作为专业的设计师必定对颜色的使用十分敏感,不管是设计网页,平面图,标志等。我们都会使用各种不同的颜色。比如经常会用白色,黑色,灰色作为主色调。搭配其他的鲜艳颜色进行相关设计,本文讨论的内容主要也是关于如何在设计中应用颜色搭配,使最后获得的效果不乱,不呆板。并且具有美感。
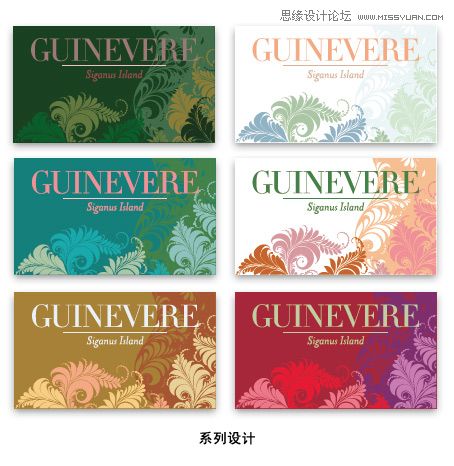
利用色轮,我们可以将一张度假酒店的宣传卡片轻易变成一系列不同颜色搭配的设计。


你是否曾经想过,要如何才能让你付出越少,收获更多?在本文中,我们将讨论一个系列卡片的设计,每一张卡片色调完全不一样,但却让人感觉是一个系列的设计,这种设计我们可以轻易完成,设计起来所花的时间和精力都不多。我们利用了一张矢量图片来产生不同视觉效果的设计,看一下我们是如何实现的。
从矢量格式图片开始:
矢量图片是利用绘制的程序产生而成,它与照片不一样,矢量格式的线条及形状是对象,而不是象素。
有两种图片格式:

栅格格式:
一般的照片是由栅格中的微小象素构成,其优点是它色泽丰富逼真,而且渐变丰富。而缺点则是图片修改起来非常麻烦。Raster一词来源于德语,意思就是栅格。
矢量格式:
矢量格式是利用定位点将直线及曲线连接起来,象Adobe Illustrator软件,就是处理矢量格式的软件。矢量格式的优点是对图片的修整非常轻松,而且你可以任意放大缩小都不会降低图片质量,而且存储的文件也非常小。矢量是一个数学术语,意思是空间中的一个点与其它对象的关系。
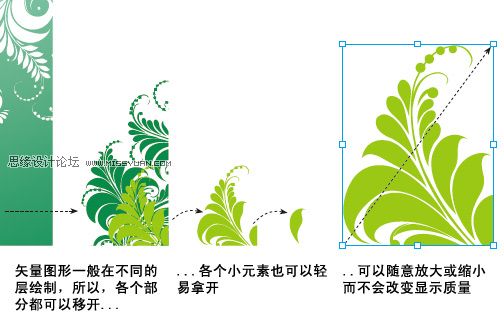
矢量格式非常容易调整:
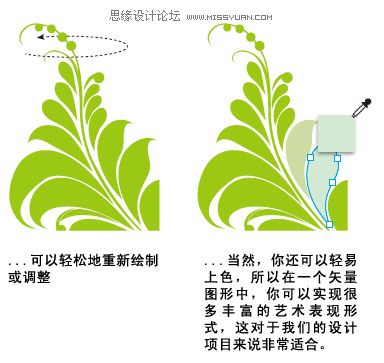
矢量格式的特点使它非常容易进行移动元素、改变形状、填充颜色等操作。


