PS新手设计网页:简单大方易上手 图老师提供
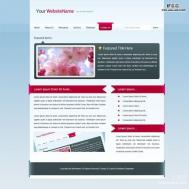
最终效果

一个好的设计大多来源于在纸上的构思.所以我们要养成在一张纸上构图.你可以用铅笔,来自由的构造一个粗略的布局.

规画出一个线框也有助于我们了解一个网站的层次结构,并可以深入的了解最佳设计的位置.

1.在PS中新建一个文件,设置如图.在设置网站的尺寸时,看下主流的显示器是多大,这样可以让网站的整体设计更加的友好.

2.在文件中心部分添加辅助线,使其宽度为960px.然后再新建一个基本的网格tulaoShi.com让项目对准

3.新建一个图层来做网页的导航.给其一个宽度,然后填充白色. 双击这个图层打开图层样式表,先择颜色渐色为:灰色渐变为白色 ,点确定.

4.新建一个图层来做头部展示的部位.先矩形选区画出给定的宽度,然后填充渐变两个具有活力的颜色.再为其添加个内阴影让它看起来更有深度.

5.细腻的纹理质感,能给一个设计带来画龙点眼的效果.选择头部展区图层按crtl+J复制副本,选中副本滤镜--杂点--添中杂点,如图.混合模式:叠加,减小透明度得到效果.

6.在导航上增加公司的LOGO,然后添加图层样式,添加一个渐变, 颜色选择和头部相匹配的,然后再加一个内阴影的效果.

7.新建一个图层,选择文字工具,颜色先中灰色然后在导航上打上文字.给链接的颜色可以选择深一点.

8.在头部设一个地方,来介绍网站的特色.为标题选择一个合适的字体大小,最后给文字加上阴影.

9.继续完成内容,这次我们文字用arial或helvetice字体,这样可以使HTML识别,而不成图片来替换,这样可以增加网页的下载速度

10.在头部加一个笔记本电脑,这样正好服合一个虚构公司的性质 ,创建一个重点的区域来显示在网站在笔记本中的效果.

11.为了强调笔记本,可以做出一个渐变的效果来吸引浏览者的目光.

12.新建一个图层,渐变一个灰色到白色的效果.然后把图层放在笔记本的后面. 13.在展示头部的下面,新建一个图层,用矩形选框画一个距形,最后为其渐变一个由灰色到白色的效果.
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)