对于想进行Dreamweaver扩展(插件)开发的用户来说,一般需要有这样的前提知识:
1,需要了解到Dreamweaver扩展(插件)制作的基本步骤,即了解扩展文件(.mxp)在打包前的文件结构及文件内容。可参看使用扩展管理器帮助文档(Macromedia扩展管理器菜单帮助);
2,应了解打包前的扩展安装文件(.mxi)的结构及相关语法应用,可参考Dreamweaver扩展帮助文档:Extending Dreamweaver(Dreamweaver菜单帮助-扩展Dreamweaver保?br
3,扩展(插件)的应用是方便我们对Dreamweaver的使用,将特定的功能制作成扩展(插件),将大大提高了工作的效率。这也同时说明插件的开发就避免不了与Dreamweaver内核打最直接的交道。如何进行,将须了解到Dreamweaver的API(Application Programming Interface 应用编程接口),可参考Dreamweaver API Reference文档(Dreamweaver菜单帮助-Dreamweaver API 参考)
4,在操作用户、扩展文件、Dreamweaver三者间进行交互,则必须对Javascript有所掌握,否则Dreamweaver扩展(插件)开发无从谈起。
好,先来说说Dreamweaver的扩展(插件)是什么?
无论是在Dreamweaver中插入图像、还是添加行为,归根到底,也就是通过弹出的对话框进行相关设置后,将这些信息内容插入到页面文档中。虽然这是很方便的,但Dreamweaver的设计者不可能会面面俱到,所以还有些功能是不能通过Dreamweaver只要鼠标点点就能实现的。
比如,我需要为网页添加一个加入收藏的链接功能,这在Dreamweaver中就没有,要进行这样的操作就必须手动的来输入代码,如:
a href="Javascript:window.external.AddFavorite('http://homepage.yesky.com,'网页陶吧')"
加入收藏
/a
这是对一个超级链接添加的Javascript功能。如果每次都要添加加入收藏的链接功能,而每次又不可能是同一个站点时,就只有重复地输入、修改该链接代码了。所以,一个该功能的扩展(插件)急需开发出来。
那么这的扩展(插件)文件是什么呢?是一个mxp文件,只要获得该文件就可安装,并在Dreamweaver中使用该插件的功能。
具体扩展(插件)的方法:http://www.dw8.cn/dw8_1/79.asp
当然,我这里已经提供了这样的扩展(插件)MXP文件下载:http://www.cnbruce.com/test/dwex/fav.mxp

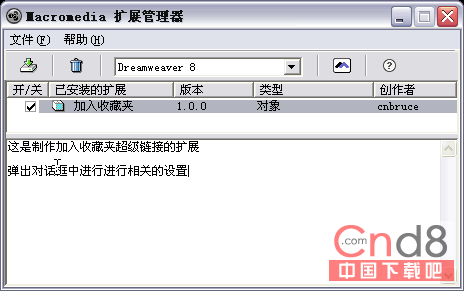
在安装了该插件后,就可以在Dreamweaver中使用该功能了(如上图)。
那么本文这里就来说说这个提供给Dreamweaver用户应用的MXP文件是如何生成的。
首先要明确的就是源文件和目标文件,比如Flash动画,大家最终看到的是swf文件,而制作它的源文件则是fla文件。
所以最终的扩展文件mxp为目标文件,而生成它的主要源文件即是mxi文件,为什么说是主要呢,因为在扩展打包之前除了扩展安装文件mxi外,还可能有网页、脚本、图像等文件,只是最终打包以mxi为准。
那么一个mxi文件,其中都需要包括哪些内容呢?
