ps打造超酷的激光剑效果
在电影《星球大战》中最为突出的就是激光剑,在后续的中国各类武侠片中也经常出现类似于激光剑的特效,本例利用简单的PS视觉特技来完成类似于激光剑的效果,主要涉及到滤镜中的高斯模糊应用,有兴趣的朋友可以一试!

方法/步骤
1、本教程采用photoshop CS5制作,其它版本基本通用,先在PS中打开原图,如下图所示:

2、新建一个透明图层1,如下图所示:

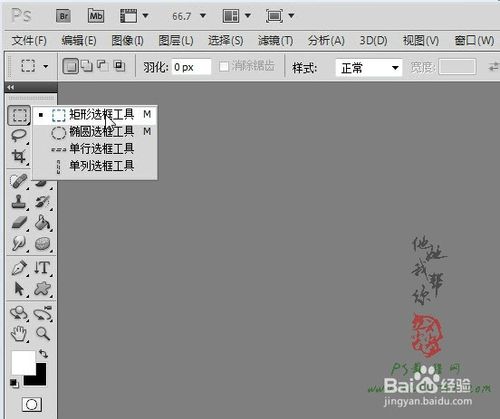
3、单击选择常用工具栏中的矩形选框工具,如下图所示:

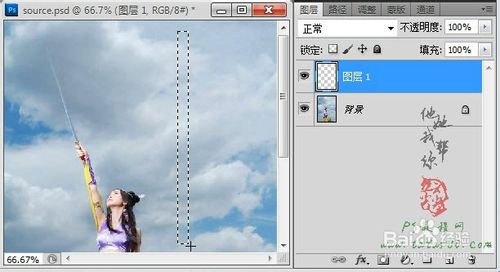
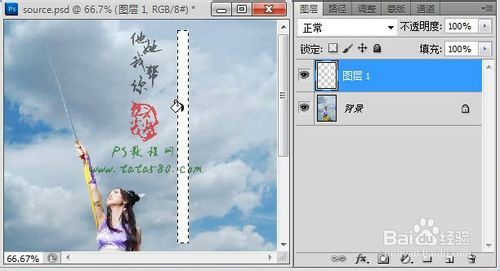
4、在文档中拉出一个竖直的矩形选区,效果如下图所示:

5、将前景色设置成白色,然后单击选择油漆桶工具,如下图所示:

6、利用油漆桶工具将选区填充成白色,如下图所示:

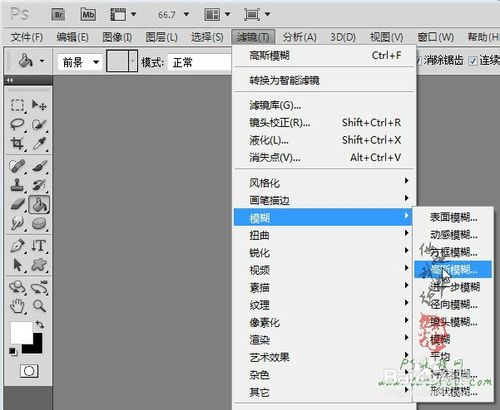
7、单击选择菜单滤镜-模糊-高斯模糊,如下图所示:

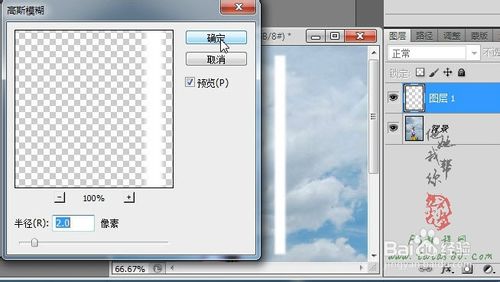
8、在弹出的高斯模糊设置窗口中设置半径为2,效果如下图所示:

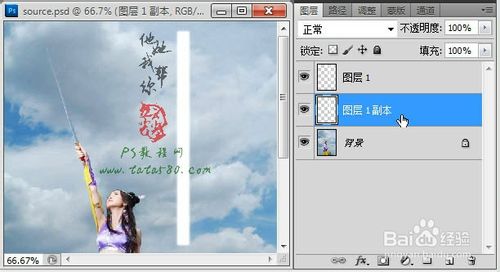
9、将图层1复制生成图层1副本并拖动置于图层1下方,如下图所示:

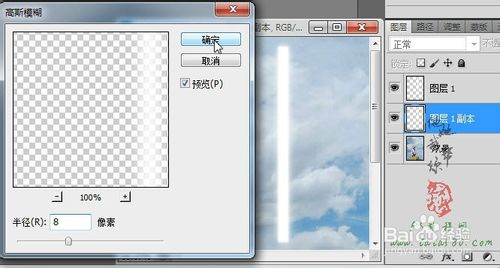
10、确保单击选中图层1副本,然后同样通过菜单滤镜-模糊-高斯模糊将半径设置为8,效果如下图所示:

