在这一课中,我们将通过Illustrator简单的设置3D文字,然后用Photoshop创建一个真实的三维文字场景。你需要掌握一些高级的PS知识来完成这个教程。在开始之前,我们要从Sxh.hu网站下载所要使用的图像。所有的图片都是免费下载,这里是链接:1、2、3、4 那我们开始吧,创造出一个真实的3D效果只需要短短的几步。试试看,你可以按你的想法自由发挥,我对你们充满信心(慢慢的 一步步跟着做 着急是大忌哦~)。上图是我们将要创造的形象(为了节省空间 没有再上传大图)
步骤1
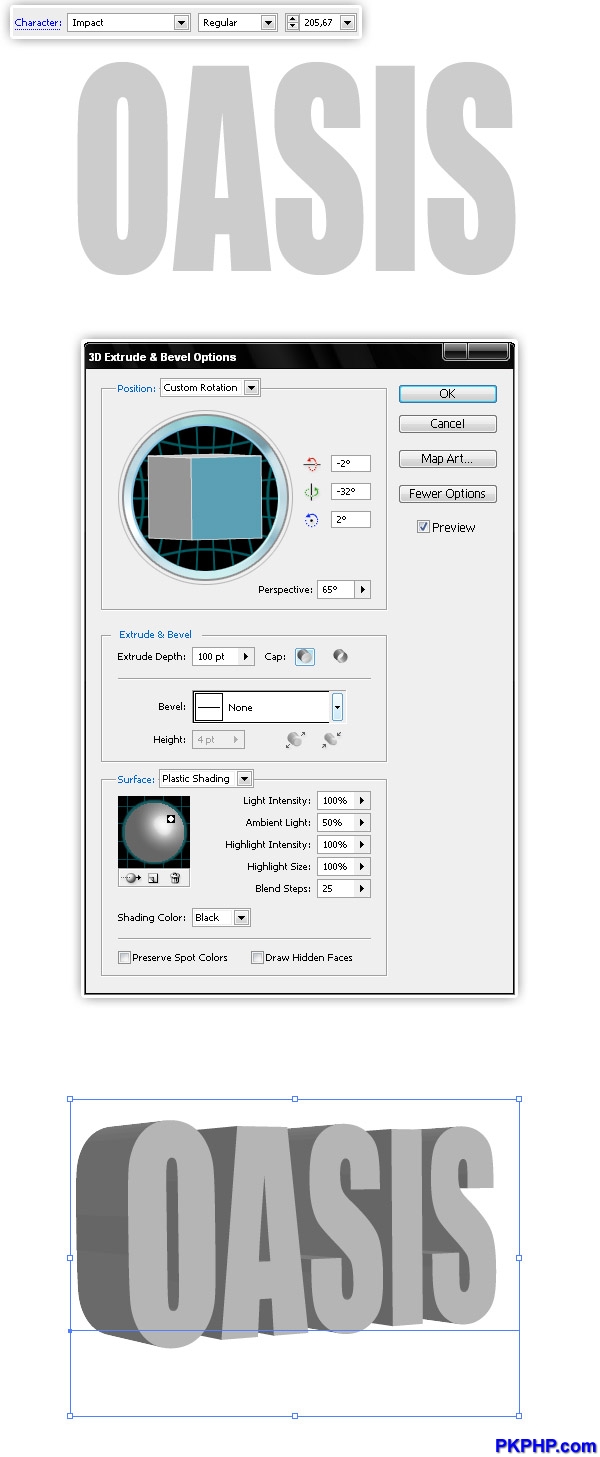
在Illustrator一个空白文档中。我使用了具有视觉冲击力的字体(字体选粗一点为好)和这个前景色:# CCCCCC。然后去效果三维凸出和斜面,设置的值如下图所示。然后复制((Ctrl 或是 Command + C))三维文字。

步骤2
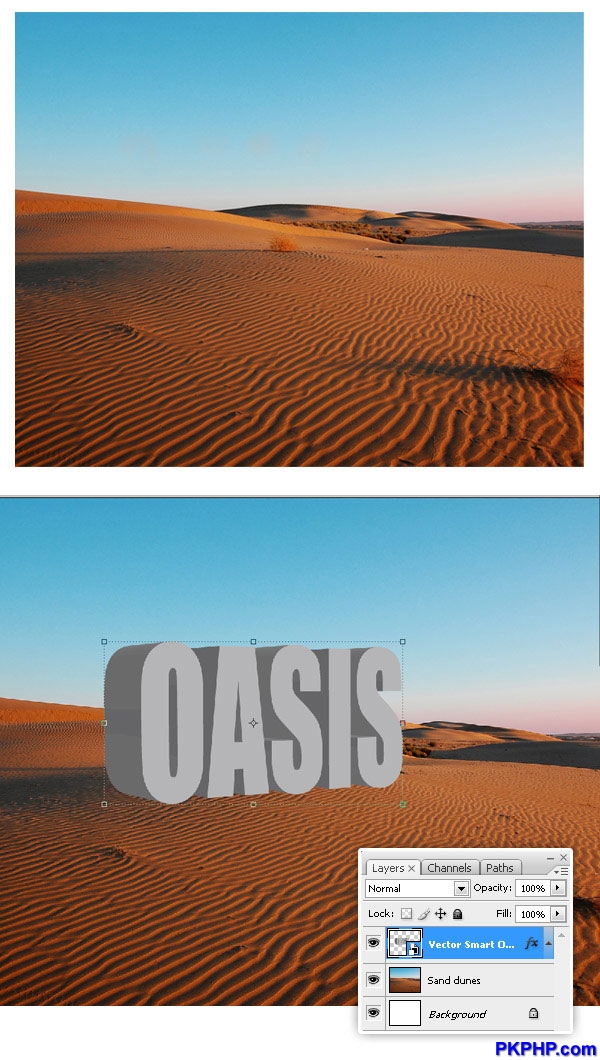
让我们打开Photoshop,创建一个新文件(1280 x 1024 px),将这个图像作为背景打开。然后把三维文字(在第1步中创建的)作为一个智能物体粘贴在画布上。

