怎样的沟通能够让信息对称?其实让信息对称最简单的方法是复制,遗憾的是人脑即使通电也没法变成电脑,所以沟通成为唯一的方式,语言是人与人的沟通方式,网页便是服务器与用户的沟通方式。
常态:元素在页面上始终显示;
暂态:元素需要鼠标悬浮,点击,或者聚焦等事件,才能触发其显示;当事件发生改变时,比如鼠标移出或者焦点消失,则元素可以再次隐藏;
一. 哪些东西总是需要的从工具和材料说起

上图中,几位厨师在烹饪不同的菜肴,所有的材料都摆在了台子上,没人会问酱油在哪里,葱花有备用么?甚至刷把和各种瓢铲,都放在人眼所及的地方,也许这便是生活中的所见即所得?
推论一:需要完成任务,就提供充分的工具和材料。
【页面分析】
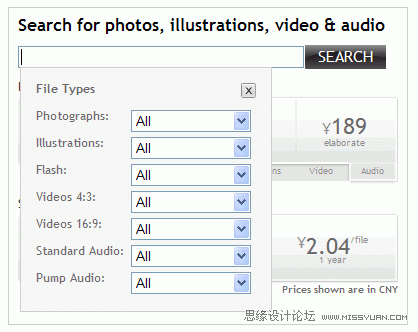
一直困惑于善用网站搜索条件筛选的用户太少,也把原因100%归咎于条件筛选操作太复杂,用户门槛高,但通过istockphoto网站,发现了另外一个原因:工具在开始任务之前就提供,也许更加有效:

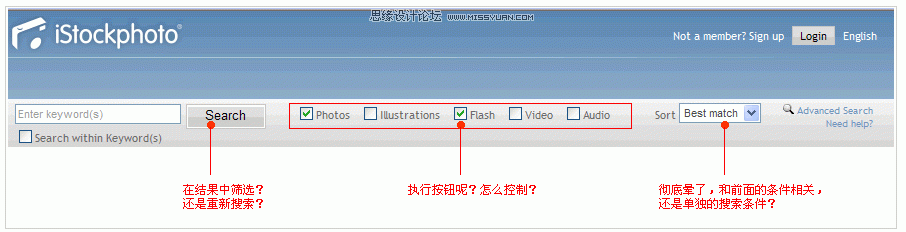
继续深入istockphoto这个网站,在导航区域有了疑惑:到底哪些是执行动作的工具,哪些是进行条件选择的工具?。看来在同一区域,执行动作的工具越多,用户理解起来就会越困难。

当浏览到搜索列表主体时,发现每个单元都是图片+icon+编号的形式,却奇怪地发现点击图片,或者编号,或者相机icon,进到的页面都是同一个图片详情页面,殊途同路,用户意料之外的事情就不是太好的结果。
![]()
【交互建议】1. 工具最好是常态的,且在开始任务之前提供,而不是完成任务之后再提供;
2. 过多的工具以常态显示,对于用户来讲就不易理解了,按逻辑和条件进行梳理是非常重要的。
3. 作为常态显示的材料需要具备单一性,不同的材料应有不同的用途,尽量减少不同样式的元素用于同一目的。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)二. 重要的东西,也不要太唠叨关于提示,状态和结果:

这是片场必须使用的道具,开拍和结束,总会有那么咔咔的两下。但也就仅此两下而已,它的出场机会并不多。提醒固然重要,却并不代表时时刻刻的提醒都是必要的。
推论二:提醒也许是有用的,但时刻提醒却让人厌倦。
【页面分析】
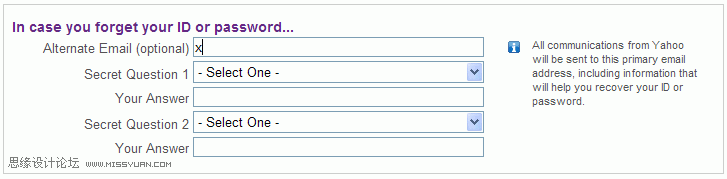
拿比较经典的yahoo注册作为例子:

上图展示的网页,当鼠标焦点聚在具体某一项表单时,才会展示这一项的填写说明,当焦点移开,说明又会消失。
这种说明性质的提醒并不表示状态和结果,只是一种帮助信息。

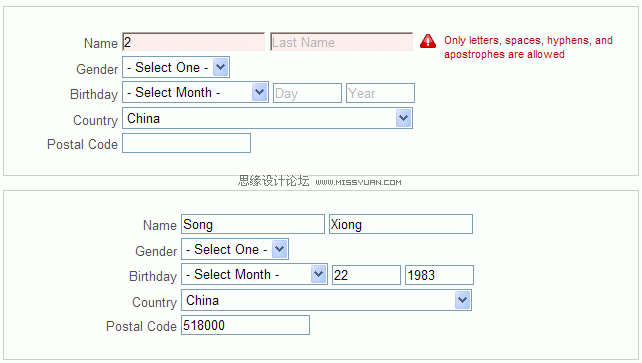
上图为填写格式不正确和正确的表现:只有当填写不正确的时候,才会出现红色警示,而填写正确时,不会出现任何的提示来打断用户。(记得以前yahoo的做法是填写格式正确,就出现一个绿色的小勾,然后慢慢消失掉。看来这里yahoo觉得用小勾渐隐都打扰到了用户,既然填写正确,干脆就不用任何东西去干扰用户了。)

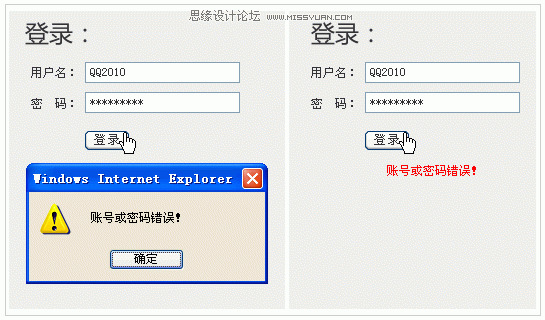
再拿一个简单的登录作为例子:提醒用户账号密码错误是必须的,因为这个结果会造成用户无法进行下一步操作。但提醒就是提醒,把提醒变成操作,需要去确定,总会给人画蛇添足的感觉。
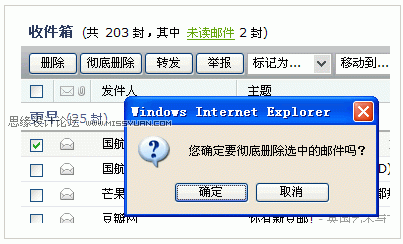
那么有没有需要画蛇添足的情形呢?是有的,比如不可逆操作的二次确认,在这种情况下会牺牲易用性来达到操作稳定可控的目的。

【交互建议】
1. 帮助性质的提醒应是暂态的:尽量在用户操作的同时出现,避免影响页面主体元素;
2. 对后续操作产生影响的结果:显示出来;对后续操作不会产生影响的结果:可以忽略;
3. 对于结果,永远不会有选择这种情形:结果是不需要用户确定的,所有的确定和取消,在产生结果之前才有意义;
三. 人类天生会关联和引申物品的操作与属性

