欧朋手机浏览器HTML5体验版全方位评测
作者:刘菲菲
在2011年底举办的HTML5年会上,创新工场CEO李开复在开场演讲中提到,2012年会是HTML5最大的丰收年。目前,桌面浏览器对 HTML5的支持已经越来越完美,而支持HTML5的手机浏览器却并不多。2011年,几款主流的手机浏览器相继宣布发布了支持HTML5的版本,但由于 手机浏览器的内核和性能存在不小的差异,使得不同浏览器对HTML5的支持度也有所不同。
HTML5年会当天,欧朋手机浏览器同步推出了基于Android系统的HTML5体验版。如此隆重的推出这一版本,在HTML5的支持上究竟表现如何?今天我们就来对欧朋HTML5体验版进行一次全方位评测。

欧朋手机浏览器HTML5体验版评测
在开始评测之前,有必要先让大家了解一下什么是HTML5。
HTML5是新一代的Web标准,原生支持多媒体功能,不再依赖浏览器插件,便可实现跨平台在线影音播放。同时 HTML5 还可以让网页调用手机的应用数据从而实现很酷的功能。另外,HTML5 新增了离线存储,一次联网加载资源,长久离线访问。广义的HTML5技术还包括CSS3、JavaScript以及SVG支持等。

HTML5 LOGO
简单来说就是,可以让浏览器在不安装任何插件的情况下支持音视频播放、矢量图绘制、网页游戏等多媒体应用。
界面变化不大
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/shoujiruanjian/)很多人不喜欢用新版软件,并不是怕新版功能不好,而是担心界面发生变化之后,很多原来熟悉的功能就找不到了。还好,欧朋HTML5体验版的界面与之前相比并没有太大变化,只是在启动画面中调整了LOGO摆放位置,并增加了HTML5 LOGO。

欧朋HTML5体验版启动画面改变
主界面的布局与之前完全一样,只是预设的快速拨号数量增加到了9个,内容也都是HTML5体验页面,让用户在安装好该版本之后,可以第一时间用手机来体验HTML5带来的精彩。

欧朋手机浏览器HTML5体验版主界面
专业工具评分
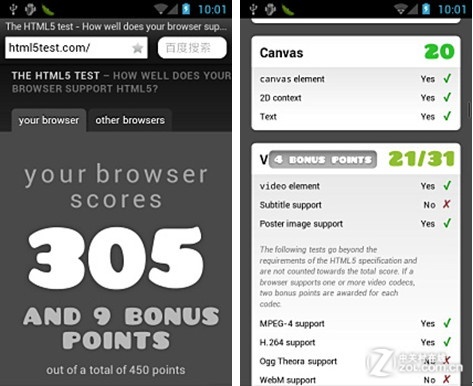
打开欧朋HTML5体验版快速拨号的第一个页面,是一款HTML5测试工具,通过它可以很直观了解到一款浏览器对HTML5的支持度。之前大家 可能在桌面浏览器的测试中经常看到这款工具,但在手机浏览器的测试中还很少见到。这次,我们就用这款工具给欧朋HTML5体验版进行打分,看它是否能与 PC浏览器媲美。

欧朋HTML5体验版打分结果
在满分为450的Html5test测试工具中,欧朋HTML5体验版得到了305分,这在手机浏览器中已经算是相当高的分数了,甚至不亚于一 些PC浏览器。可见,欧朋HTML5体验版完全可以媲美PC端浏览器的表现,在PC浏览器中可以实现的HTML5特效,使用欧朋HTML5体验版也同样可 以体验。不信?那我们就来试试看。
HTML5视频播放体验
HTML5带给很多人最深的印象就是,它不需要任何插件的支持,就可以在网页中播放音视频,目前优酷、土豆、酷6等大部分视频网站都已经支持这 一标准。同时,Adobe公司也在去年宣布会停止Flash对移动终端的支持,这也能在一定程度上对HTML5的发展起到促进作用。
言归正传,下面我们就来看看欧朋HTML5体验版对实际页面的支持程度到底怎么样。

HTML5视频体验网站截图

视频效果逼真 画面速度流畅
这个测试页面只支持HTML5视频播放,在保证网速的情况下,使用欧朋HTML5体验版播放时没有出现视频失真或卡顿的现象。
HTML5游戏娱乐体验
除了视频播放,HTML5还为我们带来了很强大的游戏体验,快速拨号的第二页就预置了几个HTML5原创游戏大赛中的获奖作品,这里我们用兔子的旅行进行测试。

欧朋HTML5体验版快速拨号第二页


兔子的旅行游戏截图
之所以选择兔子的旅行来测试,主要是因为这款游戏所包含的HTML5特效比较全面,即有声音和动画,又支持重力感应操控。使用欧朋HTML5体 验版在试玩之后发现,游戏的流畅度和直接下载游戏没有太大的差别,只是在游戏的复杂程度上相对较低,毕竟其开发者仅用了20小时来完成游戏的全部制作。
CSS3特性体验
支持HTML5只是对浏览器性能的一部分要求,CSS3的支持度同样是浏览器性能的重要衡量标准。那么欧朋HTML5体验版在CSS3特性的表现上又如何呢?
与HTML5一样,CSS3也是一个全新时代的技术,它可以给你的图片添加圆角,可以让你的图片具有阴影特效,还可以打造一个矢量图的效果。

HTML5 CSS3介绍以及HTML对于矢量图的例子

欧朋HTML5体验版CSS3 LOGO特效截图
从图片可能我们还不是很清晰的看出他们的区别,大家可以自己去体验下,将图片放大后,就可以看出普通的图片是有锯齿和毛边,而且质量变得很差,而CSS3制作出来的效果则不管你放大多少倍,他都可以跟矢量图一样保持不变。
我们再来看一个CSS3光影效果的特效。

CSS3光影效果,完全依靠代码模拟出来的场景
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/shoujiruanjian/)评测总结:
通过试用可以看出,欧朋HTML5体验版在HMTL5上表现可以称得上是无懈可击,给我们带来了很多惊喜。在测试工具和实际体验中都有很好的表 现。最重要的是,欧朋HTML5体验版不仅自身是支持HTML5,而且还内置了数款HTML5的软件和游戏,让我们不需要去找那些适合HTML5玩的软件 或游戏。