步骤3
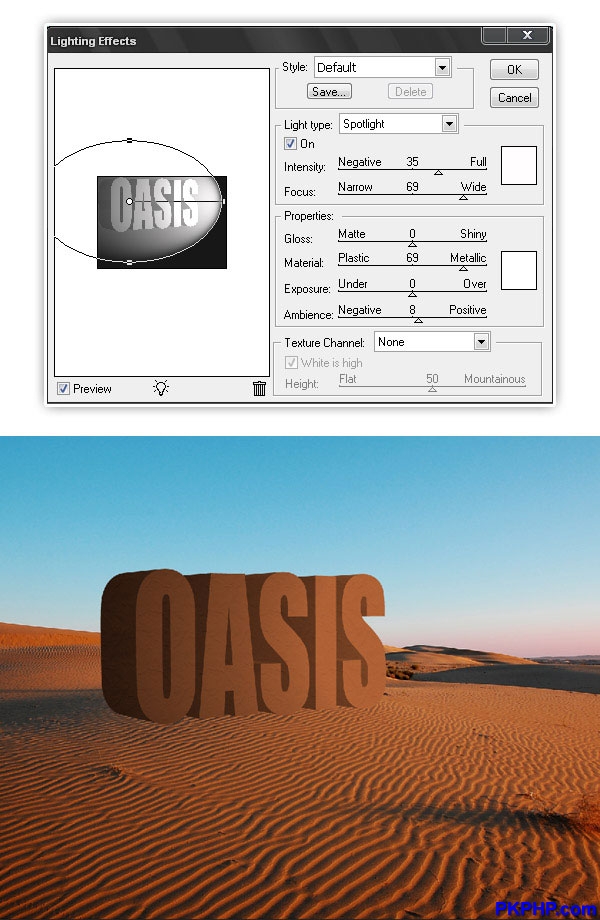
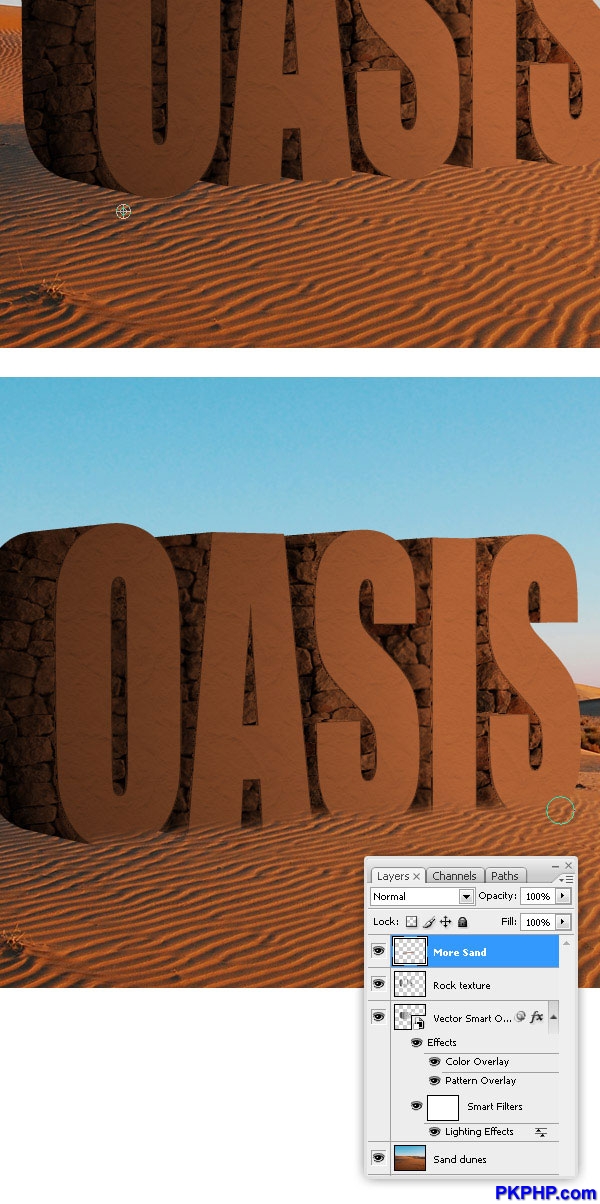
接下来,去滤镜渲染灯光效果,设置的值如下图所示。这样文本的光亮就与场景匹配了。

