在做项目开发时遇到了一个怪异现象整段内容被重影的问题,一般来说这类问题在IE6中表现的比较多,但这次出人意料的是IE7也殃及在内。在早前互联网上就有分享过使用HTML注释会引起类似的文字倒影问题,但此时的页面却是没有任何注释~,持续地测试分析问题变得越来越有趣了
测试结果为当不适当地使用float:left/right; width:100%; display:none;CSS属性值及相应的HTML结构做组合,会引发在IE中的七种怪异问题,此问题在中文及英文字体均会出现。详细如下例:
阅读约定:
cont1是指:p class=cont1″ABCDEFG/p
cont2是指:p class=cont2″1234567/p
一、相等长度的文本消失
在IE6中,cont1与cont2字符长度相同时,文本会消失,且容易引起浏览器IE6崩溃。
但改变浏览器窗口尺寸时内容会再次显示。
注意:测试了IE Collection的:6.0.2900.5512.xpsp_sp2_qfe.090206-1239IC版本出现此问题
DEMO:http://blog.gulu77.com/demo/200908/float/a1.html
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)
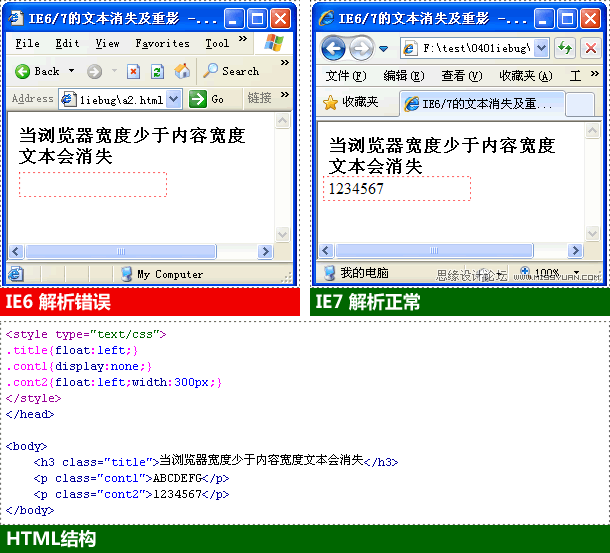
二、当浏览器宽度少于内容宽度文本会消失
在IE6中,当浏览器宽度少于内容宽度文本会消失,且容易引起浏览器崩溃。
但改变浏览器窗口尺寸时内容会再次显示。
注意:测试了IE Collection的:6.0.2900.5512.xpsp_sp2_qfe.090206-1239IC版本出现此问题
DEMO:http://blog.gulu77.com/demo/200908/float/a2.html

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)
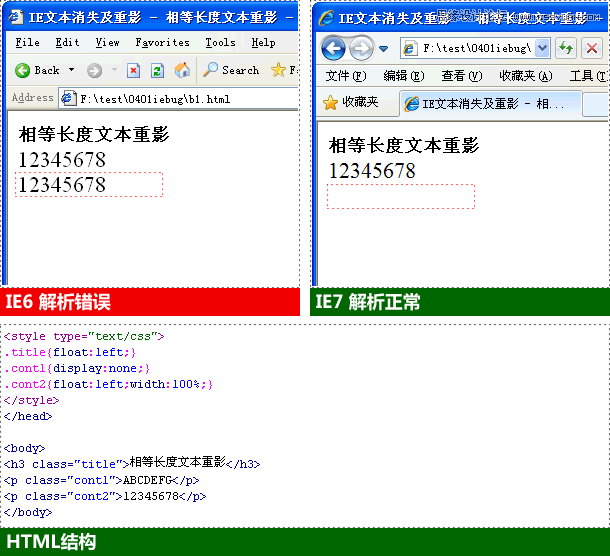
三、相等长度文本重影
在IE6中,cont2比cont1多出一个字符时,内容会被重映为相等长度的文本,且容易引起浏览器IE6崩溃。
DEMO:http://blog.gulu77.com/demo/200908/float/b1.html

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)
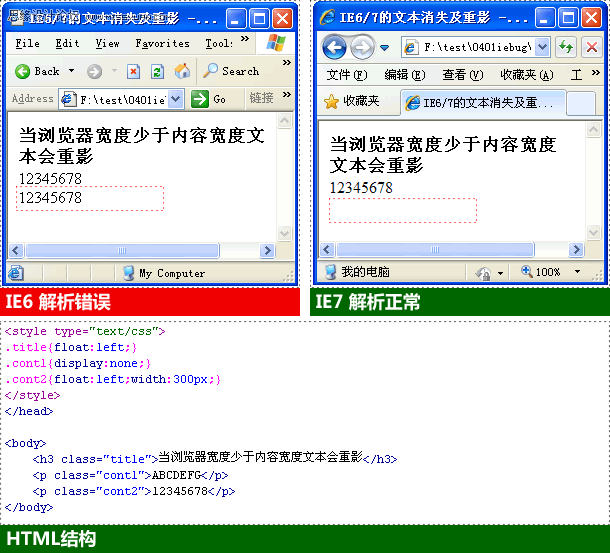
四、当浏览器宽度少于内容宽度文本会重影
在IE6中,cont2比cont1多出一个字符时,且浏览器宽度拉伸至小于内容宽度文本会完全重影。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)
此问题与第三个对比在于一个不需要拉伸,一个需要拉伸。
DEMO:http://blog.gulu77.com/demo/200908/float/b2.html

