CSS压缩工具可以自动完成清理你的代码的大部分工作。它们中的很多会告诉你你的文件被压缩的百分比,所以请多尝试几个以了解哪个是最好的。
CSS Drive
可选项:
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)压缩模式: 低、普通、高度压缩注释压缩:不压缩、全部、或者长于某个特定值的。CSS Compressor
可选项 (每个均可选Yes 或No ):
重排属性压缩色彩压缩font-weight小写化选择器去除不必要的空间去除不必要的分号Arantius
可选项 (每个均可选Yes 或No ):
去除注释去除至少x字节长度的注释每行一个规则CSS Optimizer
可选项:
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)不删除断行(Yes 或 No)可以处理URL、文件或粘贴的文本等方式的CSSLottery Post
可选项:无
Clean CSS
可选项(每个均可选Yes 或No ):
重排选择器重排属性优化选择器及其属性(0, 1 or 2)合并简写属性只有安全优化压缩色彩压缩Font-weight小写化选择器属性字体(小写或大写)去除不必要的反斜杠转换!important hack移除最后一个分号;节省注释剔除无效属性(CSS2.1, CSS2.0 或CSS1.0)输入为文件事实上,这就是开源项目css tidy的演示网站。CSS tidy中文版:http://www.isparkle.cn/show/csstidy/。
Pingates
可选项 (每个均可选Yes 或No ):
转换长色彩名为16进制转换长16进制代码为短16进制代码转换长16进制代码为色彩名字转换RGB为16进制去除0度量合并同一个规则合并同一个选择器合并属性去除重复的属性从margin和padding中去除无用的值显示统计以彩色格式输出使用最小尺寸输出PHP Insider
可选项:无
SevenForty
可选项:
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)截断选项: 500, 1000, 1500 or 2000该工具基于YUI压缩器,但是会自动将IE的hacks删除,开发者给出的解释是,IE hacks应该以单个文件出现,而不是杂糅在主CSS文件中,这样会变得难于维护。
Page Column
可选项: None
桌面版CSS压缩工具推荐YUI Compressor与TB CompressorYUI Compressor是yahoo前端团队开发的一个前端代码压缩工具,功能很强大。需要Java运行环境,可以用java命令手动压缩CSS和JS文件,也可以用ant在编译的时候批量压缩。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)淘宝前端团队的玉伯根据YUI compressor封装的Windows平台压缩工具,安装卸载都很简单。正如功能强大的YUI Compressor,TBCompressor不仅可以压缩CSS,也可以压缩JS。
在这里下载。了解更多关于TBCompressor – JS和CSS压缩工具
另外,推荐阅读屈超同学的《完善 TBCompressor 对 CSS 文件的压缩过程》。
web 2.0资源优化工具
国人用delphi 7开发的一款桌面工具,也是可以压缩CSS和JS。推荐一下。另外值得一提的是,作者放出了该项目的源代码。
查看官方介绍及下载。另外,貌似该工具的CSS压缩部分基于CSS Tidy。
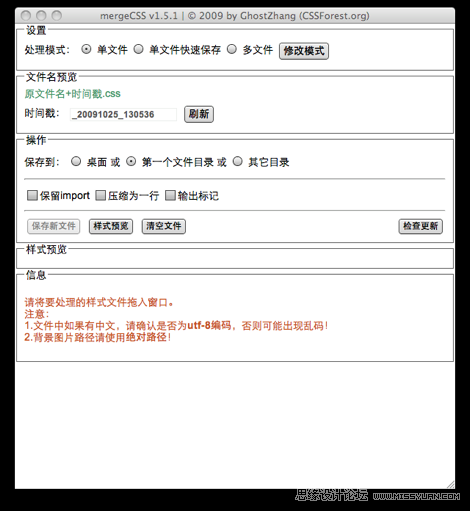
mergeCSS
CSS森林站长鬼哥出品的一个基于AIR的工具,有很多很有用的功能,比如多文件合并、合并@import导入文件等。查看详细介绍。
需要注意的是,该工具对缩写和属性合并的支持并不太好,如果能够增加这些支持,可能会更好吧。
另外一个非常重要的事情是,到目前为止,鬼哥尚未放出该工具,如果你想尝试一下,可以联系他。
page speedpage speed其实是Google开发的一个基于Firebug的firefox插件,主要是用来分析网站前端性能的。但是在page speed的分析结果列表中Minify CSS选项,点开即可看到你的CSS可以压缩的比例,以及后面提供一个压缩过的版本,点击即可查看。唯一不足的就是不能自定义压缩。


无论多么丑陋的网站,GZIP都是一个对压缩很多类型的代码都的确很有用的工具。它或许并不是最简单的压缩方法,而且对初学者可能还会有些迷惑。查看这个教程以获取更多关于使用GZIP压缩你的样式的信息。
总结正如我前面说的,这些方法中的一些可能看起来有些过度或毫无意义。关键是看大局。虽然这些技巧中的任何一个可能的只有几乎是微不足道的影响,结合这些技术中的几个或全部就可以对你的CSS文件的大小形成巨大的影响。
另外,如果你了解到有其它的好用的压缩工具,欢迎与我们分享哦~~
参与讨论和分享










