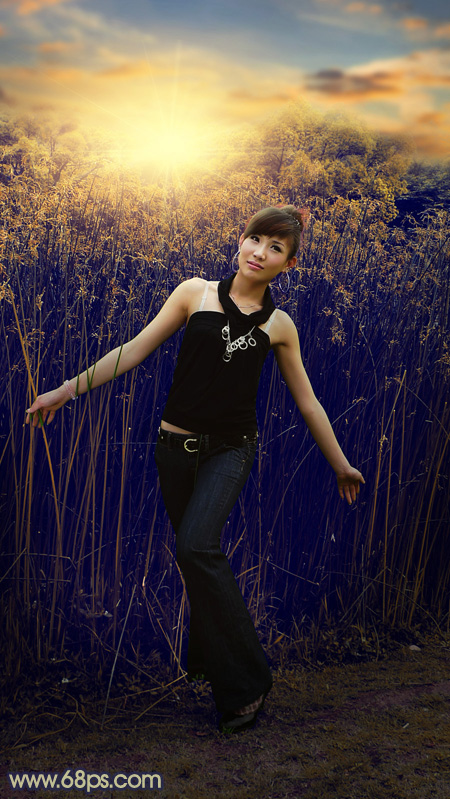
最终效果

1、打开原图素材大图,按Ctrl + J 把背景图层复制一层,用模糊工具把顶部的树林模糊处理。

图1
2、创建可选颜色调整图层,对黄色,绿色进行调整,参数设置如图2,3,效果如图4。这一步给图片增加橙黄色。

图2

图3

图4
3、创建可选颜色调整图层,对黄色,绿色进行调整,参数设置如图5,6,确定后把图层不透明度改为:50%,效果如图7。这一步同样给图片增加橙黄色。

图5

图6

图7
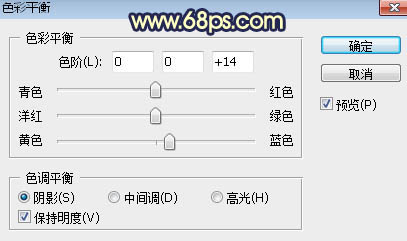
4、创建色彩平衡调整图层,对阴影,高光进行调整,参数设置如图8,9,效果如图10。这一步主要给图片暗部区域增加蓝色。

图8

图9

图10
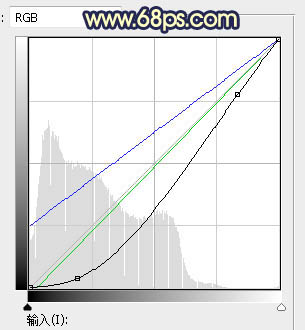
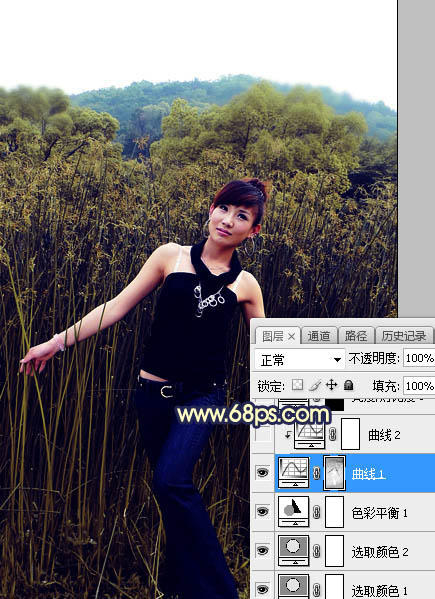
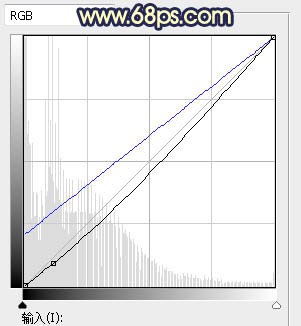
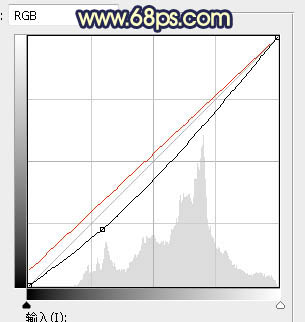
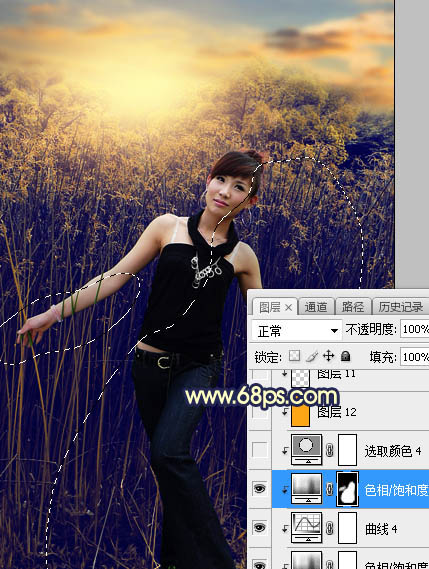
5、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选得到暗部选区,然后创建曲线调整图层,对RGB、绿、蓝通道进行调整,参数及效果如下图。这一步把图片暗部区域压暗,并增加蓝色。