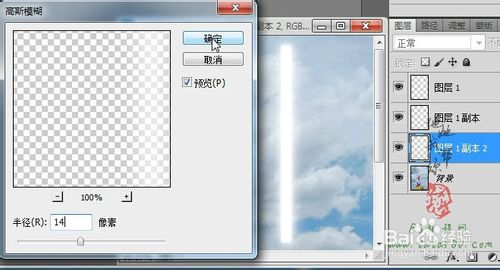
11、接下来用同样的方法进行操作,将图层1再复制生成图层1副本2并置于图层1副本下方,然后设置高斯模糊半径为14,如下图所示:

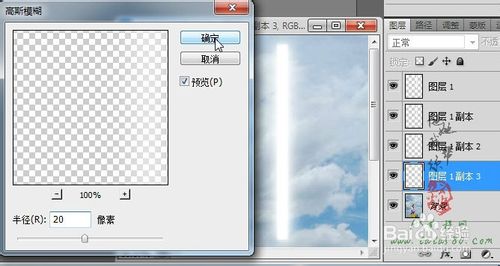
12、最后再复制生成图层1副本3,设置高斯模糊半径为20,这样经过多层的叠加后激光电弧的效果就显现出来了,如下图所示:

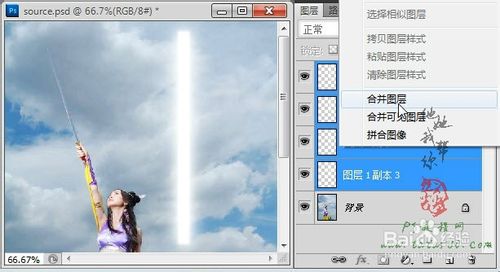
13、按住Ctrl键,将图层1及所有副本一起选中,然后单击右键选择合并图层,如下图所示:

14、合并图层后将生成图层1,选择菜单编辑-变换-扭曲,适当将上部缩小,这样能形成剑的粗形,效果如下图所示:

15、如果觉得效果还不够理想,应用扭曲变换后可以再选择菜单编辑-变换-变形,适当调整四个顶点,让剑更具有弧度,如下图所示:
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)
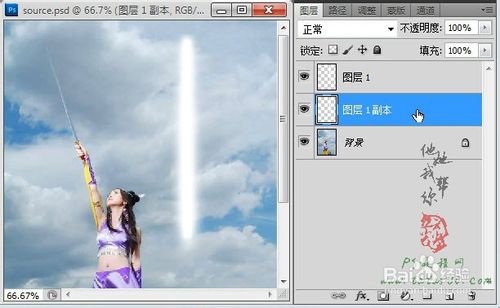
16、应用变形后,将图层1复制生成图层1副本并置于图层1下方,如下图所示:

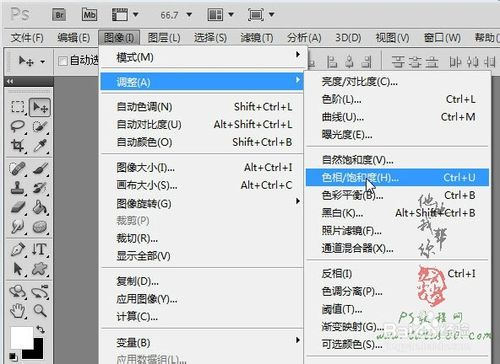
17、确保单击选中图层1副本,选择菜单图像-调整-色相/饱和度,如下图所示:

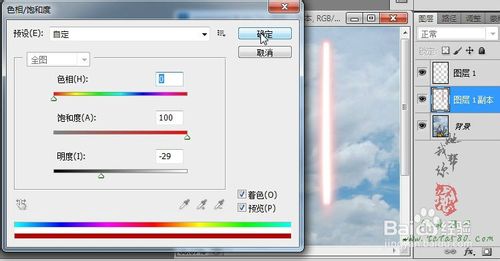
18、在弹出的色相/饱和度设置窗口中,勾选着色,适当降低明度,将饱和度设置成100,然后改变色相值即可得到不同颜色的激光剑效果,如下图所示:

19、将图层1和图层1副本一起选中,然后单击右键选择链接图层,这里之所以不采用合并图层,是为了后续可以更改激光剑的剑弧颜色,链接后效果如下图所示:
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)
20、确保图层1和图层1副本处于选中状态,选择菜单编辑-自由变换或按Ctrl+T快捷键进行自由变换,适当调整大小及角度,使之与美女手上的剑相重合,效果如下图所示:

以上就是ps打造超酷的激光剑效果教程,希望能对大家有所帮助!










