【PS文字特效】ps打造紫色3D字体技巧

1、3D字建模,可以用PS自带的3D工具建模,也可以用其它软件,建模后简单把文字的各个面分出来。点这里下载分好层的文字源文件。
2、打开下载的PSD文件,选择渐变工具,颜色设置如图1,由中心向边角拉出图3所示的径向渐变作为背景。

图1

图2
3、先来制作左侧的面,需要完成m.tulaoshi.com的效果如下图。

图3
4、选择组1,新建一个图层填充暗紫色:#A202BA,作为底色。

图4
【PS文字特效】ps打造紫色3D字体技巧(2tulaoshi.com)
5、新建一个图层,用钢笔勾出中间暗部选区,羽化5个像素后填充较暗的紫色:#A202BA,混合模式改为正片叠底,不透明度改为:60%,如下图。

图5
6、新建一个图层,用钢笔勾出底部的暗部选区,羽化10个像素后填充暗紫色:#8605A2,如下图。

图6
7、新建一个图层,用钢笔勾出左上角高光选区,羽化3个像素后填充紫色:#CF15DB。

图7
8、新建一个图层,用钢笔勾出左侧边缘的高光选区,羽化1个像素后填充紫色:#FF9EFF。

图8
9、新建一个图层,用钢笔勾出左侧中间部分的高光选区,羽化1个像素后填充同上的紫色,取消选区后添加图层蒙版,用黑色画笔把两端的过渡涂抹自然。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
图9
10、新建一个图层,用钢笔勾出底部高光选区,羽化15个像素后填充紫色:#BE31CF,混合模式改为颜色减淡,如下图。

图10
11、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充紫色:#BE31CF,如下图。

图11
【PS文字特效】ps打造紫色3D字体技巧(3)
12、新建一个图层,用钢笔勾出右侧边缘的高光选区,羽化1个像素后填充淡紫色:#FF9FFF,如下图。

图12
13、按Ctrl + J 把当前图层复制一层,混合模式改为颜色减淡,如下图。

图13
14、再把当前图层复制一层,把高光移到中间位置,如下图。

图14
15、顶部再增加一些高光,左侧的面基本渲染完成。

图15
16、选择组2,把底色填充紫色:#D500F3,如下图。
m.tulaoshi.com
图16
17、新建一个图层,用钢笔勾出中间暗部选区,羽化5个像素后填充暗紫色:#BF0AD9,如下图。

图17
【PS文字特效】ps打造紫色3D字体技巧(4)
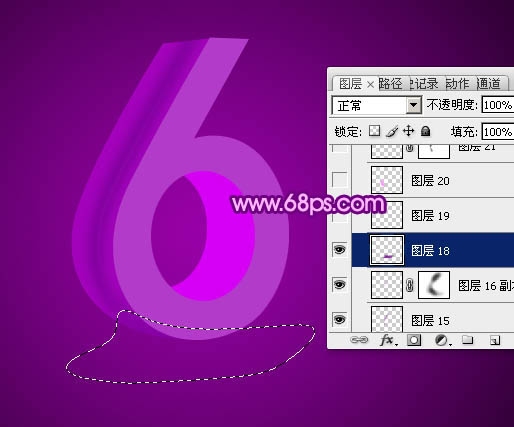
18、新建一个图层,用钢笔勾出右侧的高光选区,羽化3个像素后填充紫色:#DE02F9,如下图。

图18
19、新建一个图层,用钢笔勾出右侧边缘的暗部选区,羽化3个像素后填充暗紫色:#AA00C3,如下图。

图19
20、新建一个图层,用钢笔勾出右侧边缘的高光选区,羽化3个像素后填充紫色:#D72tulaoShi.comFF0,局部可以用减淡工具稍微涂亮一点。

图20
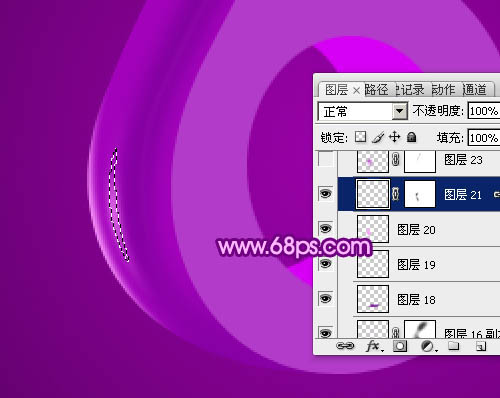
21、新建一个图层,用钢笔勾出顶部的暗部选区,羽化10个像素后填充暗紫色:#3E0246,如下图。

图21
22、新建一个图层,用钢笔勾出右侧边缘的高光选区,羽化1个像素后拉上图24所示的线性渐变。

图22

图23
23、再加强一下高光部分的亮度。

图24
24、新建一个图层,用钢笔勾出左侧高光选区,羽化6个像素后填充紫色:#FC48FD,如下图。

图25
25、新建一个图层,同上的方法增加一些高光,如下图。

图26
【PS文字特效】ps打造紫色3D字体技巧(5)
26、调出顶部面的选区,把选区往左上移2个像素,然后填充淡紫色:#F7D5F9,取消选区后按住Alt键添加图层蒙版,用白色画笔把需要变亮的部分擦出来,如图29。

图27

图28
27、回到组3,开始渲染顶部面的颜色,把底色填充暗紫色:#B23BC9,如下图。

图29
28、新建一个图层,把前景颜色设置为紫红色:#F33AE6,用画笔把下图选区部分涂上前景色。

图30
29、新建一个图层,把下图选区部分涂上淡紫色。

图31
30、新建一个图层,同上的方法制作其它部分的高光及暗部,过程如图33 - 37。

图32

图33

图34

图35
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
图36
31、在图层的最上面创建亮度/对比度调整图层,参数及效果如下图。

图37

图38
最后适当锐化一下,完成最终效果。

图39