图11

图12
6、创建曲线调整图层,对RGB,蓝通道进行调整,参数设置如图13,确定后按Ctrl + Alt + G 创建剪切蒙版,效果如图14。这一步把图片暗部压暗,并增加蓝色。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/photoshop/)
图13

图14
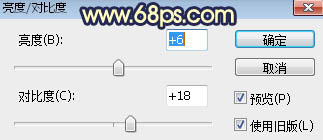
7、创建亮度/对比度调整图层,增加亮度和对比度,参数设置如图15,确定后把蒙版填充黑色,然后用柔边白色画笔把顶部区域涂亮一点,如图16。

图15

图16
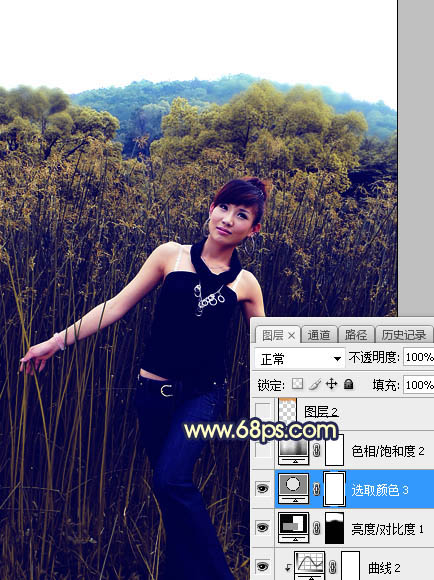
8、创建可选颜色调整图层,对黄色,绿色进行调整,参数设置如图17,18,效果如图19。这一步给图片增加暖色。

图17

图18

图19
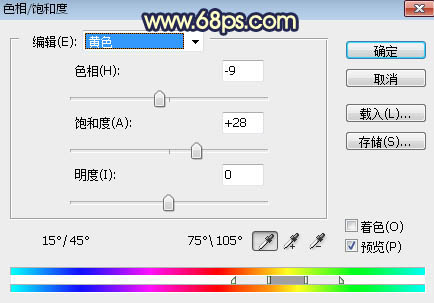
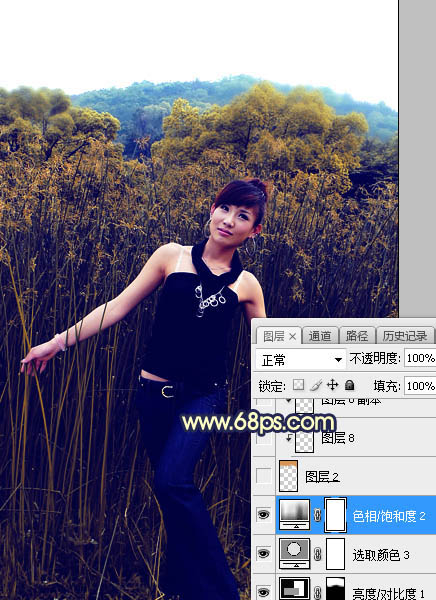
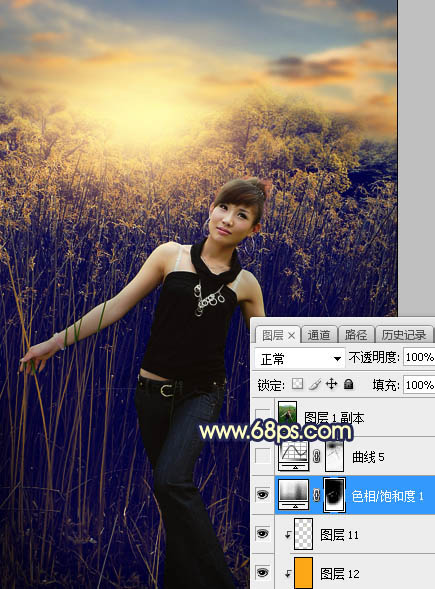
9、创建色相/饱和度调整图层,对黄色进行调整,参数及效果如下图。这一步增加暖色部分饱和度。

