Cutterman怎么安装
Cutterman是一款运行在photoshop中的插件,能够自动将你需要的图层进行输出,以替代传统的手工 "导出web所用格式" 以及使用切片工具进行挨个切图的繁琐流程。它支持各种各样的图片尺寸、格式、形态输出,方便你在pc、ios、Android等端上使用。它不需要你记住一堆的语法、规则,纯点击操作,方便、快捷,易于上手。
安装前准备:
1、一款可用的photoshop,目前支持的版本有cs6/cc/cc2014,那种绿色免安装的不行噢~
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/shoujiruanjian/)2、Adobe Extension Manager。它是用来管理PS插件的,一般会随着PS安装而携带着,如果没有,请到这个地址下载安装。注意这个软件的版本要和你PS的版本保持一致,不能用Adobe Extension Manager CS6来给PS CC安装插件。
3、下载最新版本的Cutterman,它是一个.zxp后缀的安装包。

开始安装:
1. 双击下载的安装包,默认就会用Extension Manager,按照提示步骤进行安装即可。
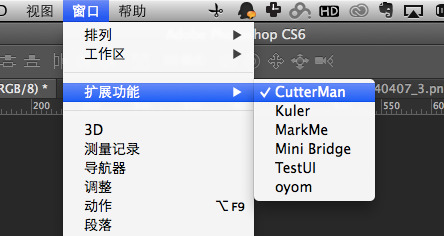
2. 安装完成之后,打开/重启photoshop,在菜单栏选择"窗口" - "扩展功能" - Cutterman就可以打开啦。

如果你是要给CC2014安装cutterman,需要先将Adobe Extension Manager CC的版本升级到7.2的版本才行。
使用方法
目标平台选择:
Cutterman提供了面向三种平台的切图特性
IOS: 如果你是为Iphone设计界面,请使用ios标签,它能够为你生成符合ios系统的单/双倍图
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/shoujiruanjian/)Android: 如果你是为Android设计界面,请使用Android标签,它能够生成符合Android系统的各种DPI分辨率图片
PC: 如果你是做web端的设计,请使用PC标签,它可以支持输出png/jpg/gif等各种格式和质量大小的图片
选择完平台后,会进入到主界面,如果需要切换平台,可以点击界面左上角的箭头按钮,切换目标平台。

导出图层
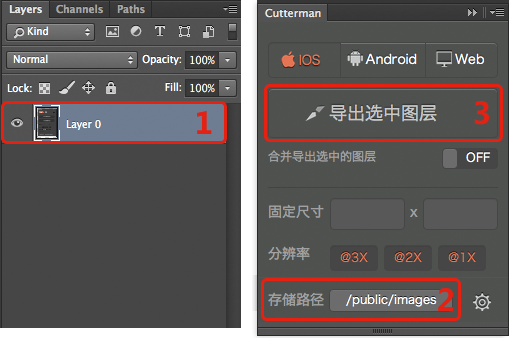
导出单个图层:
1. 选中一个你需要输出的图层。
2. 点击保存路径按钮,设置你想导出到本地的某个文件夹。
3. 点击导出选中图层按钮。

注意 !一个图层组对Cutterman而言,仍然表示一个图层,会将组里头的所有内容合并作为一个图层输出。
导出多个图层:
1. 选中多个图层
2. 点击保存路径按钮,设置你想导出到本地的某个文件夹
3. 点击导出选中图层按钮
注意 !选中多个图层进行导出,默认会逐一输出每个选中的图层,如果希望将选中的多个图层合并导出,请在界面又上角的设置项里头进行设置。

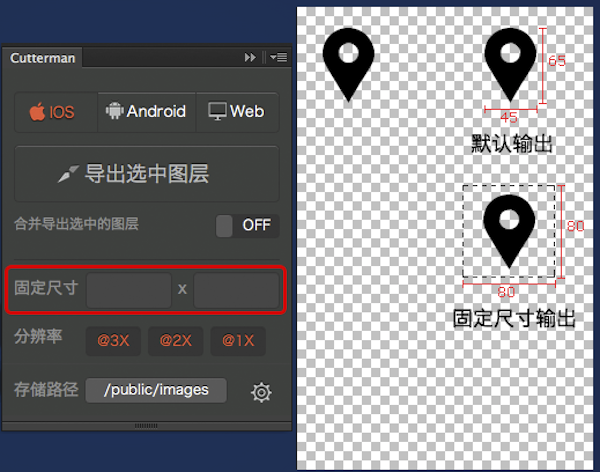
导出固定尺寸图片
对于大多数icon而言,在输出的时候,会将icon周围的透明像素进行裁剪,只保留有像素的内容。这样输出的图片尺寸即是icon的绝对像素尺寸。
但是很多时候,我们处于美观统一、开发易用等因素,希望能够输出固定的icon尺寸,这时就需要用到Cutterman的固定尺寸设置。
1. 在固定尺寸的位置填入你希望输出的宽和高,注意必须要比icon的尺寸要大。
2. 点击导出选中图层按钮。
注意 !设置固定尺寸后,icon会默认居中显示。如果设置的尺寸比icon尺寸小,会出现icon被裁剪的现象。