poluoluo核心提示:如何在ActionScript3.0中建立一个帧频计数器.
在这个教程中,你将学会如何测量Flash中当前的帧频,并将其显示出来。
帧频的重要性
每一帧上都是一幅静止的图片,快速连续的帧会产生动画,每秒的帧数越多,展现的动画也就越流畅。
测帧频能让我们检测动画的进程,如果需要的话还可以优化动画。
当在不同的运行环境中测试动画时这个是非常有用的,例如浏览器中,电脑中,电视或手机中。
我们可以通过使用getTime()方法测帧频,并即时的在舞台中创建文本域来输出结果。
–
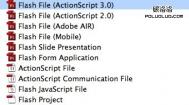
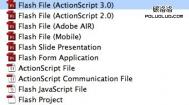
第一步:创建新文档
打开Flash并创建一个新Flash文档(ActionScript 3).

–
第二步:打开动作画板
执行窗口动作打开动作面板。

–
第三步:变量
我们将使用三个变量,如下所示:
var startTime:Number; //用来计算相对时间
var framesNumber:Number = 0; //当前帧频数
var fps:TextField = new TextField(); //展示实际帧频的文本域
–
第四步:主函数
这是计数器的主函数:
function fwww.Tulaoshi.compsCounter():void
{
startTime = getTimer(); //当动画开始时以毫秒为单位获取时间
addChild(fps); // 向舞台添加文本域
addEventListener(Event.ENTER_FRAME, checkFPS); //添加逐帧监听器并执行checkFPS函数
}
–
第五步:检查帧频
这个函数将计算频帧:
function checkFPS(e:Event):void
{
var currentTime:Number = (getTimer() – startTime) / 1000; //当函数执行的时候以秒为单位获取时间
framesNumber++; //计数器加1
if (currentTime 1) //判断当前时间是否比1大
{
fps.text = FPS: + (Math.floor((framesNumber/currentTime)*10.0)/10.0); //计算频帧并在文本域展示
startTime = getTimer(); //重设开始的时间
framesNumber = 0; //重设帧数
}
}
–
第六步:调用函数
用下面的一行代码启动主函数:
fpsCounter();
–
第七步:全部的代码:
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/flash/)全部的代码是下面这样的:
var startTime:Number;
var framesNumber:Number = 0;
var fps:TextField = new TextField();
function fpsCounter():void
{
startTime = getTimer();
addChild(fps);
addEventListener(Event.ENTER_FRAME, checkFPS);
}
function checkFPS(e:Event):void
{
var currentTime:Number = (getTimer() – startTime) / 1000;
framesNumber++;
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/flash/)if (currentTime 1)
{
fps.text = FPS: + (Math.floor((framesNumber/currentTime)*10.0)/10.0);
startTime = getTimer();
framesNumber = 0;
}
}
fpsCounter();
–
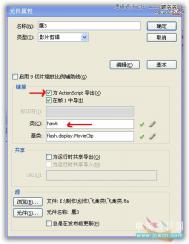
第八步:文档类版
可能比起时间轴代码你更习惯用文档类。下面的部分说明了如何使用。
package
{
import flash.display.MovieClip;
import flash.text.TextField;
import flash.events.Event;
import flash.utils.getTimer;
public class FPSDemo extends MovieClip
{
public var startTime:Number;
public var framesNumber:Number = 0;
public var fps:TextField = new TextField();
public function FPSDemo()
{
fpsCounter();
}
public function fpsCounter():void
{
startTime = getTimer();
addChild(fps);
addEventListener(Event.ENTER_FRAME, checkFPS);
}
public function checkFPS(e:Event):void
{
var currentTime:Number = (getTimer() – startTime) / 1000;
framesNumber++;
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/flash/)if (currentTime 1)
{
fps.text = FPS: + (Math.floor((framesNumber/currentTime)*10.0)/10.0);
startTime = getTimer();
framesNumber = 0;
}
}
}
}
你应用这个类在任意一个项目中嵌入一个这样的频帧计数器:
var fpsDemo:FPSDemo = new FPSDemo();
addChild( fpsDemo );
只要将它复制到一个新AS文件中并保存为FPSDemo.as就行了。
结论
这是一个使用帧频计数器函数的基本的例子。试试并将它用到你的项目中。
谢谢阅读。