步骤4
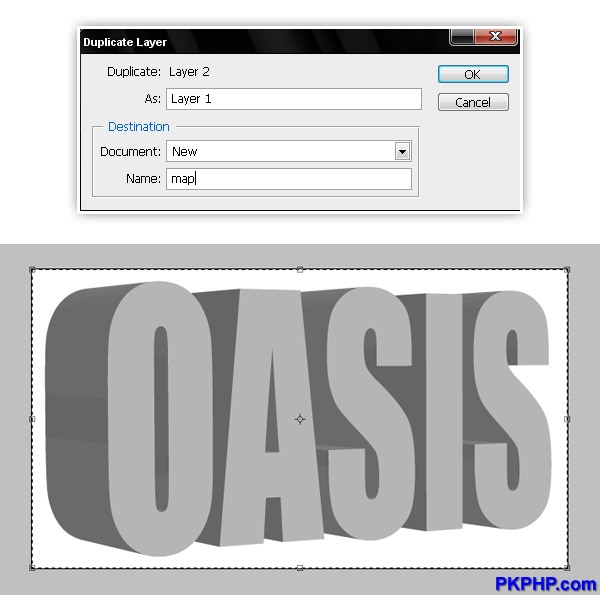
选择智能物体图层,右击图层,选择复制图层目的地:新建文档;命名:Map(地图)。然后去层栅格化智能物体。以Map.psd格式保存文件到你的桌面上。

步骤5
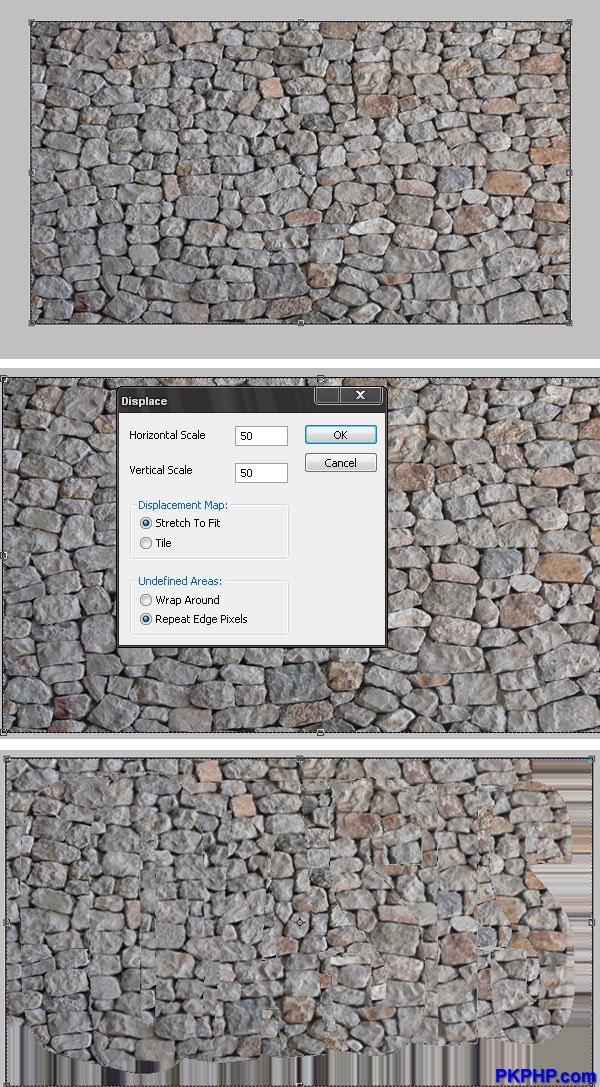
现在,让我们用替换纹理保存之前的文档,删除光栅三维文本,粘贴这个到一个新层上。这将是我们第一个纹理。
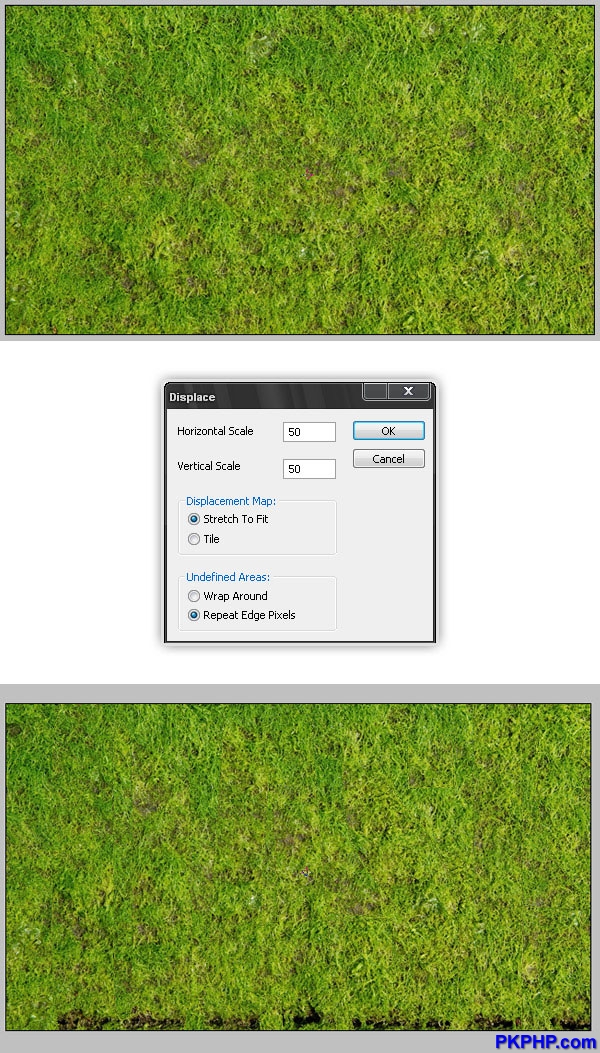
去滤镜扭曲替换,寻找map.psd,设置水平和垂直方向的值均为50。然后选择全部(按Ctrl +A或是Command + A),再复制选区。