mxi文件的内容具体都应该有些什么内容,这些内容又如何的组织?可以先参看下现成的文件。
打开 Program FilesMacromediaExtension ManagerSamplesDreamweaver 文件夹即可看到三个文件,其中Blank.mxi文件就是一个空的很纯的MXI文档,这是一个XML格式的文件为了满足能尽快开发插件的强烈欲望,这些元素就不逐个详细介绍,就谈谈如上fav.mxp的开发,即fav.mxi文件的内容,如下:
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/webkaifa/)macromedia-extension
name="加入收藏夹"
version="1.0.0"
type="object"
author name="cnbruce" /
products
product name="Dreamweaver" version="6" primary="true" /
/products
description
![CDATA[这是制作加入收藏夹超级链接的扩展]]
/description
ui-access
![CDATA[弹出对话框中进行进行相关的设置]]
/ui-access
files
file name="fav.htm" destination="$dreamweaver/configuration/objects/common" /
file name="fav.gif" destination="$dreamweaver/configuration/objects/common" /
/files
/macromedia-extension
可以注意到,macromedia-extension之后的各项参数属性,是在扩展安装后对该扩展的识别
比如 name="加入收藏夹" ,version="1.0.0" , type="object" 分别代表已安装的扩展名,版本和扩展的类型
而 author name="cnbruce" / 则表示创作者
同时description与ui-access则分别显示在下方的说明栏中。

那主要的则是
files
file name="fav.htm" destination="$dreamweaver/configuration/objects/common" /
file name="fav.gif" destination="$dreamweaver/configuration/objects/common" /
/files
name="fav.htm" 和 name="fav.gif" 分别表示扩展的功能文件和安装后扩展的图标,图标文件名应与扩展功能文件名同
destination="$dreamweaver/configuration/objects/common" 则表示这两个文件将安装于该目录下,在Dreamweaver的体现就是插入面板的常用类别中。
当然,更详细的mxi文档格式介绍,请下载官方PDF文件阅读:
http://download.macromedia.com/pub/exchange/mxi_file_format.pdf
其实MXI扩展安装文件,就是定义了扩展的一些信息,并选择扩展所需的文件进行安装。
说完了MXI,就该谈谈主要功能文件,即MXI中谈到的fav.htm了
这个文件就是扩展的主要功能,它是连接操作用户与Dreamweaver之间的桥梁,扩展文件的内容应根据功能分析而得。
比如这里是添加加入收藏的功能,那么可以肯定每次输入的收藏网址和收藏名称都不同,所以提供两个表单文本输入框,在输入了内容后,在Dreamweaver中自动生成该段链接代码。
所以,fav.htm的主要内容是如下:
form action="" method="post" name="favform" id="favform"
table width="254" border="0" cellspacing="3" cellpadding="2"
tr
tdlabel收藏网址
input name="favurl" type="text" id="favurl"
/label/td
/tr
tr
tdlabel收藏名称
input name="favtext" type="text" id="favtext"
/label/td
/tr
/table
hr
Welcome To WWW.DW8.CN
/form
有了这个平台,怎样才能使得输入的内容与加入收藏的链接代码结合,并最终显示在Dreamweaver的文档中呢?这就不得不说到Javascript和Dreamweaver的API了。
这个文件就是扩展的主要功能,它是连接操作用户与Dreamweaver之间的桥梁,扩展文件的内容应根据功能分析而得。
比如这里是添加加入收藏的功能,那么可以肯定每次输入的收藏网址和收藏名称都不同,所以提供两个表单文本输入框,在输入了内容后,在Dreamweaver中自动生成该段链接代码。
所以,fav.htm的主要内容是如下:
form action="" method="post" name="favform" id="favform"
table width="254" border="0" cellspacing="3" cellpadding="2"
tr
tdlabel收藏网址
input name="favurl" type="text" id="favurl"
/label/td
/tr
tr
tdlabel收藏名称
input name="favtext" type="text" id="favtext"
/label/td
/tr
/table
hr
Welcome To WWW.DW8.CN
/form
有了这个平台,怎样才能使得输入的内容与加入收藏的链接代码结合,并最终显示在Dreamweaver的文档中呢?这就不得不说到Javascript和Dreamweaver的API了。
比如函数objectTag()就是插入字符串或代码至用户文档中,并使用return返回值。
This function inserts a string of code into the user’s document. In Dreamweaver MX, returning an empty string, or a null value (also known as "return;"), is a signal to Dreamweaver to do nothing.
那么,可以写入如下的函数内容:
function objectTag() {
var favurl="";
var favtext="";
if (document.favform.favurl.value != ""){
favurl=document.favform.favurl.value;
}
else {favurl=''; }
if (document.favform.favtext.value != ""){
favtext=document.favform.favtext.value;
}
else {favtext=''; }
return ('A HREF="Javascript:window.external.AddFavorite('' + favurl +'',''+ favtext +'')"加入收藏/A');
}
获得文档中表单元素favurl和favtext的值,并结合到加入收藏的链接代码中,最终返回文档显示。
另外,如果还含有displayHelp()函数,则是指明弹出对话框中帮助按钮的相应功能,比如:
function displayHelp(){
dreamweaver.browseDocument("http://www.dw8.cn/");
}
其中dreamweaver.browseDocument即相关API函数,(open the Hotwired home page in a browser)
此外,如果是扩展是弹出窗口式,则在文档首行声明:
!DOCTYPE HTML SYSTEM "-//Macromedia//DWExtension layout-engine 5.0//dialog"
其他还有比如:
!DOCTYPE HTML SYSTEM "-//Macromedia//DWExtension layout-engine5.0//floater"
!DOCTYPE HTML SYSTEM "-//Macromedia//DWExtension layout-engine5.0//pi"










