网站后台设计经常被人们所忽视,好的后台可以提高编辑的使用效率,同时一些好的设计也能减少错误的发生,本文是根据之前的一片文章所写的序篇,对后台设计进行一些设计上的补充。
同样都是Web页面,为什么要人为的区分为前台和后台呢?有个缘由在其中:那些需要受到特殊安全保护的表单和网站控制中枢,在某些情况下必须集中的设计和部署。管理员、内容编辑人员、权限用户这些内容创造者是一群特殊的用户,需要关照;在用户创造内容的大趋势下,前台和后台的概念越来越模糊,可以肯定的是类似SNS这样的软件也会有所谓后台;是否硬性的区分前后台并不在本文的讨论范畴,只针对后台用户这一特殊群体提供一些可行的体验优化原则。
亲见过许多网站在华丽外表后面,是丑陋、杂乱的后台,被剥夺了用户尊严的网站编辑们,在最简陋的表单下提交着数据;这就好比硫磺熏过的馒头、地沟油炸出的麻花、掺过苏丹红的辣酱,看起来很美,闻起来味道不错,如果让你参观一下制作过程,除了恶心没有任何食欲可言。用户体验是一个通配符,对网站的后台同等重要,毕竟后台用户是最频繁的使用者之一。
现象:后台操作强迫症
了解网站编辑人员的工作么?可不是用WordPress写写Blog那么简单。面对编辑任务,必须绞尽脑汁寻找资源,网站编辑不同于传统纸媒的编辑人员,并没有太多记者、通讯员及校对辅助,完全是独立的开展工作,即要保证内容迅捷,也要兼顾转载版权、内容河蟹;很多网站编辑还兼顾图片处理、专题页面制作、SEO工程师的角色,可以说是一专多能了。
现实中,编辑人员又往往是运营团队中身份低微,待遇并不优厚的那一群,原因很简单:很多网站根本不期望和要求原创内容,编辑人员仅仅是复制和粘贴而已。频繁的表单操作往往让编辑人员心力焦悴,疲于完成指标,又担心操作错误造成的内容偏颇,每日如履薄冰,形成了后台操作强迫症。
后台操作强迫症的两个具体表现:
1. 频繁预览
网页真的和编辑效果一样么?图片不会没法看到吧?模板正常么?刷新一下,嗯再刷新一下
2. 害怕遗漏和忘记
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)刚才那条新闻的时间写了么?摘要和SEO关键字呢?啊,莫非又忘记了关闭评论功能?
补充原则之一:繁简两条腿,后台两张皮
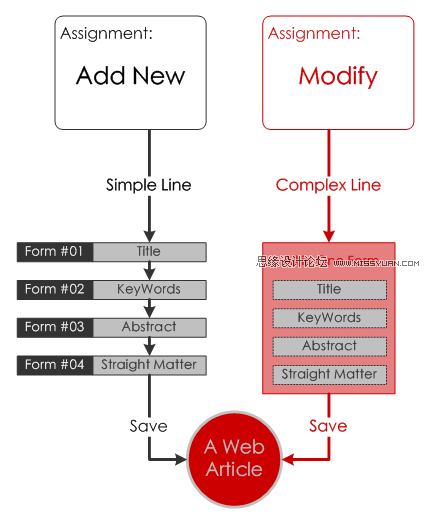
能在一个页面完成的工作,决不在两个页面实现!这个说法并不正确,或者没办法解决强迫症问题。在某些时候,使用Step By Step的方式反而能够事半功倍,即是后台体验中的一条简主线;在某些时候必须进行批量的和复杂表单提交,即是后台体验中的一条繁主线。
强烈建议在提交新内容的后台操作设计中使用简主线,而在修改、删除、复制、分发的过程中使用繁主线。

新增内容采用简主线;修改内容采用繁主线
对操作任务按照复杂和谨慎程度进行区分,是一个建立用户同理心的过程。添加新内容是一项高度紧密的工作,如果因为电话或者其他原因被打断,这种操作可能必须重新开始,简洁的表单依照次序逐步进行可以有效的避免错误的操作,给编辑者减轻负担,这不是一个简单的效率问题,而牵扯到效度。对旧有内容的修改操作,更偏重便捷,此时设置复杂表单是用户可以接受的,也是他们所希望的一目了然,而批量操作也往往在此时甚有裨益。
补充原则之二:回收池是退路
内容回收和还原机制是支撑两条腿工作的重要功能。试想,如果因为一次误操作造成了数据的物理删除,那么后台用户不得不抓狂的再来一次,其心态的懊恼和沮丧是何种滋味呢?Windows系统的回收站是非常体贴的设计,不妨拿来交给网站后台,让内容管理员少一些麻烦,多一条退路。
什么样的内容数据应该进入回收池?