步骤6
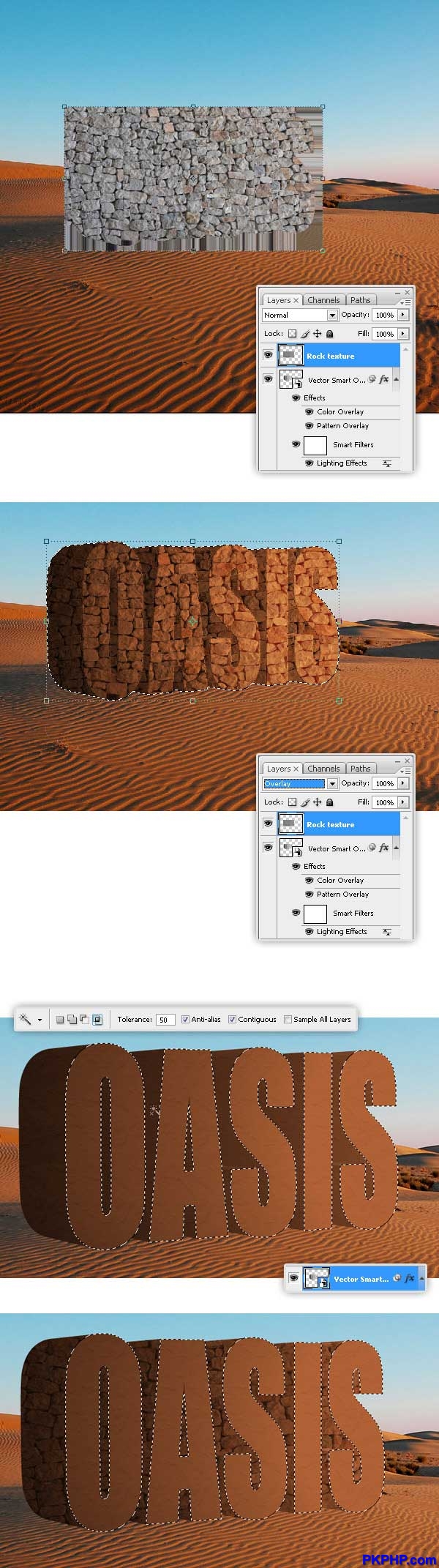
在三维智能物体上方的新图层上粘贴岩石纹理。改变混合模式为叠加。
按Ctrl(Command))+点击智能物体的略缩图选择文本形状,然后按Ctrl(Command)+ Shift +I反选,然后再点击 DEL (删除)多余的纹理(在岩石纹理上)。
然后使用魔棒工具选择智能物体层三维文本的正面,删除岩石纹理层选区。

