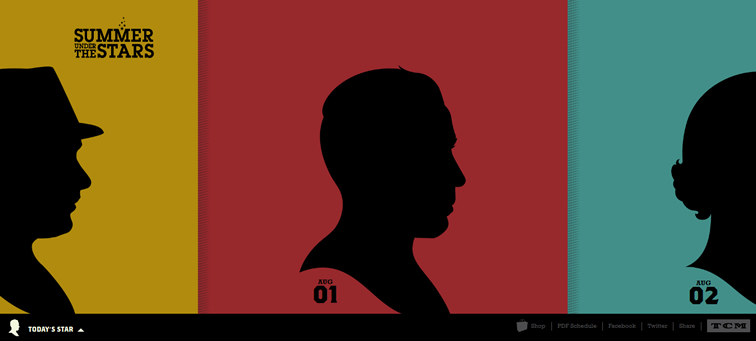
TCM Summer Under the Stars

TEDxGUC

aBenção – Malhas e Tricots Criativos

WAAAC

De Might of Mister Miller
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/wysj/)
Negative Space

Anthelios SPF Sunscreen

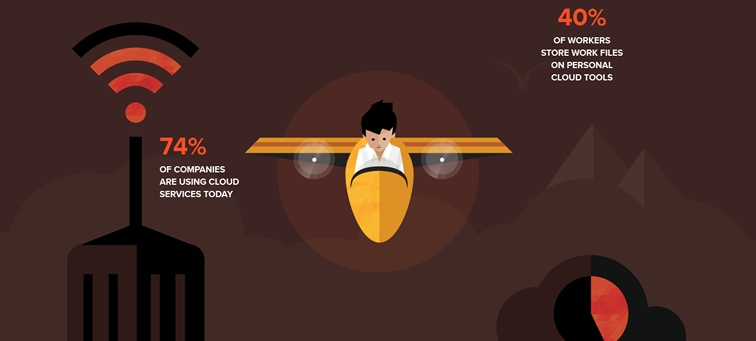
InfoQuest Infographic

Reunite the River

Fillet

Eone

Beatbox Academy

Discover Shadow
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/wysj/)
This is Now

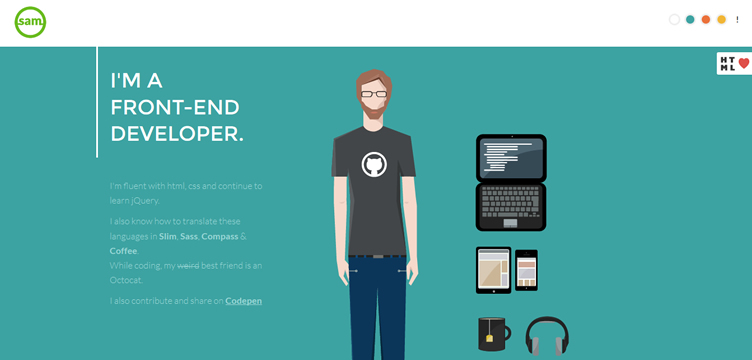
Sam Markiewicz

Erős Balázs

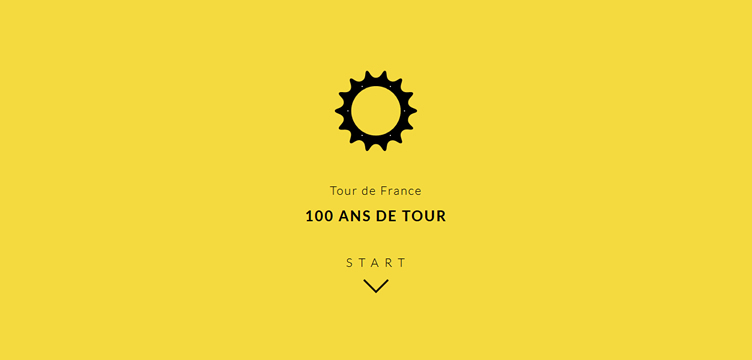
Le Tour de France

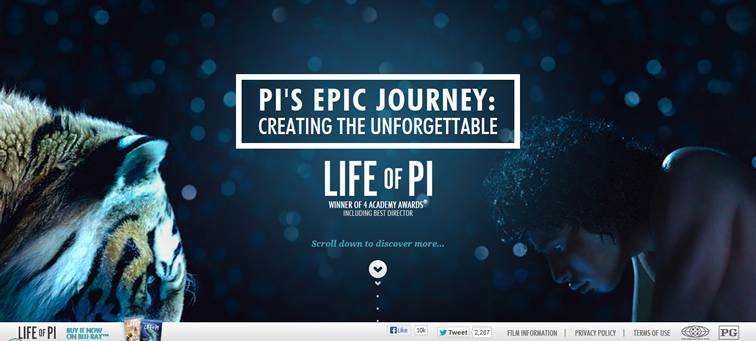
Pi’s Epic Journey

Scroll For Your Health
更多推荐:如何做超炫的网页设计











