概念不能成为我们设计产品的索套,即使设计出人头马面、挂羊头卖狗肉,只要满足了用户需求。在设计中不是犯了什么原则错误,而是排版的方式没有在什么地方见到过;但提出来的问题一定要重视。
概念VS功能:在几次产品会议中,经常会听到同事说XX产品就应该像XX的样、不能没有YY、ZZ功能。感觉有些太概念化。
虽然一个成型的产品,例如SNS就应该有好友关系、日志等功能,如果没有这些功能可能就没有人说它是SNS了。但是,当我们需要设计一个产品的时候,是否需要先套概念,明确做什么东西后,然后再根据自己的需要修改这个概念产品下的功能;
我想大家都不会这么认为,不论我们做一个什么产品,都需要先确定其要满足什么需求、用什么功能来满足,确定主要功能后,再回头看看和什么产品或概念类似,能否从中借鉴一些设计思想,或者看看能否用现有的产品来实现;
概念不能成为我们设计产品的索套,即使设计出人头马面、挂羊头卖狗肉,只要满足了用户需求,相信没有用户会说这像什么啊,换句话说,有几个用户懂得一些概念,这些概念都是我们业内方便沟通,简述一个功能组的词语罢了;
原则VS易用:与一位新到公司实习的、非常有个人见解的视觉设计师讨论其设计的效果图时,经常会听到她说产品原型中的一些设计不太符合逻辑、没见过这样的排版
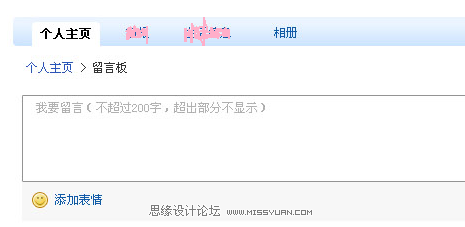
以前只有同事提出设计有问题或者需要改进,但没有遇到原则有问题,当然在设计中不是犯了什么原则错误,而是排版的方式没有在什么地方见到过;但提出来的问题一定要重视,例如下面这个标签页与面包屑的位置,从逻辑上确实不对:

设计目的是这样的:部分附属页面本来不属于首页,为了保持页面的统一并让用户始终知晓自己的位置而将这些页面挂在了首页下面,但又担心一些用户在此情况下不知道如何回主页,更可能出现不敢点已经选中的主页标签,所以在下面加了类似面包屑导航的条目,这样看上去似乎很明确,但确不符合了逻辑或原则;
找了一些同事对相关页面的此区域做了测试,他们没有提出问题,并且能一目了然,那么是否可以这样设计呢?
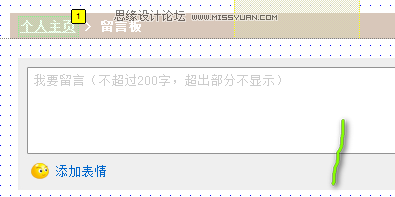
在此版本之前还有以下几个版本:

↑此排版的缺点是页面不统一,失去了最主要的标签页(导航栏)
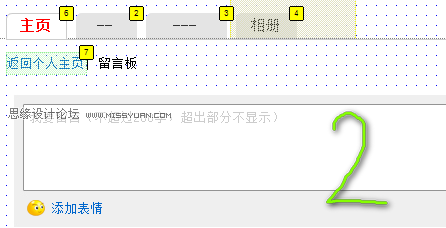
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)
↑此排版的缺点是结构不清晰,不能告知用户当前位置

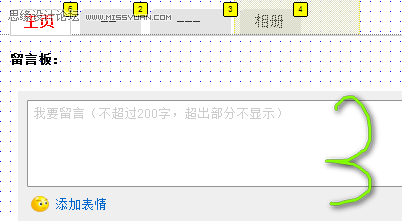
↑此排版的缺点是看着就怪! 并且用户不知道如何回首页(很多用户不会去点已经选中的标签)
对比看看,应该还是最上面的较为明确吧,虽然还有很多更好的,但小D还没有想到的解决方法。
既然如此,那设计失去点原则还是可以的嘛,只要易用就好~