图20

图21
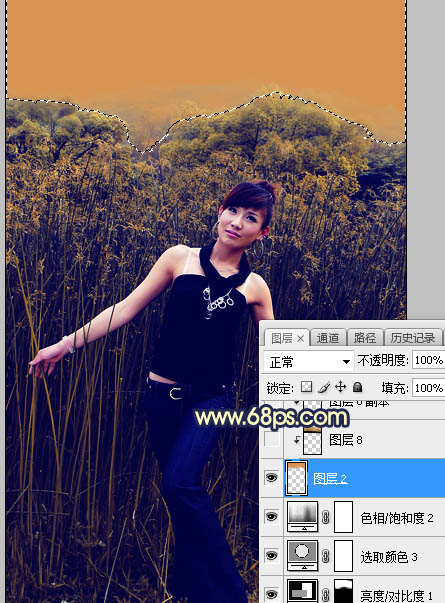
10、新建一个图层,用柔边画笔给天空部分涂上橙黄色,效果如下图。

图22
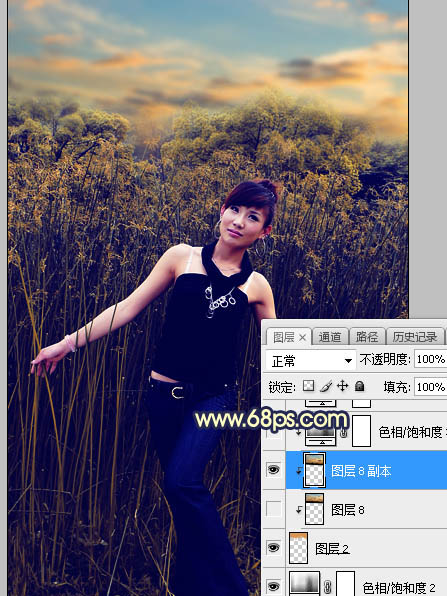
11、打开天空素材大图,用移动工具拖进来,创建剪切蒙版后调整好位置,效果如图23。


图23
12、创建色相/饱和度调整图层,对青色进行调整,参数设置如图24,确定后创建剪切蒙版,效果如图25。这一步降低天空部分青色饱和度。

图24

图25
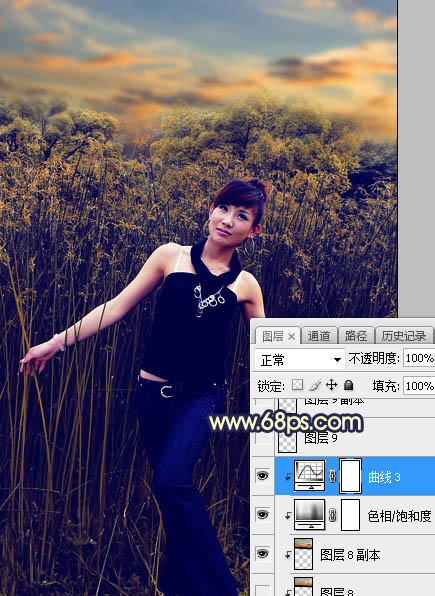
13、创建曲线调整图层,对RGB,红通道进行调整,参数设置如图26,确定后创建剪切蒙版,效果如图27。这一步把天空部分压暗一点。

图26

图27
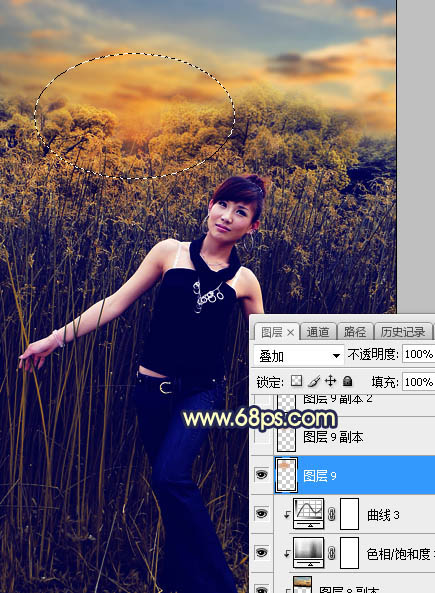
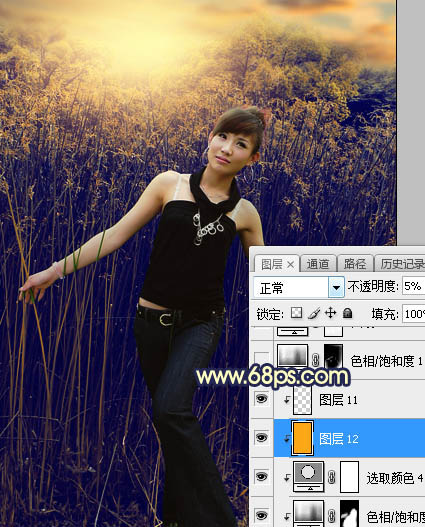
14、新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化50个像素后填充橙黄色:#D9914F,取消选区后把混合模式改为叠加,效果如下图。