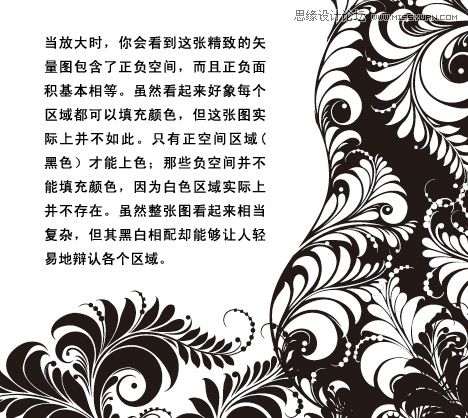
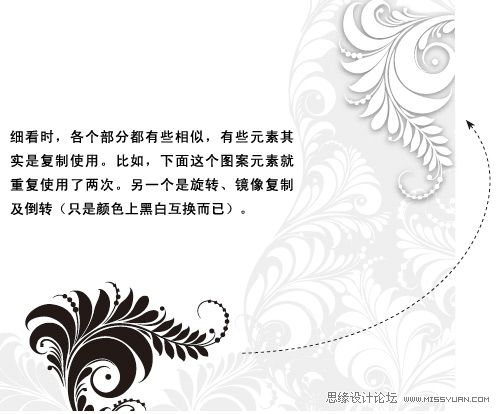
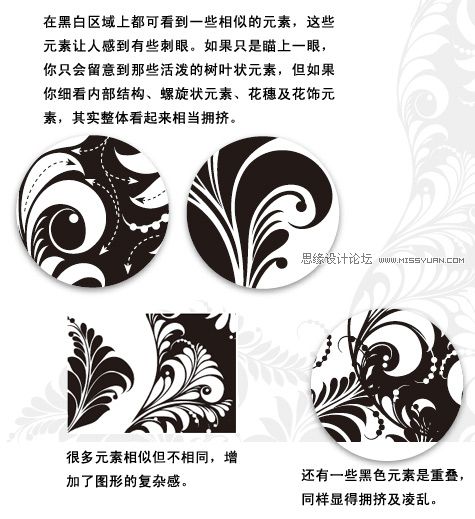
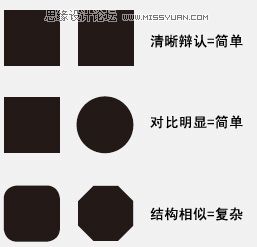
仔细观察:在你开始工作前,让我们先花些时间来看一下我们所要面对的这个图案的构成及各个元素之间的关系。




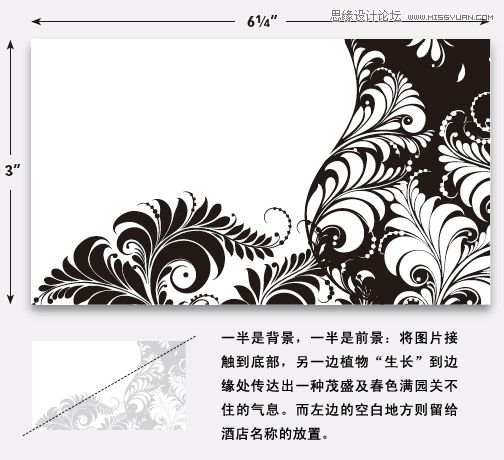
放置并裁剪图案:
在开始时我们要处理好构图,在这个设计中,为了传达一种茂盛及花园气息,我们的花朵图案大概占了设计版面的60%,超出的部分,我们可以不要。


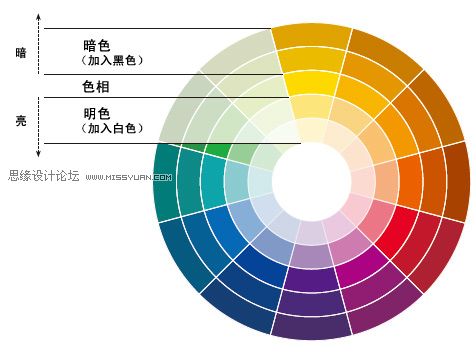
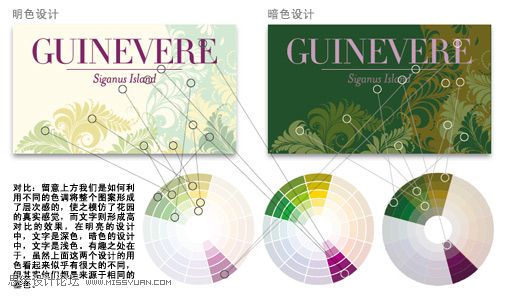
观察颜色:为了使我们对这张卡片的上色能够轻松达到漂亮的效果,我们不能随随便便地挑选一些颜色。我们需要明白颜色之间的关系,为此,我们需要利用到色轮,色轮是将无数种颜色简化为12种基本色相。


