很多人说设计是力求细节的,在网页设计里表达出的细节就是图标。图标在一个设计里带来了额外的注解并且使设计里的对象和元素引起用户的注意。
以下介绍的是一个用图标描述的最优方法。当使用图标时,图标的描述包含了一系列的隐喻。这也是在网站导航广泛使用图标和一系列图标组的原因。
隐喻:
图标是文字的隐喻,也让人很好地知道隐喻,对于可用性来说,在网站之间有效地进行交流是至关重要的,图标应该是代替文字,最能充分传送信息。用户需要快速地知道图标所表达信息。
使用大家认知的元素和简单的隐喻---用户应该会快速地知道图标所表达信息。作图标时,用一些共同的元素是很重要的,就好像一个屋子(表达家)。以下是一些例子:
气泡评论
信封E-mail和联系
箭头和硬盘下载
问号帮助和常见解答问题
文件夹文件
号角论坛
两个环绕的箭头更新
显示器视频
放大镜搜索
字母表按字母排列
锁安全
星号重要标记
鼠标表示链接还有很多很多。。。
图标附加标签---如果图标还不能明确地表达意思,加上一个小小的标签是非常不错的选择。对于用户来说,文字很清楚表达它的意思,所以可以提高图标的可用性。一般来说,尽量只用几个字来做图标的标签,还有文字用一行。用可以易明的文字和简洁的颜色。
Pixelmator 在它们的帮助导航栏里,很出色地做到这一点了。

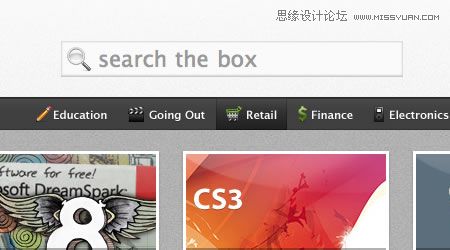
当使用图标时:
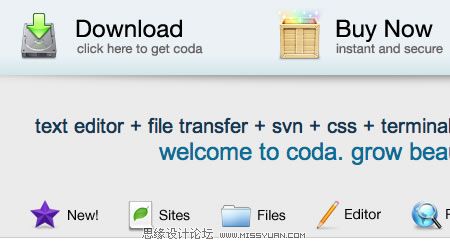
作为一个按钮---图标的功能很类似按钮。用艳丽色彩的元素来代替文字。很多设计都是采用这种方法,而且还可以用很多种其他方法完成。
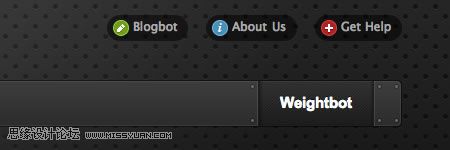
在按钮上附加文字---按钮上采用图标和文字,这也是一个不错的选择。这样更能够吸引用户的眼球。
另外在Pixelmator 的作品中也有一个很好的例子。这些按钮采用图标和文字。另外,这些按钮激活时的效果也很棒。当用户移过这些按钮时,这些图标会由无色变成彩色的。这体现了相当好的可用性。

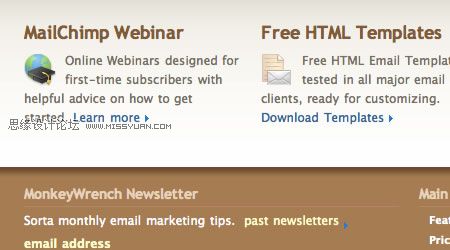
支持和提示信息---图标代替了文字。使用图标能代替了写出来的麻烦,使用图标也能支持文字和信息。图标成为了支持文字注释一种非常好的方法。并且成为优秀网站一种魅力。
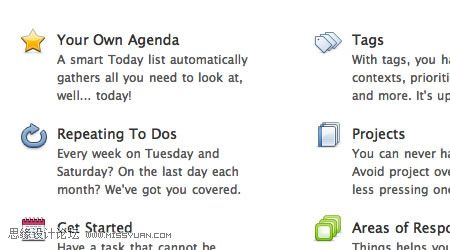
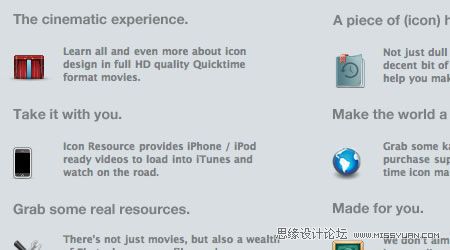
应用在标题和页眉上---图标的使用引起用户的注意,这是一个重要的原理,图标也是很普遍地应用在标题和页眉上。很直观地把用户的眼球带到文字的开头。
以下是一个图标应用在文字开头的好例子。

最优方法:
尽可能地做高质量的图标---随着可用性的发展,质量是一个网页设计重要的特性之一。
质量带来了细节---包括精彩的细节就如阴影、反射和发光。这些小细节大有帮助,特别在制作图标立体感和整体感时候。
保持图标外形简洁流畅---做图标时不宜做得过于复杂。这是当然的。我说细节是好,不过要懂得去权衡细节和复杂之间的关系。基本形状和元素的外轮廓尽量精练,做出容易识别的图标而不是由上至下都包裹着细节。
我现在提及一下我制作图标的过程,用简单的外形来做图标,是图标设计的关键。开始制作的时候配合外轮廓,接着润色,最后用光影来做出写实立体的图标。
瞟一眼下面的图标,你会发觉这些都是一些基本的简单的外形,但有一些效果后增添了它的立体感。

透视---透视完全依靠工作平台和网站本身的图标类型。首先,在网页设计里,其实非常容易控制透视的一致,透视把这些图标统一在同一个空间里,看起来是放在一起的。
绝大多数情况下,你会想用简单直接的透视角度。不会太过于倾斜。如果你想有倾斜的效果,通常会用垂直倾斜,向上或者向下。留意一下图标的边缘是否会太复杂,简洁而有力才是关键呢。
网站里的元素,应保持光源的统一---统一协调是可用性里重要的一项。这同样可以应用在设计图标上,所有的图标应该保持光影的一致,也要保证在网站里同样协调。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)强而有力地一字排开---整齐地一字排开,使图标看起来更加宽松,更加清晰。
图标所传递的网站风格和标志---显然地,一致是非常重要的,一个网页设计里多处协调和响应就是风格。在整个网站里应该贯穿一个风格。标志的风格(也就是写实、艳丽、明亮)应该和网站的图标一样。
引人注意的颜色---简洁的颜色是一个设计方向,但你的目标是让它们更容易被人注意到。图标中一个主要功能是让一个元素引起用户的注意。因此,你应该用显眼的颜色来吸引用户,同样地,用色方面都应该注意和背景色拉开对比和运用对比色。
这些大图标是颜色艳丽,在黑色的背景上显得特别好看,这肯定能吸引住用户的眼球的。

矢量格式---我能够确定你到处都见过的,矢量格式可以让图标放大缩小,这是很重要的,特别对于网页设计,因为很多时候你会想这图标在网站里太小了。
对于设计师的你,矢量格式是非常方便,很多时候,当你准备做一个图标,你不想把它固定在一个尺寸里,如果你使用矢量格式,你可以随心所欲地改变图标大小,而且放大后不会失真,再也不用担心要重制图标。
描边---如果你的图标所处在一个浅色的背景,用黑色描边,这种做法使图标显得额外流行。展示以下是一些出色的图标应用的例子。
展示:以下是一些出色的图标应用的例子。


















进入论坛参与讨论