步骤7
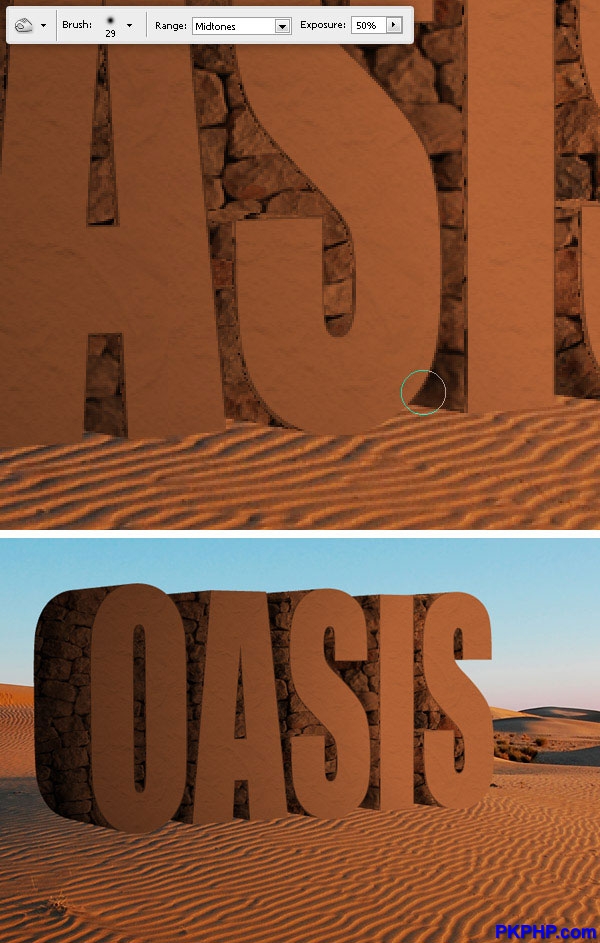
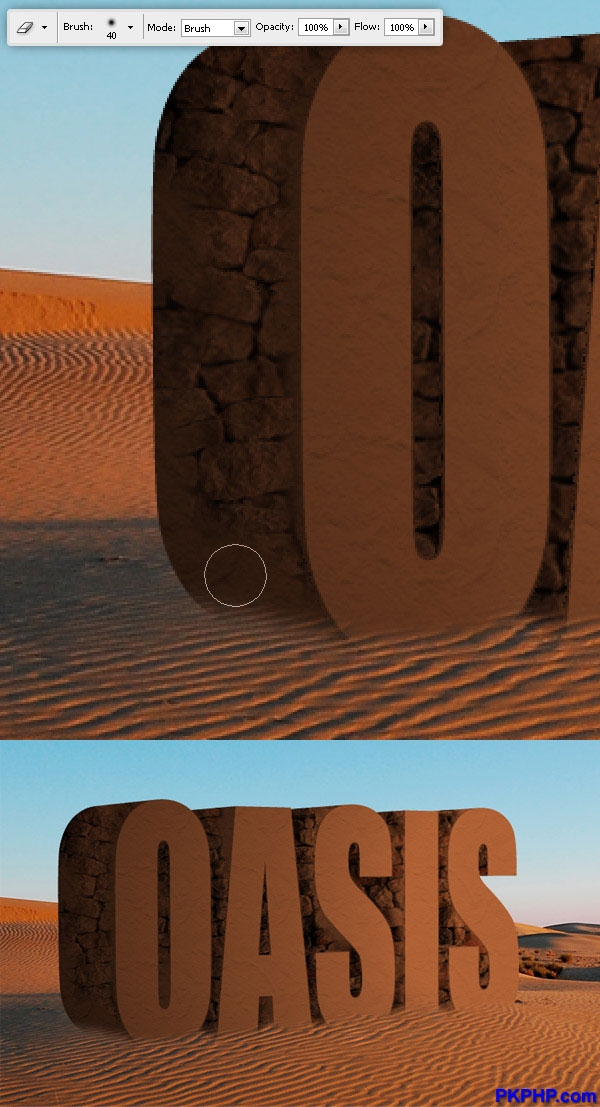
使用加深工具,加深岩石纹理层上的一些阴影。

步骤8
选择沙丘图层,再选择克隆图章工具,按住选择键(Alt),点击沙土的某处。然后在岩石纹理之上创建一个新层,命名为More Sand(更多沙土),复制沙子到这个图层上。

步骤9
为了提高纹理的效果,要删除岩石纹理图层的局部区域。

步骤10
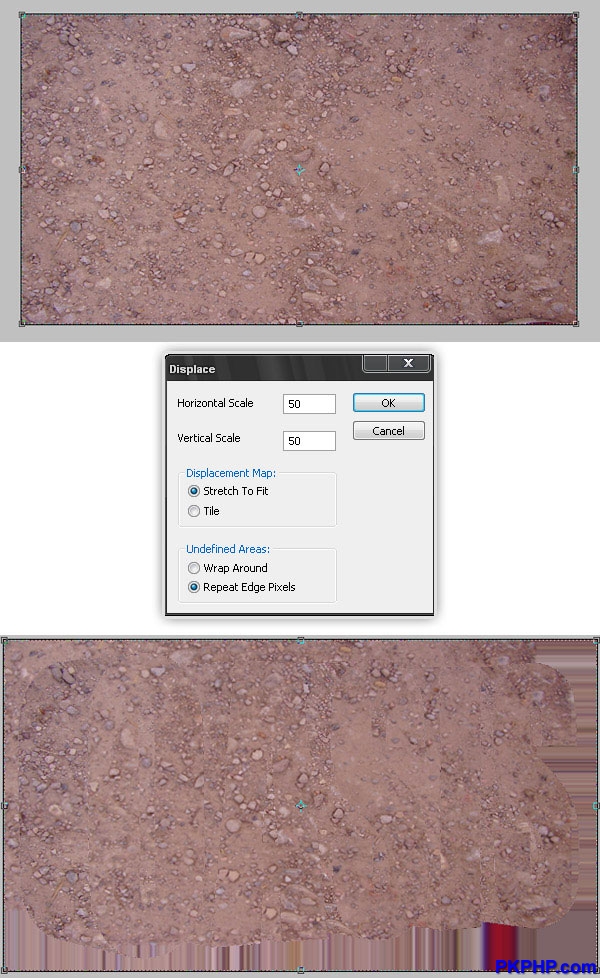
现在我们要添加一些泥土。再一次打开替换纹理文件。粘贴这个到一个新层中。去滤镜扭曲替换,寻找map.psd,设置水平和垂直方向的值均为50。然后选择全部(Ctrl + A 或 Command + A),复制选区。(这步看着很眼熟吧~参照步骤5,后几步也是一样的~)