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)
五、文本的倒序重影
在IE6中,cont2比cont1多出两个字符或以上时文本会被倒序重影,且容易引起浏览器IE6崩溃。
规律为:重影字符数 = cont1的字符数 + 1个字符数
DEMO:http://blog.gulu77.com/demo/200908/float/c1.html

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)
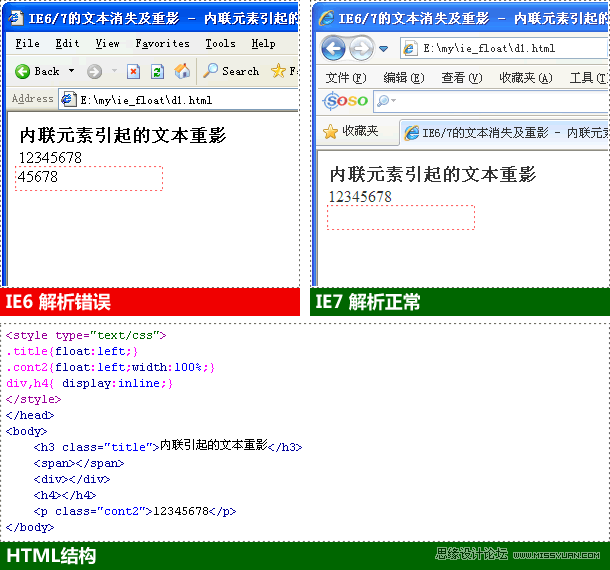
六、内联元素引起的文本重影
在IE6中,浮动元素之间有不含内容的内联元素的标签(指内联标签或CSS模拟的内联标签)后会引起文本重影。
规律为:重影字符数 = 内联元素数量 * 2字符数 – 1个字符数
DEMO:http://blog.gulu77.com/demo/200908/float/d1.html

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)
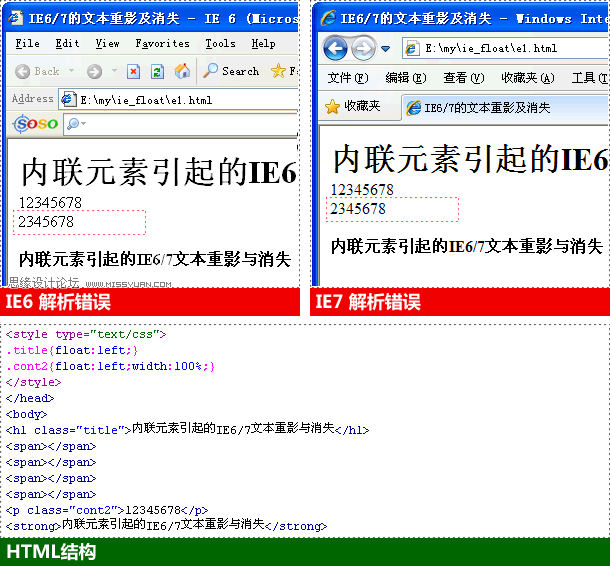
七、内联元素引起的IE6/7文本重影与消失
与第六的《内联元素引起的文本重影》类似,但在cont2后面添加了一个内联元素后会导致IE7也出现重影BUG。
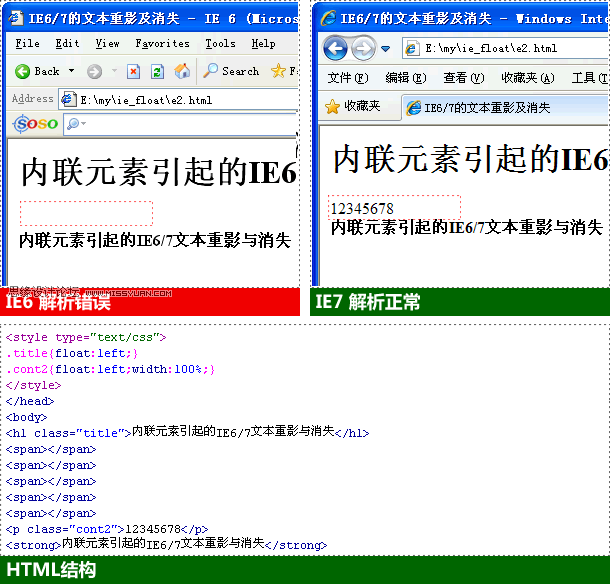
而内联元素相加超出cont2字符数时,IE7表现正常,IE6则表现为消失。
规律为:重影字符数 = 数量 * 2字符数 – 1个字符数
DEMO:http://blog.gulu77.com/demo/200908/float/e1.html

而内联元素相加超出cont2字符数时,IE7表现正常,IE6则表现为消失。
注意:测试了IE Collection的:6.0.2900.5512.xpsp_sp2_qfe.090206-1239IC版本出现此问题
规律为:重影字符数 = 数量 * 2字符数 – 1个字符数
DEMO:http://blog.gulu77.com/demo/200908/float/e2.html

感激Mr.Q 提供的解决方法,很不错~ 给有问题的元素加上position:relative能一一对应解决问题。










