我们经常在电视等各种视频媒体上看到卡片分散为发光粒子,或者由卡片汇集成文字或其它图案,如电视台标志等,效果很漂亮,本例就是模拟这种效果的,利用滤镜插件SCard Dance、Starglow发光效果,卡片粒子制作出粒子发散动画。下面是最终效果,希望大家喜欢。
先看看效果:
效果预览
制作步骤:
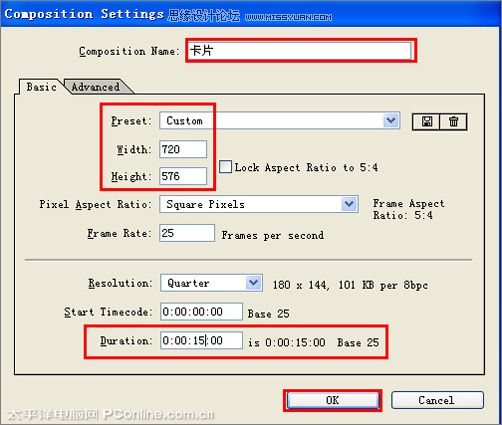
1、打开After Effects软件,选择菜单命令Composition/New Composition(Ctrl+N), 新建一个合成,命名为卡片Preset使用Custom,Width为720, Height为576,Duration为15秒,然后点击OK按钮,如图1所示。

图1
2、选择菜单命令layer/New/Sold(固态层)(快捷键Ctrl+Y),新建一个固态层,命名为参考层设置size下的width为720,Height为576,color的颜色为白色,然后点击OK按钮,如图2所示。

图2
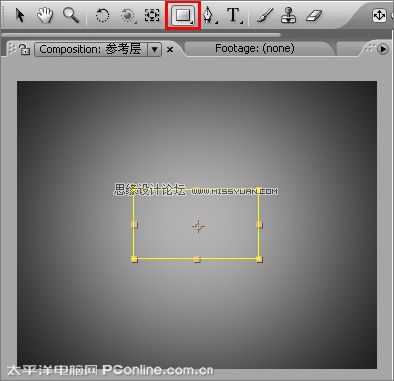
3、在工具箱中选择矩形遮罩工具,然后再合成窗口拖出矩形遮罩形状,如图3所示。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)
图3
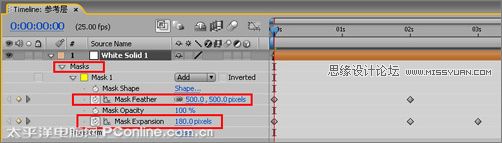
4、选择white solid1图层,将时间移到0帧位置,展开mask1下的分别打开mask Feather和mask Expansion前面的码表,设置动画关键帧Feather第0帧为(500.0,500.0)pixels , 设置动画关键帧Expansion第0帧为180 pixels,如图4所示。

图4
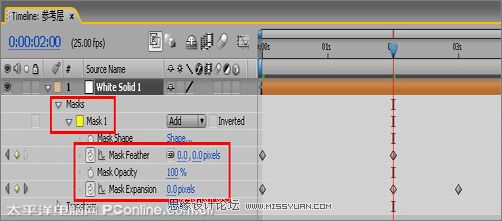
5、将时间移到2帧位置,展开mask1下的分别打开mask Feather和mask Expansion前面的码表,设置动画关键帧Feather第0帧为(0.0,0.0)pixels , 设置动画关键帧Expansion第0帧为0 pixels,如图5所示。效果图如图6所示。

图5

图6
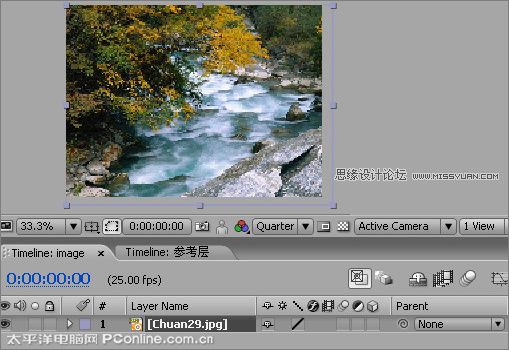
6、导入一张素材在项目窗口里 ,然后从项目窗口拖到时间线窗口,如图7所示。

图7
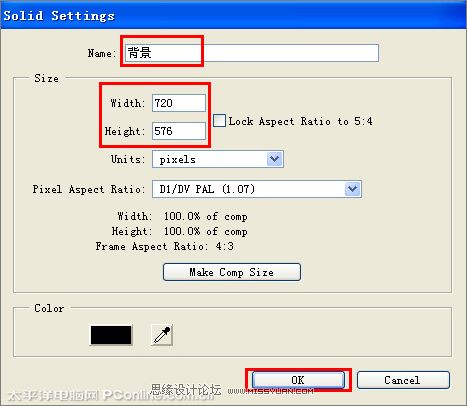
7、选择菜单命令layer/New/Sold(固态层)(快捷键Ctrl+Y),新建一个固态层,命名为背景设置size下的width为720,Height为576,color的颜色为黑色,然后点击OK按钮,如图8所示。

