用Flash制作像册的教程已经很多了!这里就不在给大家罗嗦了!只要发挥自己的想象,相信自己!你能!那么超酷的旋转图像像册视觉效果就会出现。因为类似教程太多了,所以在这里不给大家详细讲解,如果你想深入研究,那么就自己下载源文件吧!
注:这个源文件是从一个国外站点上下载来的!简单给大家讲解一下制作过程。
先看效果和源文件。(演示效果文件184K,如果您网速慢可能会多等会)
点击这里下载源文件(Flash源文件压缩包大小220K)
看不到动画效果的朋友请去这里观看:http://bbs./thread-99216-1-1.html
[1] 200806/12950_2.html'>[2] 200806/12950_3.html'>[3] 200806/12950_4.html'>[4] 200806/12950_2.html'>下一页
简单给大家说一下制作步骤。
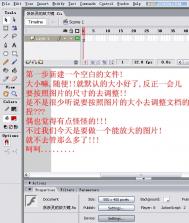
首先修改文档属性,准备好动画中用的图片和缩略图。

然后制作影片剪辑,先制作一个背景。

影片剪辑的图层效果如下所示。thumbs是存放缩略图的,mask是画一个正圆,作为遮照使用,images是原图,bg是放上面那个背景的。

200806/12950.html'>上一页 200806/12950.html'>[1] [2] 200806/12950_3.html'>[3] 200806/12950_4.html'>[4] 200806/12950_3.html'>下一页
其中注意要把图片转变为电影剪辑。其它图片都是类似,在这里给大家截个图。

为了把图片缩略图放置好位置,我们利用一个技术。这样缩略图的位置就解决了!

每个小的缩略图的制作方法很简单,给大家截图。把缩略图用遮照遮好!

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/flash/)
200806/1tulaoShi.com2950_2.html'>上一页 200806/12950.html'>[1] 200806/12950_2.html'>[2] [3] 200806/12950_4.html'>[4] 200806/12950_4.html'>下一页
最后把添加一个加载loading...,第一帧的action是stop();

第二帧的action是:

最后可以测试了!就给大家这样解释了这个动画的大体的制作过程!如果想深入学习就把源文件下载了好好研究下吧!
200806/12950_3.html'>上一页 200806/12950.html'>[1] 200806/12950_2.html'>[2] 200806/12950_3.html'>[3] [4]






![极具视觉效果的简单设计[1P]](http://img.tulaoshi.com/201603/23/3c2268585e6216a684f46813777776f6_thumb_189.jpg)