IE6真是太疯狂了。今天由于项目需要做了这么一个布局:一个外部的相对定位div,内部一个绝对定位的div(right:0),
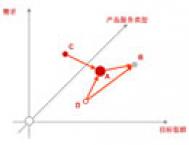
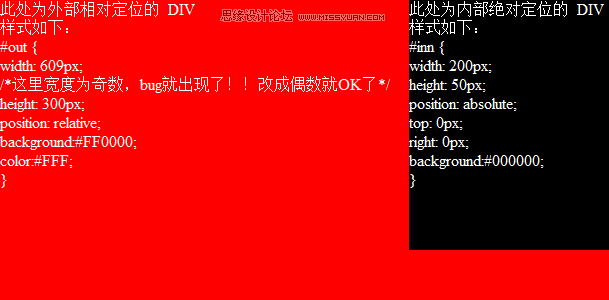
如图:

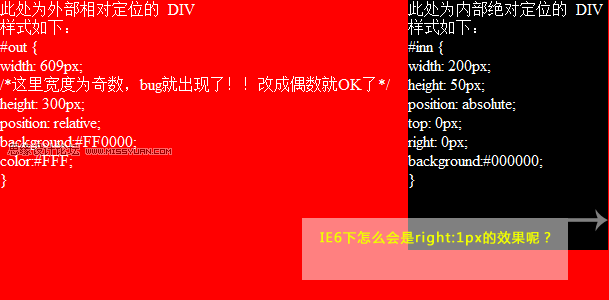
可是在IE6下查看,却变成了right:1px的效果了:

IE6还有奇数宽度的bug,解决方案就是将外部相对定位的div宽度改成偶数。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)查看源码:
CSS代码
#out {width: 609px;/*这里宽度为奇数,bug就出现了!!改成偶数就OK了*/
height: 300px;
position: relative;
background:#FF0000;
color:#FFF;
}
#inn {
width: 200px;
height: 250px;
position: absolute;
top: 0px;
right: 0px;
background:#000000;
}
XML/HTML代码
div id=outdiv id=inn此处为内部绝对定位的 DIV/div
/div