图28
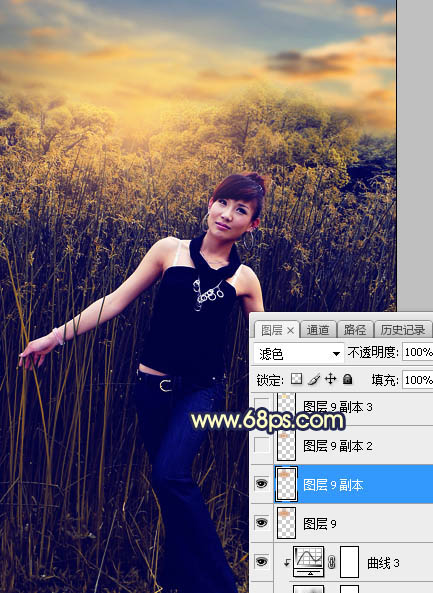
15、按Ctrl + J 把当前图层复制一层,混合模式改为滤色,效果如下图。

图29
16、按Ctrl + J 把当前图层复制一层,效果如下图。

图30
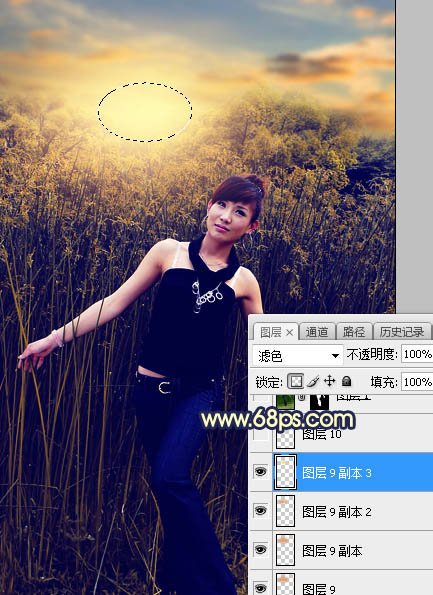
17、新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化35个像素后填充橙黄色:#FBD437,取消选区后把混合模式改为滤色,效果如下图。

图31
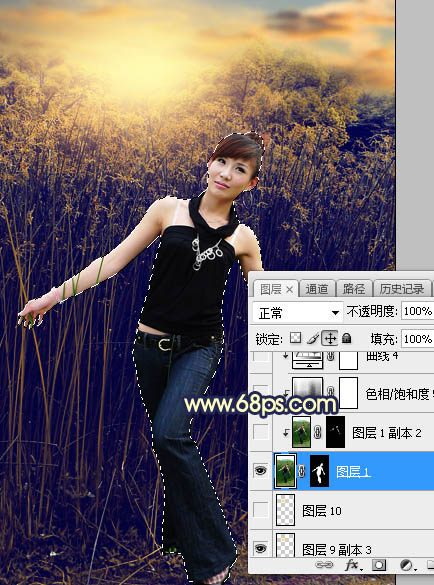
18、把背景图层复制一层,按Ctrl + Shift + ] 置顶,用自己熟悉的方法把人物部分抠出来,如下图。

图32
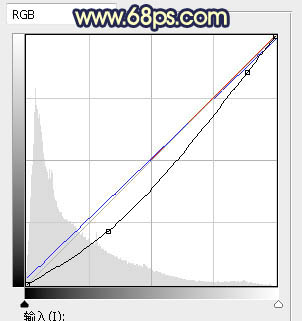
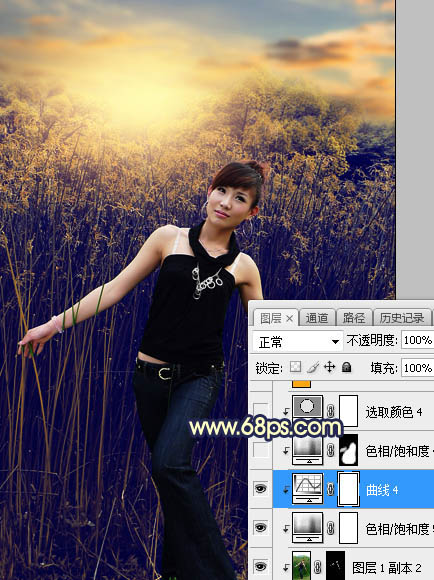
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/photoshop/)19、创建曲线调整图层,对RGB,蓝通道进行调整,参数设置如图33,确定后创建剪切蒙版,效果如图34。

图33

图34
20、创建色相/饱和度调整图层,参数设置如图35,确定后创建剪切蒙版,再把蒙版填充黑色,用柔边白色画笔把人物背光及暗部区域涂暗一点,效果如图36。

图35

图36
21、微调一下人物肤色,局部增加一点高光,效果如下图。

图37
22、用自己喜欢的方法给图片增加暗角,效果如下图。

图38
最后微调一下颜色,完成最终效果。