步骤11
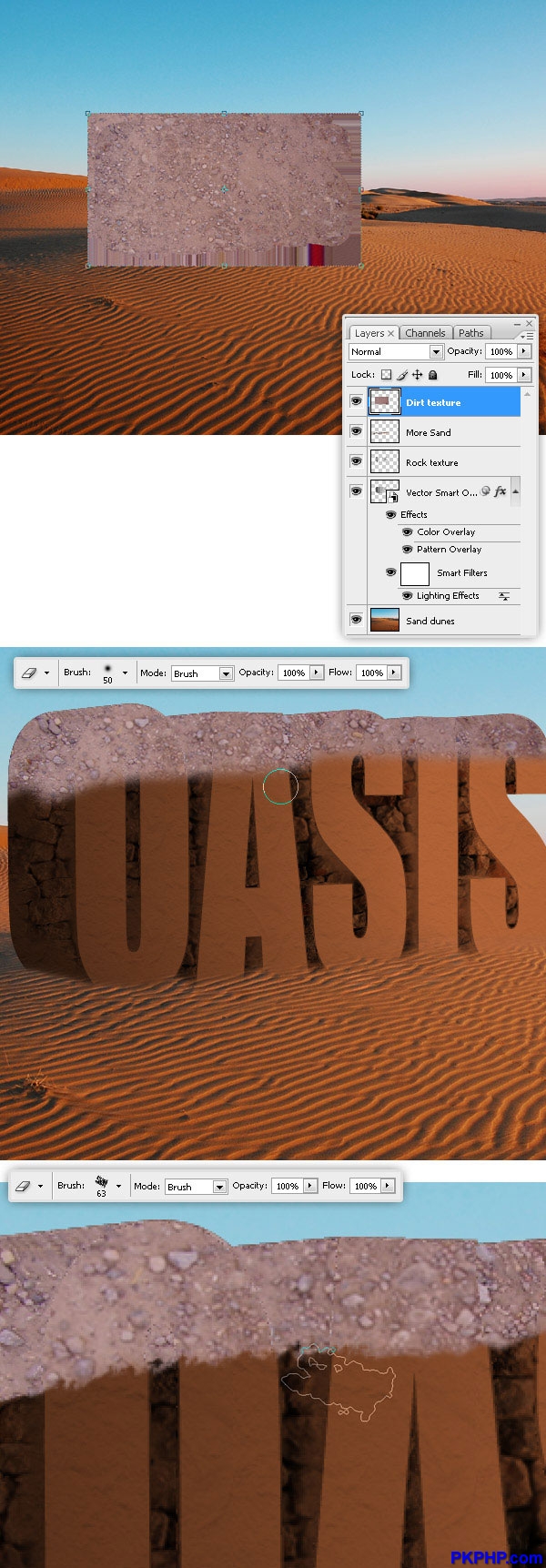
粘贴泥土纹理到一个新层中。按Ctrl(Command))+点击智能物体的略缩图选择文本形状,然后按Ctrl(Command)+ Shift +I反选,然后再点击 DEL (删除)多余的纹理(在泥土纹理上)。
用一个软的橡皮擦擦除泥土图层的底部,然后再用不规则的橡皮擦完善图像的效果。