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)过期和被删除的(或许是有用的宝藏)
正在被修改和转移的(保留一个修改前的副本)
被打断的新增内容(让用户继续完成它们吧)
补充原则之三:预想下一步
如果系统能办到,千万别用人脑!,不仅仅如此,从某个用户经常使用的连贯功能,预设下一步操作,是非常简单的数据挖掘,却能带来极大的方便。
纵观那些流行的CMS软件,无论Portal如何高效,模板组装如何便捷,都没有逃脱以内容为中心的后台设计思路。左边是一系列的功能列表,右边是主操作界面,使用框架结构的页面内容控制的智能已经被带领到自动从网际抓取(剽窃)内容的死胡同,那些先进的技术都紧紧的围绕SEO和流量展开,谁在为使用者多考虑一些下一步呢?
补充原则之四:简化编辑器懂得语义化Html是万维网从业者的充要条件,如果不能满足这个条件呢?没关系,有WYSIWYG编辑器。但是可以肯定,Web内容编辑器正在被滥用!那些JavaScript和正则语法达人正在无所不用其极的将编辑器变得臃肿起来。
来看看比较常见的可视化编辑器的功能有多么全面吧:
加粗文本
设置这个功能可以理解,但是一定要使用或者标记,珍爱生命,远离
斜体文本
My上帝、玉皇、观音菩萨斜体对中文简直就是噩梦!如果不能限制用户仅仅在拉丁文上使用,请去掉这个吧
下划线
难道没有人告诉你只有超级链接才配得上下划线这么昂贵的字体装饰么?
删除线
这个尚且有点用,但其实很少有人用
字体颜色、字体种类、字号
最容易被滥用而破坏页面一致的功能
文本背景颜色
如果真的要突出的表现某些文字,那么加粗已经足够了
h1~h6级标题
如果不理解语义,用户往往使用加粗来装饰标题;如果理解语义,那为什么还需要可视化编辑?
增加缩进量
为了保证正文的一致,推荐把缩进量固化到CSS中
左对齐、居中对齐、右对齐
别老折腾那些文字好么?有兴趣的可以把所有文本都居中对齐,保证你会抓狂
水平线
大哥,是W3C组织众多弃婴当中的一个
站外图片Url
对站外图片有歧视?
上传图片
为啥还要分为有链接和无连接两个不同的版本
表格
勾引用户使用表格进行编辑区布局?
从Word粘贴
用Word编辑内容会带来大量代码冗余,编辑器不应该惯用户这个毛病
HTML视图
一旦被滥用,后果不堪设想
如果都思考过来,劫后余生的不多了
简化后的编辑器:
加粗
有序/无序列表
为目标加入超链接(包括文本和图片)
图片(站外、站内、上传新的、有连接的)
多媒体(音频、视频、动画)
预览
好了,已经基本够了,附带请让剪贴板自动的读取图片和多媒体内容进行粘贴
尽量简化编辑器,是优化后台操作的重要步骤,也是体贴编辑人员工作的开始。为不同水平和背景的编辑人员提供不同版本的编辑器,能够保持最后内容的一致和工作效率的提升。特别注意的是,除了系统管理员之外,不应该有其他人能够完全开放的向内容中加入HTML代码。
补充原则之五:别把后台搞成信息孤岛
网站编辑小李同学,你上次的约稿我已经Mail给你了,请查收,小李马上打开了Foxmail将文章粘贴到后台编辑器,调整格式,预览,等待审核发布。本文用了大约70个字描述了小李同学发布某一条内容的过程,而实际工作中,小李可能花费了3~5分钟才完成了一系列操作。
通常,内容往往是通过Email、OA系统、CRM、Word、RSS、IM粘贴到网站的后台,所以编辑人员不得不打开QQ和MSN,并时刻注意FoxMail和OA的动向,同时还要应付桌面上乱其八糟的Word和TXT文档。你瞧,这就是可爱的网站编辑的日常工作,将来自各个渠道的内容粘贴到网站后台去,同时艰苦卓绝的应对后台操作。
试想,在网站后台内置一个类似Outlook的小程序,多一个简单的RSS阅读器,能够轻松以一键到位的方式完成内容的转移和分发,多么美好?实现这些功能并不难,只是没有人去考虑,没有人愿意去做,因为网站编辑的工作在很多人眼里很廉价。
撰后小记
网站策划的目的是为了运营,并不是很赞同这种说法,有些本位主义,运营对一个网站很关键,但绝对不是网站策划的目的。也在思考网站策划的目的是啥?想了半天终于有个结果了网站策划的目的是为了让所有和网站有关的人都高兴。用户高兴,因为网站的内容对他们的生活和事业有帮助;运营人员高兴,因为他们的工作有了结果,获得了认可与尊重;投资人高兴,因为网站给了他们经济利益的回报。
给运营人员特别是内容编辑人员提供良好的后台体验,可能会增加技术成本,也许看过本文的CTO正在大骂吃饱了撑的没事干,但是谁也没有办法改变一个事实:任何提高都要付出代价。
讨论