本教程介绍潮流风格海报的制作方法。在制作这里图片的时候用AI来做一些立体装饰是非常快捷的。只需要简单的设置一些就可以做出想要的立体图形。然后导入PS里面再做一些调整就可以组合出超酷的效果。
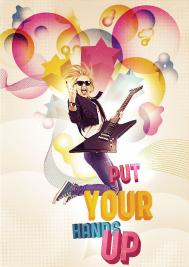
最终效果

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
1、新建photoshop文件并制作背景,首先,在Photoshop中新建一个大小A4的文件,双击背景层解锁。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
2、双击背景层,调出图层样式面板,增加从白色 (#ffffff)到灰色(#cccccc)的径向渐变。设置如下。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
3、在illustrator中新建一个A4大小的文件,我们将绘制构图需要的主要图形素材。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
4、用椭圆形工具画两个圆形,填充颜色可以随意,但是一定要没有描边,并且两个圆要相交。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
5、复制这两个圆,粘贴在photoshop中,在出现的对话框中选择智能对象,将智能对象作为黏贴选项是为了在以后缩放该图形时不会损坏图像质量。将圆形放置在画面的底部。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
6、击该图层,调出图层样式面板,在混合选项:默认中的填充不透明度降至0,然后打开颜色叠加,填充颜色设置为白色,模式为柔光。

7、此刻,我们将把这组圆形与背景融合起来,让它们看起来像是很大,且造型独特的云彩。添加图层蒙版然后擦除底部的圆形。为此,把前景色设置成黑色,然后选择硬度为0的笔刷。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
8、用同样的方法,你可以在构图的底部再添加一组云彩。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
9、彩色半调在illustrator中制作非常简单,先画三个或者是更多的相交的圆。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
10、选择这组圆,将它们合并(窗口路径查找器联集)。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
11、应用高斯模糊,半径为70-77。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
12、然后执行对象栅格化。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
13、此刻,开始制作彩色半调效果。效果像素化彩色半调。最大半径值是控制你想得到的彩色半调点的大小,你可以多次尝试直到得到自己满意的效果为止。

14、接下来需要将刚刚制作的彩色半调图案转换成矢量图形,对象实时临摹临摹选项,具体数据设置如下。设置好后按临摹按钮。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
15、因为我们只需要选择彩色半调图案的一部分元素,所以我们需将实时临摹图案扩展。对象扩展外观,然后选择对象扩展,在出现的对话框选择对象、填充然后点击确定。
然后选择魔棒工具,然后点击白色区域,然后按Delet键,删除它们。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
16、然后将得到的图形复制到photoshop中,还是选择智能对象。
双击图层调出图层样式面板,选择颜色叠加,填充白色,然后将该图层的不透明度设置为40%。用自由变换工具旋转该图形(Ctrl+t),然后用选择工具将它放在构图面板的边缘或者是你自己觉得合适的位置。然后多复制几个图层(Ctrl+j),将他们放在你的构图的不同位置。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
17、我们的构图需要主题,你可以根据自己的需求放任何你自己喜欢的图案。
首先,将主题人物从原来的背景图中抠出来,然后放在画板中央。
如果你要增加主题的颜色对比,复制该图层(Ctrl+j),并将复制图层的混合模式改为叠加,不透明度为70%。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
18、我们将要在构图中放入一些着色的装饰性元素。在创建这些元素之前,我们先要确定这些元素的色调。
就这张图而言,我选择了三种颜色,如下:
蓝绿色: #51bbe1
洋红色: #ec6ccc
黄色: #f3cf40
注意:你可以用你自己的照片作为设计主题,然后用吸管工具从你的主题图片中吸取你喜欢的颜色,我选择的颜色也是受主题启发。这样会让你的整体色调与你的构图很和谐。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
19、我们要开始绘制一些几何装饰性图形了,在这里,我们不需要illustrator了。新建一个图层组,命名为colored circles,并放置在吉他弹奏者的下一层。把前景色设置成你之前选好的颜色之一。
用椭圆工具(U)绘制一个圆,绘制的同时按住Shift键,以确保你绘制的是正圆。

20、单一的颜色填充会显得很呆板,这里有个使这些元素与你的构图想融合的小窍门。如同我们在第二步里面做云彩的时候一样,给该图层添加一个图层蒙版,然后用软笔刷擦去一部分。
然后将该层的混合模式设置为线性减淡,在接下来的步骤中你将会意识到该步骤的重要性。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
21、用同样的方法绘制其它的圆,或者是只需要将前面绘制的圆形复制(Ctrl+J),然后利用自有变换工具改变副本的大小和方向。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
22、你可以用剩下的颜色填充其它圆形,在这个案例中我用的是蓝绿色: #51bbe1和黄色: #f3cf40。尝试着让这些图形很好的叠放在一起,然后记得设置每个图层的混合模式为线性减淡,以便得到我们多要的效果。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
23、让我们回到illustrator中,绘制接下来要用到的泡泡。绘制一些相切的圆形,并用路径查找器将它们合并。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
24、应用半径为60的高斯模糊。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
25、然后打开对象扩展外观,然后对象实时临摹建立并扩展。记得用魔棒工具将白色的部分删除掉。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
26、将该图形复制到photoshop,双击该图层进入图层样式面板,我们进入混合选项:默认这一选项,将高级混合中的不透明度设置为0。然后用你定好的颜色之一设置颜色叠加。

27、同之前的步骤一样,添加图层蒙版,然后用软笔刷擦掉泡泡的一部分。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
28、在illustrator中绘制更多不同形状的泡泡,然后导入photoshop中。然后用上述的同样的方法改变泡泡的颜色,添加蒙版,擦拭。最后,新建组,将所有的泡泡图层放入该组。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
29、让我们再次切换到illustrator中,绘制矢量曲线,在这步中,我们将会用到illustrator的强大工具混合命令,(Ctrl+B)。
先用钢笔工具绘制两条曲线,确保你所绘制的曲线有两个或者是更多的交点,这样可以让你的带状元素显得更错综复杂。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
30、把两条曲线都选中,然后执行对象混合建立(Ctrl+B)。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
31、双击工具栏的混合工具,可以改变混合选项,设置如图所示 。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
32、选中带状元素,复制到photoshop中,还是智能对象。将该层置于泡泡图组的上一层。接下来改变带状元素的颜色,调出图层样式面板,用你事先定好的颜色设置渐变叠加。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
33、转换到illustrator,用星形工具绘制一个星,填充颜色是我们之前选好的洋红色。