12种基本色相,再加上明色及暗色。中间的色环是12种基色,而上方:(1)黄红蓝,是三原色,只有这三种颜色不是由其它的颜色调合而成。(2)二次色是三原色中间的颜色,每一种二次色都是由相邻的两种原色等量调合而成的颜色。(3)剩余的颜色中,则是三次色。他们是由相邻的原色及二次色调合而成。而内环及外环则是明色及暗色,是通过增加白色及黑色调合而成。
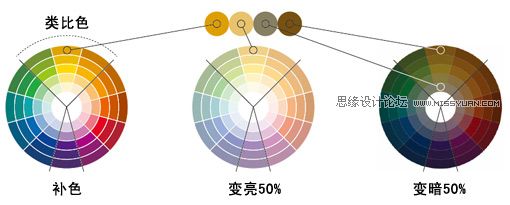
选择色域:真实世界中有无数中漂亮的颜色变化,但为了使设计变得简单,我们只选择色轮中已有的颜色。我们将会用到类比色来达到和谐的效果,然后用补色来产生对比及差异。

相同/相反:上图中,相邻色(即类比色)搭配总是能够产生和谐的视觉效果,因为他们都含有大量相同的颜色。在上面示意图所示区域中,每一种颜色都是黄色作为主导。而与其相对的另一边,则是补色,互为补色的两种颜色意味着它们没有共同的颜色,所以补色搭配能够产生强烈的对比。
明色及暗色:为了使我们在设计中所选择的色域范围更广,我们将整个色轮通过增加白色或黑色来变亮或变暗。这些就是不饱和颜色,不饱和颜色通常给人一种柔和、低调、朦胧及更意味深长的感觉。有趣的是,虽然我们是从三个色轮中取色,但所选择的颜色都可以互相交换,因为它们都具有相同的基色。
开始填色
现在我们要做的是,利用色轮分成十二个步骤及明暗两种色调来设计卡片。花纹图案将会采用类比色搭配,而文字则采用与其相对的补色,看一下效果如何:
第一种:

点击上图看大图
第二种:

点击上图看大图
第三种:

点击上图看大图
第四种:

点击上图看大图
第五种:

点击上图看大图
第六种:

点击上图看大图
第七种:

点击上图看大图
第八种:

点击上图看大图
第九种:
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)
点击上图看大图
第十种:

第十一种:

第十二种:

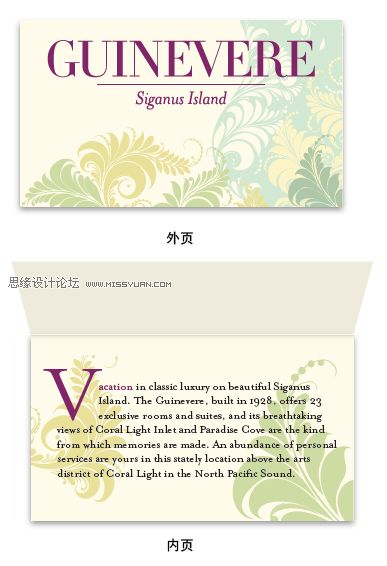
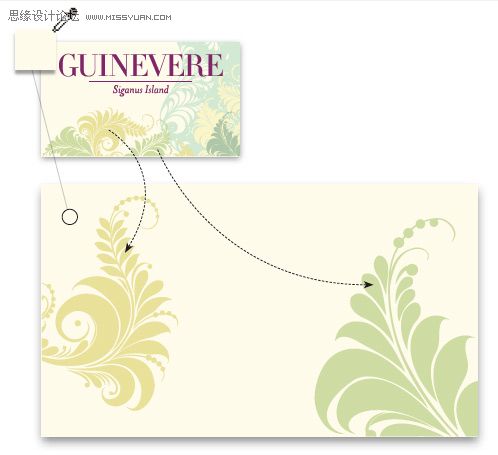
内页设计:
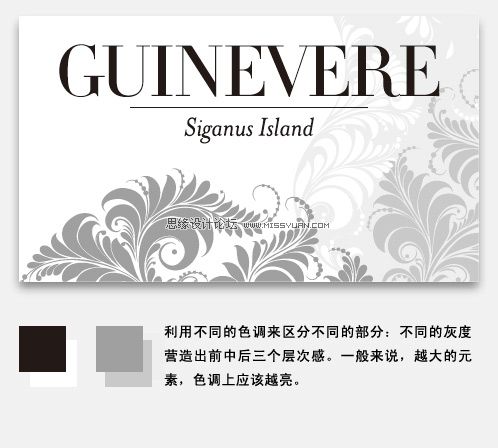
一般来说,内页的设计应该比外页更简洁,我们从原图案中采用一至两个元素,调整好大小,改变位置即可。

