【PS文字特效】photoshop制作可爱球形字体教程
最终效果图

1、首先新建一个图形文件。单击文件新建命令,弹出新建对话框,在对话框中设定文件的宽度和高度分别为400像素和360像素。在工具箱中将前景色设为红色(R:255 G:0 B:0)。
2、新建一个图层,名为图层1。按Alt+Backspace键将该图层填充为前景色。然后再将前景色设为黑色(R:0 G:0 B:0)。
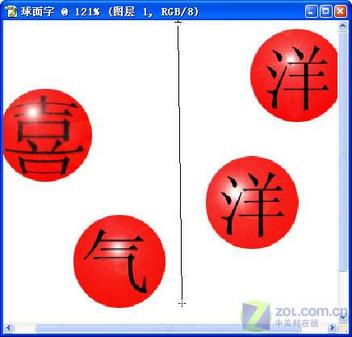
3、使用工具箱中的横排文字工具,在画面中输入您想要编写的文字,这里我们以喜气洋洋为例为大家来做介绍。在画面中输入文字喜,系统自动为输入的文字生成一个新的文字图层,重复上面的步骤依次输入气、洋、洋,效果(如图1)所示。

图1 文字效果
4、逐个选中得到的文字图层,单击图层栅格化文字命令将文字图层转化为普通图层,选中含有喜字的图层,使用工具箱中的椭圆选框工具,按住Shift 键,拖动鼠标在该图层中选取一个圆形的区域,m.tulaoshi.com(如图2)所示。单击滤镜扭曲球面化,弹出球面化对话框,单击好按钮。

图2 绘制的圆形选区
5、保持选区状态,按Ctrl+E键将这个图层与图层1进行合并,然后单击选择反选命令将选区进行反选,反选得到的选区(如图3)所示。

图3 反选得到的选区
【PS文字特效】photoshop制作可爱球形字体教程(2)
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)6、按Delete键,将反选得到的选区中的图形删除,再按Ctrl+D键去除选区,效果(如图4)所示。

图4 删除选区中图形后的效果
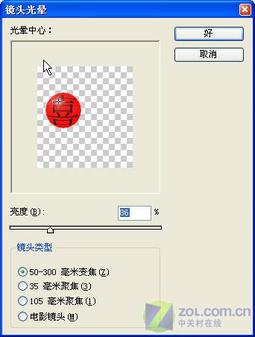
7、单击滤镜渲染镜头光晕命令,弹出镜头光晕对话框,参数设置(如图5)所示,单击好按钮,使用和上面相同的方法,依次把文字气、洋、洋制作成一样的效果,效果如图6所示。

图5 镜头光晕滤镜参数设置

图6 球面化文字效果
8、将前景色设置为黑色,选中背景图层,使用工具箱中的渐变工具,在属性栏中选择从黑色到透明的渐变类型。
9、使用鼠标在画面内拖动处渐变范围,(如图7)所示,松开鼠标就会出现渐变效果,(如图8)所示。

图7 拖动鼠标进行渐变操作

Tulaoshi.Com图8 得到的渐变效果
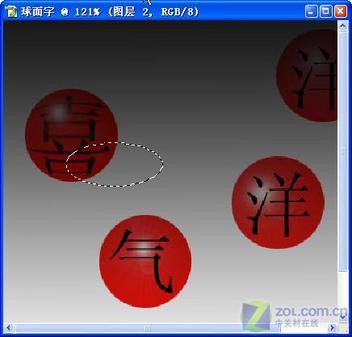
10、在背景图层的上方新建一个图层,使用工具箱中的椭圆选项工具,拖动鼠标在该图层中选取一个(如图9)所示的椭圆选区。

图9 绘制的椭圆选区
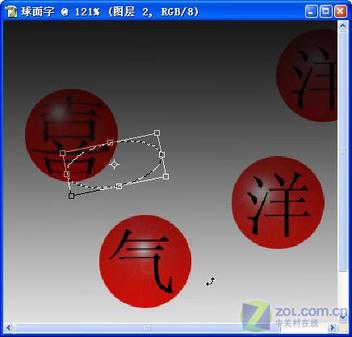
11、单击选择变换选区命令出现选区变形框,根据图片效果把绘制的椭圆选区调整为(如图10)所示的形状。

图10 将选区进行变形操作
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)12、按Enter键确认对选区的变形操作。确认前景色为黑色,使用工具箱中的渐变工具,在属性栏中选择从黑色到透明的渐变类型。使用鼠标在选区内拖动出渐变范围,放开鼠标就出现了渐变效果(如图11)所示。

图11 拖动鼠标进行渐变操作
13、使用同样的方法为其他球面字添加阴影,效果(如图12)所示。

图12 为球面字添加阴影后的效果
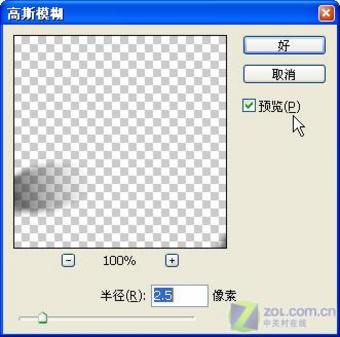
14、单击滤镜模糊高斯模糊命令,弹出高斯模糊对话框,其中参数设置(如图13)所示,单击好按钮,效果(如图14)所示,这样就完成了。

图13 高斯模糊滤镜参数设置

图14 使用高斯模糊滤镜后的效果