步骤12
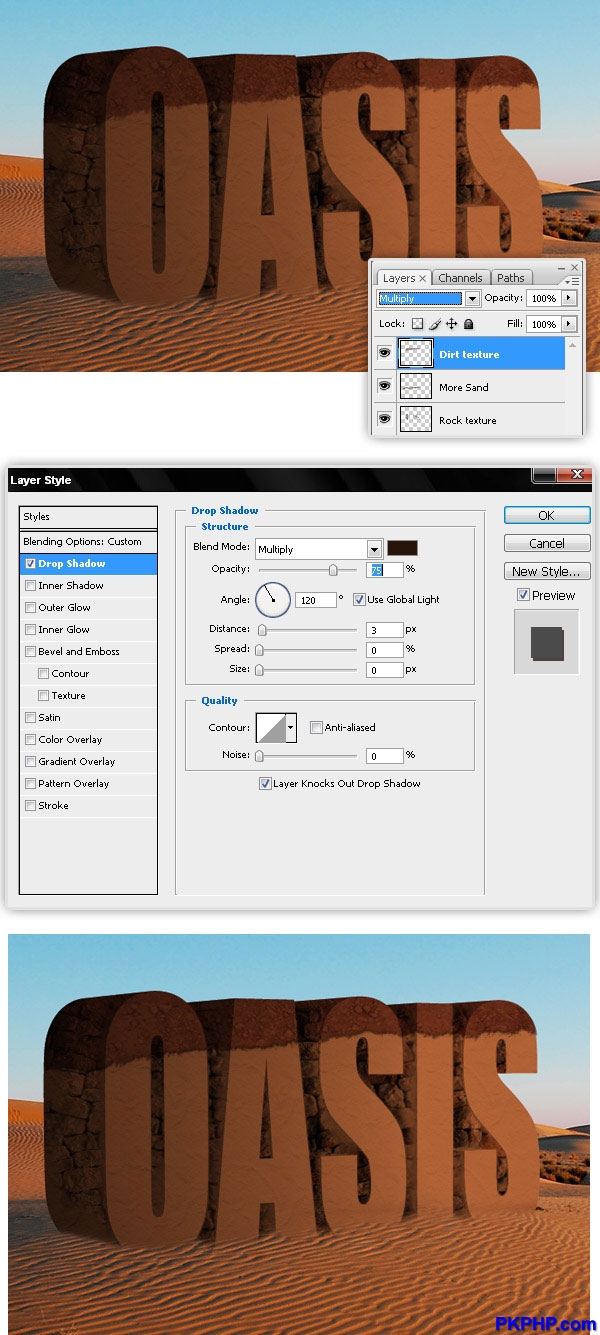
改变泥土纹理的混合模式为正片叠底,添加少量阴影效果。

步骤13
添加一些草,去替换纹理文档粘贴这个图像。应用位移贴图,像做其他材质那样实现它(见步骤5以及步骤10),最后复制草地。

步骤14
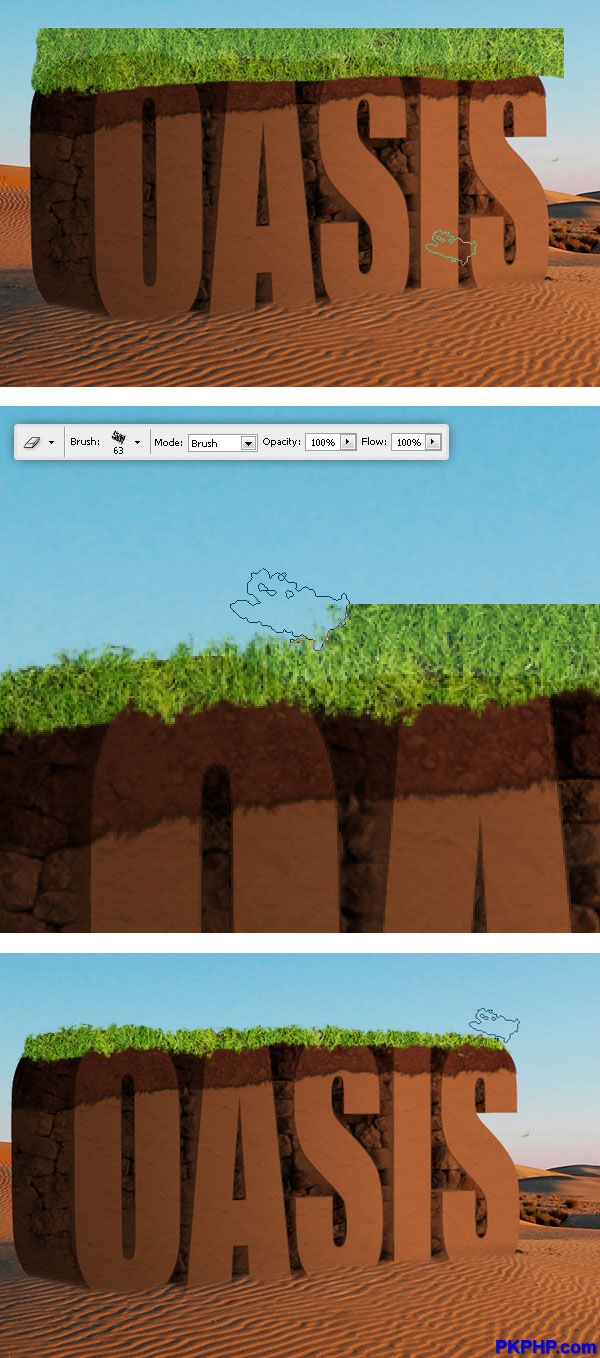
在主文档中粘贴草地,删除草地的底部,用不规则的橡皮擦删除某些边缘。

步骤15
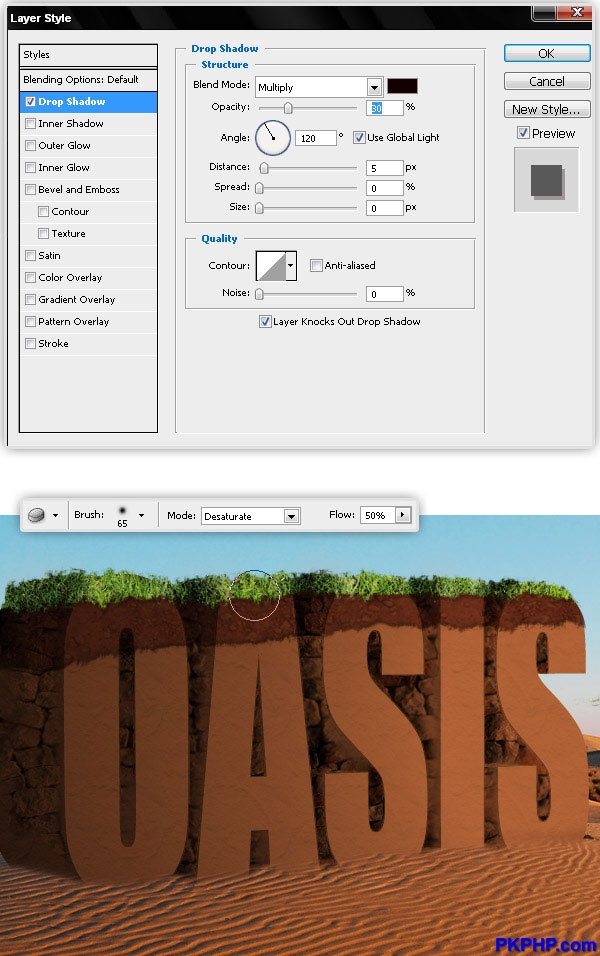
