【PS文字特效】photoshop设计街灯下字体效果
本PS教程里制作出一个有立体感的而漂亮的字体。步骤很简单主要运用混合模式和图层样式来创建的。将告诉大家如何给字母添加与一些图案来结合创建一个非常棒的艺术文字效果。运用Photoshop和一些创意技术的帮助下用一个方便的过程实现很棒的艺术文字效果效果。学会怎么做出艺术文字效果。希望大家喜欢!!
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)最终效果图

图0
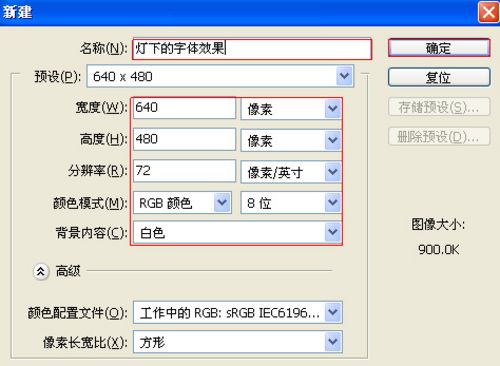
1、打开Adobe Photoshop 软件,执行菜单:文件/新建(快捷键Ctrl+N),弹出的新建对话框,名称:光泽字体效果,宽度:640像素,高度:480像素,分辨率:72 像素/英寸,颜色模式:RGB颜色、8位,背景内容:白色,设置完毕后单击确定按钮,如图1所示。

图1
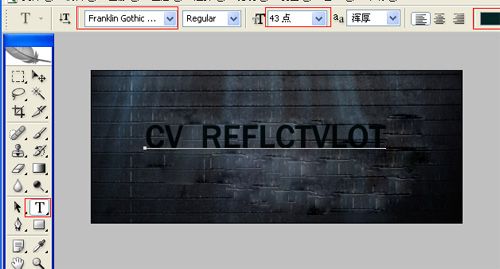
2、执行菜单:文件/置入,置入素材1,调整其到适合的位置及大小,并选择文字工具输入英文,设置文字属性参考图2,如图2所示。

图2
3、接着右击CV REFLCTVLOT图层,选择混合选项,进入到图层样式,分别勾选投影、内阴影、内发光、斜面与浮雕、光泽选项,如图3所示。

图3
4、勾选投影,设置混合模式为:变暗,颜色为:黑色,不透明度为:75%,角度为:30度,勾选使用全局光,距离为:3像素,扩展为:0%,大小为:5像素,然后点击确定按钮,如图4所示。

图4
5、设置内阴影混合模式:正常,点击色标处,阴影颜色设置为黑色,不透明度:45%,角度:30,勾选使用全局光,距离:15像素,阻塞:0%,大小:20像素,然后点击确定按钮,如图5所示。

图5
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)6、勾选内发光选项,设置投影混合模式:正常,不透明度:100%,杂色:0%,点击点按可编辑渐变,设置前景到透明,颜色为白色到灰色,方法为精确,柔和:边缘,阻塞:0%,大小为:0像素,范围为22%,如图6所示。

图6
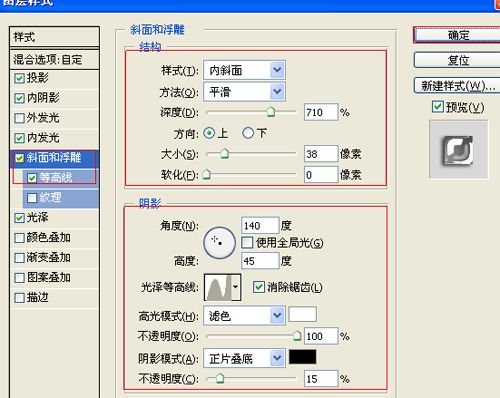
7图老师、勾选斜面和浮雕复选项,样式:内斜面,方法:雕刻清晰,深度:710%,方向:上,大小:38像素,软化:0像素,阴影角度:140,高度:45度,勾选使用全局光,光泽等高线:环形,其他设置值,如图7所示。

图7
8、勾选光泽复选项,混合模式:正片叠加,点击色标处,设置光泽颜色:黑色,设置不透明度:18%,角度:19度,距离:63像素,大小:15像素,等高线:高斯,勾选消除锯齿和反相,如图8所示。效果图如图9所示。

图8

图9
9、在图层面板中选择CV REFLCTVLOT图层,复制一个CV REFLCTVLOT图层副本,并移动CV REFLCTVLOT图层副本位置,调整后的效果,如图10所示。

图10