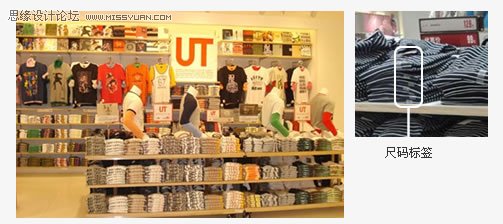
当深圳东门的优衣库实体店开张时,饶有兴致地去逛了。惊奇于那么大一个门面店,却只有3名工作人员。仔细观察,发现优衣库对这种经营模式很自信,源于优化了商品陈列方式,所以将员工数量减少到比超市还少:虽然悬挂的只是少量样品,却能让买家找到不同颜色,不同尺码,不同质地的相关商品。优衣库将相关商品折叠,打包陈列在样品的周围,买家可以通过标签找到合适的尺码,再将他们取出,展开,进一步观察。
想想,如果将这些服装全都如同样品一样悬挂起来,不仅会占用大量空间,买家的寻找的过程也比较吃力。
推论三:做到信息对称,需要善用人类与生俱来的关联和引申能力。
【页面分析】
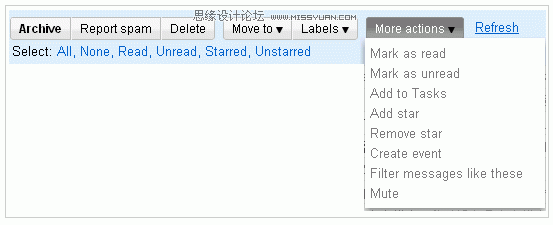
针对邮件,gmail有很多种操作,将主要的操作放出,使用较少的操作隐藏,是比较常用的方法:

在hulu,视频单元显示的都是标题,图片,频道等一些视频关联的属性,这些属性与视频播放的内容有关,会让用户知晓是否初步感兴趣。而当鼠标悬浮的时候,会详细列出视频的长度,时间,用户评分等,这些额外的属性,会让用户进一步明确:是否真的需要点击这个视频?
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)![]()
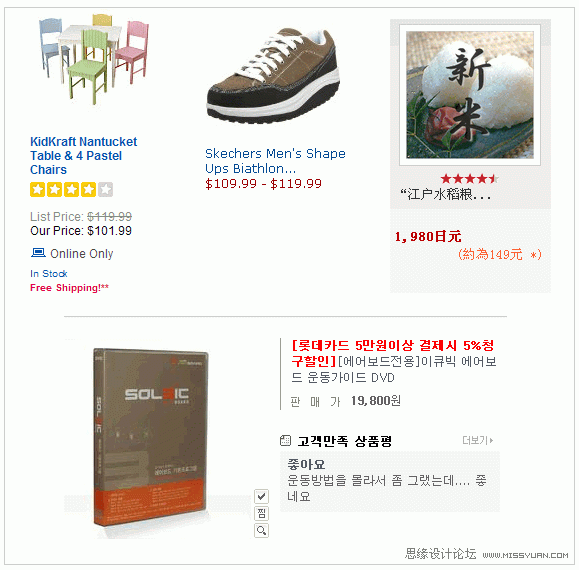
再来看看乐天,cjmall等站点中的商品形态,很诧异并没有太多的操作按钮,例如查看详情和购买,比如下图左上角的toysrus,宁愿用大量的空间去表现核心属性和关联属性,却没有一个操作按钮。

【交互建议】
1.常用的操作建议直接展示(常态),不常用的可以通过鼠标事件触发显示(暂态);
2.物品的核心属性(物品是什么)需要展示(常态),关联属性(物品怎么样)可以通过鼠标事件触发显示(暂态)。
3.物品的核心属性比操作更为重要,因为吸引用户的是物品本身,而不是操作按钮。所以属性一定要是常态,而操作可以为暂态。
综述
页面的元素虽然纷繁复杂,但我们可以将其表现形式归纳为常态,暂态。工具和材料性质的元素最好在页面以常态显示,用来帮助用户轻松地完成任务;帮助和提示在动作进行中以暂态出现,可以及时提供给用户充足的信息以便避免出错;结果如会影响到后续操作,则应以暂态提醒和强调,若不会影响到后续操作,就可以忽略;物品的属性比操作更为重要,因为吸引用户的是物品本身,因物品的属性才能引发对物品的操作,所以物品的属性更多以常态显示,操作的自由度则更大,以常态和暂态显示均不会造成大的问题。
参与讨论和交作业