相同的背景及图案:在上面这个内页设计中,我们从原图案中采用其中两个元素来设计,并且放大;其中一个元素将其镜像翻转并且旋转。最简单的上色办法就是直接采用外页的颜色用在内页上,这使到内外两页的颜色自然形成良好的搭配效果。

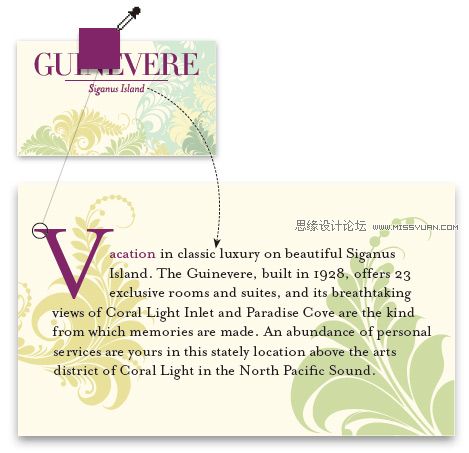
使用同一种字体:内页的正文与外页的标题内容并不一样,但我们还要是要遵从延续性的原则,内页的文字应该要与外页的文字形成和谐搭配。在这个例子中,下沉字母我们采用了外页的大标题字体(Didot HTF 24 Light Roman字体),而正文则采用了外页Siganus Island所使用的字体(Mrs Eaves Italic字体)。
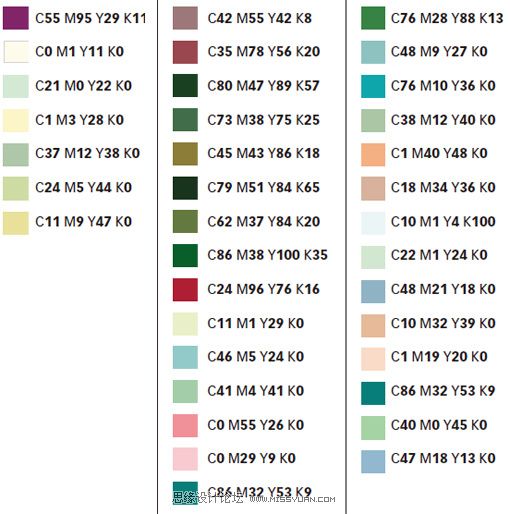
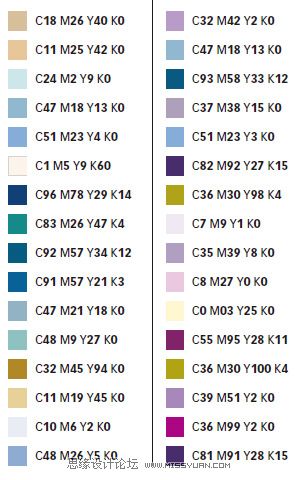
本文所使用的颜色数值:




进入论坛参与讨论