图8
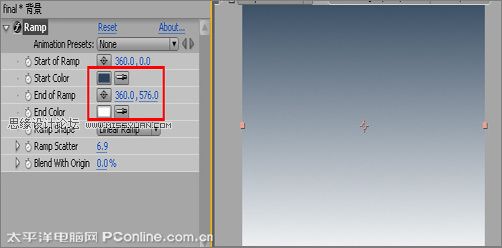
8、择菜单命令Effects/Generate/Ramp(渐变),设置 start of Ramp的值为0.0,288.0,start color的RGB为43、65、89,End of Ramp为(360.0,576.0),End color为白色, Ramp shape为Linear Ramp,Ramp Scatter为0,Blend with Original为0.0%,如图9,图10所示。

图9

图10
9、在Project窗口将,分别将渐变参考,素材依次拖放到final的时间线中,并关闭参考层的显示,如图11所示。

图11
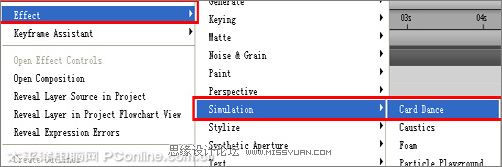
10、选择素材图层,执行菜单命令Effects/Simulation/SCard Dance(卡片)添加一个卡片特效,如图12所示。

图12
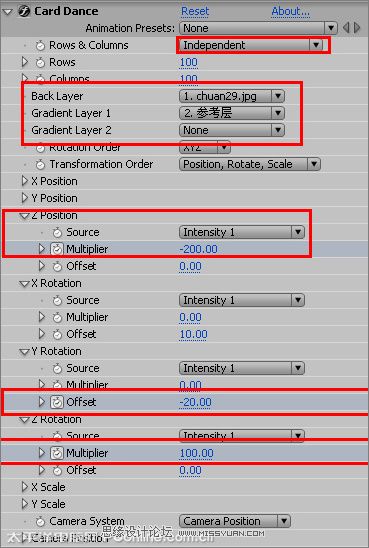
11、将Rows&Columns设置为Independent,设置Back Layer为chuan29.jip,Gradient Layer1为参考层,展开ZPosition选项,打开Multiplier前面的码表,设置动画关键帧第0帧为-200,展开YPosition选项,打开Offset前面的码表,设置动画关键帧第0帧为-20,展开ZPosition选项,打开Multiplier前面的码表,设置动画关键帧第0帧为100,如图13所示。

图13
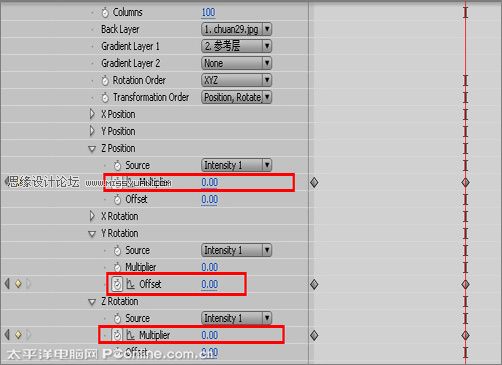
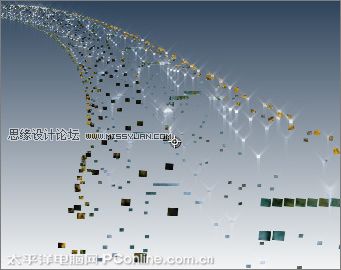
12、打开Multiplier前面的码表,设置动画关键帧第3帧为0,展开YPosition选项,打开Offset前面的码表,设置动画关键帧第0帧为0,展开ZPosition选项,打开Multiplier前面的码表,设置动画关键帧第0帧为0,如图14所示。效果图如图15所示。

图14

图15
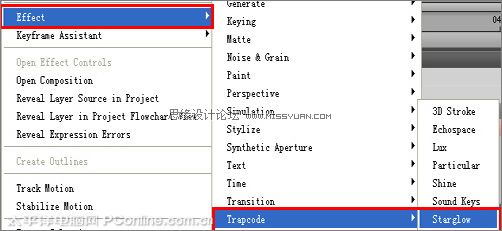
13、执行菜单命令Effects/Trapcode/Starglow效果,如图16所示。

图16
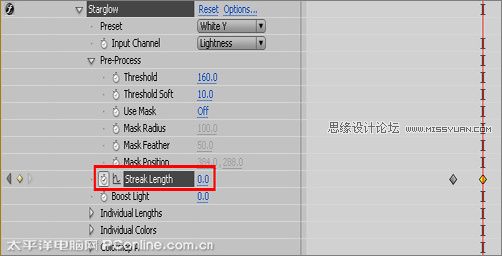
14、展开Starglow,设置Preset为WhiteY,设置Input Channel为lightness,展开Pre-Process选项,打开Streak Lenght前面的码表,设置动画关键帧第3帧为10,设置动画关键帧第6帧为0,如图17 、18所示。效果图如图19所示。按小键盘0键预览,即可观察本例的最终效果。

图17

图18

图19