Photoshop打造漂亮时尚的暖色树林婚片教程

色TuLaoShi.com相/饱和度调色是非常快捷的,不过调色后图片也容易偏色。使用的时候可以先调出想要的主色,然后再慢慢校正一些偏色,就可以快速得到想要的效果。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)原图

最终效果

1、色相饱和度全图加饱和度+31。

2、色相饱和度-编辑-全图(色相-44),再用色相饱和度的吸管工具,提取到:红色2,改变色相+52(让肤色偏黄,稍微正常点)。

Photoshop打造漂亮时尚的暖色树林婚片教程(2)
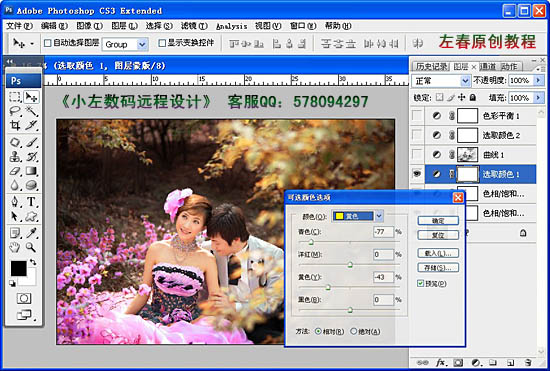
3、可选颜色-颜色:黄色(青色-77%;黄色-43)。

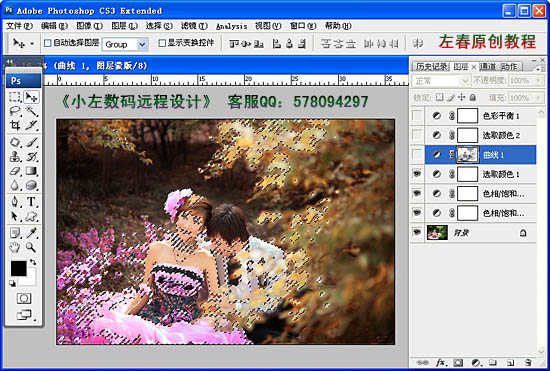
4、选取暗部, 载入高光选区(ctrl+alt+ ~ ),再反选(ctrl+shift+i)。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
5、调出曲线,通道:蓝色(1点 输出:41 ,输入0 ),(2点 输出:255, 输入217 )。

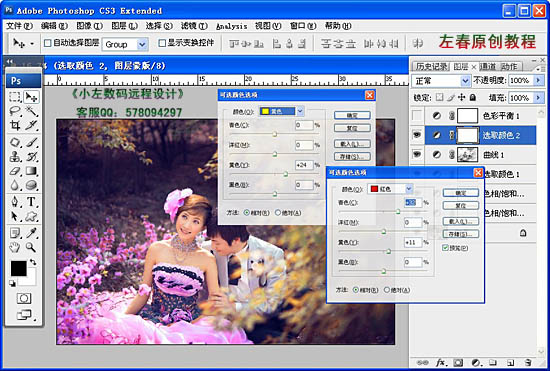
6、可选颜色-颜色:红色((m.tulaoshi.com)青色+32% ; 黄色:+11%),颜色:黄色(黄色+24% )。

Photoshop打造漂亮时尚的暖色树林婚片教程(3)
7、色彩平衡-中间调(蓝色-12 ; 红色-20)。

Tulaoshi.com 8、稍微修饰下脸部,再锐化下,完成最终效果。

其它效果:












