从去年六一儿童节的LOGO开始,我们就要求以后的每一个节日FLASH LOGO设计时除了具备创意故事外,还必须设计一个小的互动效果,当受众把鼠标移到LOGO上面时(Rollover),会有响应(Response)情节发生。
节日LOGO设计几乎每一个网站都在做,之前有太多非常成功和优秀的LOGO设计作品。作为后来者,我们一直努力希望在众多的节日LOGO设计中走出一条(哪怕说只有一点点)自己风格的道路,老实说,这一点都不容易。When you`re only No.2000+ you try harder也许有朋友说,在这些地方搞那么多没用的东西,还不如把首页那条BANNER取消了,把网站功能做好一点更实用。是的,我同意。但问题是我只能做力所能及的事情,比如说LOGO的动画设计,在这个设计范围内,希望用户的体验能够好一点点,以减轻一下其它不足的罪过
1.网络上节日LOGO的简单分类
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)
我们对网络上的节日LOGO进行了一下简单的分类,大概分为平面插图、FLASH(or Gif)动画两种类型,而FLASH动画里面像Yahoo Korea等的国外网站,动画更加有互动效果。平面插图的节日LOGO通常都画得相当精美,而Google Logo除了插图漂亮外,还有一个其它网站比较难模仿的特点:节日图案创意是和Google这六个字母紧密结合在一起的,这除了画画漂亮外,还必须具有无限的想象力,当然,应用环境的高度简洁也是其显得突出的一个重要因素。
2.淘宝节日LOGO设计风格的定位

由于淘宝首页的内容很多,考虑首页整体下载速度之后,前端分配给我们LOGO可以设计的区域(包括淘宝网三个字)大概为250*53px(2009版首页的节日LOGO尺寸),如果用插图的形式来设计,图形信息量比较少,而且还难以跳出前人的框框,所以我们决定以时长线的展示形式来弥补设计空间的不足,即用小动画来设计LOGO。(六一儿童节之前的淘宝动画LOGO相关设计请查阅:http://ued.taobao.com/blog/2009/05/18/2009%E6%B7%98%E5%AE%9D%E7%BD%91%E5%8A%A8%E7%94%BB%E8%8A%82%E6%97%A5logo%E7%AC%AC%E4%B8%80%E5%AD%A3/ OMG,大半年前发的文章居然忘记将Chinese URL改成English)。当然,这样做也有风险,动画故事情节推进需要一定时间,如果开端不能吸引住受众,大家在定格画面之前早已失去耐心。

加入互动小情节,为动画LOGO赋予更高的情感附加值。动画LOGO的确可以在视觉上更加吸引,但既然是用FLASH来设计的,为什么不利用一下基础的Action Script命令来实现一些简单的互动效果呢,因为动画里面的每一个元素剧情发展都让受众充满期待,如果我们把小动画设计成鼠标经过或者点击后,还可以产生让受众意想不到的视觉效果,将让他们感到惊喜,从而记住品牌甚至提升对品牌的好感度。
韩国Yahoo的动画LOGO设计一直是我们学习的榜样,其原本也是平面插图,大概2006年底圣诞节开始变成互动动画,每次观摩他们的设计都让我十分激动,为他们的想象力所倾倒。但在互动的设计逻辑上有所不同:他们的LOGO动画是用户必须做出Rollover的动作时,才开始播放。也就是说受众用鼠标移过LOGO,被看成是动画的一个开关,如果我不想看,它也不会自动播放,减少干扰。这样的设计挺好的,但要首先培养用户默认节日LOGO是有动画情节的判断力,否则的话,动画的播放率还真可能不高。我们刚开始自然难以做到这一点,所以首先想到的是,先播放动画,定格后,再出现Rollover效果,定格若干秒之后,动画会回档,重新播放。这样的问题是动画播放到定格时,可能有相当一部分受众不知道这时候LOGO是可以点击以触发支线情节的,从而分流掉部分用户。虽然如此,我们仍然可以确保全部用户都可以首先看到动画,部分细心的观众更加可以在动画定格时,发现进一步的交互效果,感受惊喜。
3.淘宝2009圣诞节及2010元旦的LOGO设计

设计六一儿童节LOGO的时候,我们采用的是bonus情节的方法,也就是说,如果用户鼠标不与LOGO发生互动的话,是看不到奖励的故事情节的。而2009圣诞节及2010的元旦LOGO是采用Recall的方法,当动画播放到定格时,鼠标响应区域出现,rollover则重新播放之前已经发生过的某个情节。

以上所有的互动指令都是使用了鼠标Rollover的方式,那么我们是否可以使用Press(左键点击)的动作呢?如果节日LOGO只是出现在首页(像淘宝那样),此时并不作为一个回到首页的救生圈功能,那么Press与Rollover可以是一致的。然而在网络广告中,Press已经默认成为一个跳转的指令,所以在一般只是起展示作用的视觉设计中,用Rollover比Press更容易让受众安心。不过如果在设计触摸屏FLASH互动动画时,Rollover又不太管用。
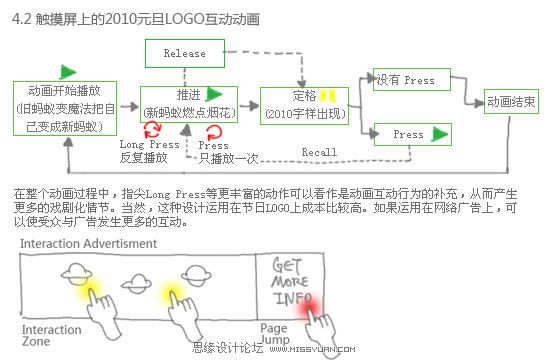
4.触摸屏上的节日LOGO设计
传统的FLASH动画由于可以将鼠标悬停在响应区(Hot zone)上方,所以通常会做Rollover动画来响应动作。(有Rollover动画后,一般不会再设计释放(Release)动画,否则整个点击过程冗余,影响用户体验)。

使用触摸屏时,手指放在感应区上方悬停,并不能触发交互动作,因此绝大部分情况下,是没有Rollover状态的(触摸屏加上WII技术又另当别论)。所以,响应用户点击行为的提示动画会在手指按下(Press)并且脱离接触(Release)的那一瞬间才开始。(注意是Release时才开始,如果在Press时动画就开始播放,手指就会把动画部分挡住。) 另外,比较高级的触摸屏终端支持指尖长按(Long Press)、拖曳(Drag)等行为,设计时可以作为交互动作的补充。

从图例可以看到,触摸屏的FLASH LOGO动画设计与普通的设计差别并不大,除了Rollover动作改成Press(Actually: Release)动作外,最大的区别可能在于当鼠标Rollover时,动画可以不断反复播放,而换成触摸屏时,手指Press一下只能Recall一次,要Long Press才能不断重复Recall的情节。在整个设计过程中,指尖Long Press, Double Click甚至Drag可以产生更丰富的互动行为,从而引出更多的戏剧化情节和视觉效果。当然,这种设计运用在节日LOGO上成本比较高,(设计制作、用户摸索和学习互动行为两方面的成本)。如果运用在较大型的互动动画或者网络广告上,则可以使受众与广告发生更多的互动、从而提高用户的参与度、提升其品牌体验。如果要让消费者实现跳转怎么办?用户体验设计良好的网络广告通常都会把跳转的响应区域单独划分开来。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)小结一下, 无论是平面插图、FLASH动画或者互动动画,作为节日LOGO设计的形式来说并没有孰好孰坏之分,关键是能否与应用的环境相搭配、是否与网站的个性和定位相吻合。在此基础上,加上一点点无论是视觉还是交互上的想象力和创意,将使您的节日LOGO在浩如烟海的同质化设计中脱颖而出、为用户带来惊喜、使他们留下良好的品牌印象。When we`re only No.2, we have to try harder.