在草地纹理图层上加深阴影。

步骤16
在草地纹理图层上添加少量的阴影。用海绵工具减少草地一些区域的饱和度。

步骤17
粘贴草地纹理到一个新图层上,在滤镜窗口中运用消失点(去滤镜消失点),来匹配景观的可视性。

步骤18
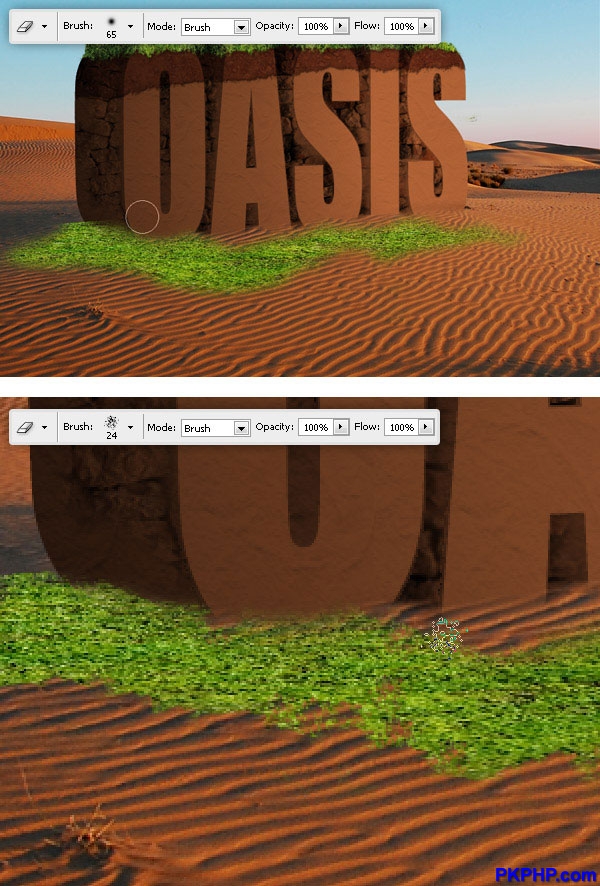
随机擦除草地图层的一些区域,这可以用一个不规则笔刷来实现。

步骤19
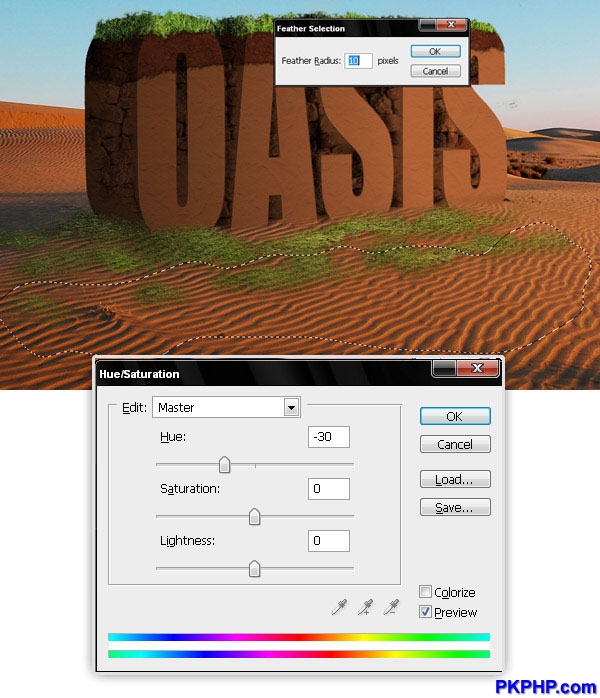
选择草的一部分,羽化选区,调整色调的值为-30。

步骤20
最后在草地图层中添加轻柔的阴影。