从网页选项卡诞生的那一天起,凭借其紧凑的布局和方便的切换方式,就成为各大门户必用的设计元素。让我们来看看这些五花八门的选项卡吧

规则的宽度–比如150px、300px合适的选项卡数量:2个、4个使这些选项卡都恰好能平分宽度,在各大浏览器中完美呈现。
忽然有一天,当你的网站需要移植到iPhone,或是其他移动设备上,你得在一个宽度是320px–并且随时有可能切换为480的屏幕上设计这样一组切换卡时,问题就来了。
在手机,这种资源有限的移动设备上设计网页的的第一原则是什么?那就是充分利用屏幕。我们的网页两边不再会有几十、几百像素的空隙取而代之的是仅仅几个像素,在这个例子里,这个数值是4当然你也可以取其他数值,但是问题还是同样会存在的;随着方向改变,手机屏幕的宽度也在切换,你的页面内容应该自适应这种变化,仍然充满整个屏幕。

这时,我们的选项卡宽度就不能是一个固定值,而要使用百分比了。对于2、4、5这样能被100%整除的数,这个取值很容易,每个选项卡的宽度就是50%、25%、20%;对于3、6、7这样不能整除的数,应该怎么办呢?哈,幸好我们还有一点数学基础,以一组3个选项卡为例:33.3% + 33.3 + 33.4%这样的分法也不错,加起来能够凑到100%,选项卡之间0.1%的宽度差,应该是0.3-0.4像素,可以忽略。好,让我们看看这样的分法结果如何?
FireFox、ie下,如上图,非常和谐。
Safari和Chrome下:

哈哈,好像就不那么完美了。在选项卡数量为3、5个时,我们发现选项卡比下面的内容宽度短了两三个像素,这是为什么呢~~?–小沈阳问。
让我们先来看看这些选项卡的html代码结构:
div
ul
lia href="#"今日要闻/a/li
lia href="#"直播大厅/a/li
lia href="#"今日要闻/a/li
/ul
div/div
/div
其中,包围在最外面的div.w320,规定的是这个模块的宽度,这里模仿iPhone竖屏时的宽度320px横屏时就是w480。这里我们给页面两边留的空隙是4px,有效内容宽度是312px。
.w320{width:312px; padding:0 4px; margin:5px 0;}
接下来,包围这组3个选项卡的ul.tab3,定义了每个选项卡的宽度:(再次感谢iPhone,感谢CSS3,让我能用上:last-child这样的高级选择器。)
.tab3 li{float:left;width:33.3%;}
.tab3 li:last-child{width:33.4%;}
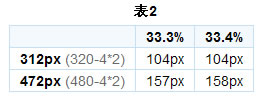
理想情况下,这种划分的结果是怎样的呢?让我们看这个表格:

但是,浏览器实际是如何解析这个百分比的呢?通过Firebug查看Firefox下这个宽度的被计算出的值是:

以上取值是在Firebug的布局模块下看到的高度值;而在计算出的样式下看到的,是跟表1接近的数值,上表中的值可以近似看成是计算值四舍五入后的一个整数但Firefox的实际表现跟计算值还是有关系的,有时即使这个布局值已满足了,仍然会出问题。
我们还是主要来看iPhone和Android上的自带浏览器又是怎么解析的。通过Safari和Chrome自带调试工具,我们看到这两种webkit内核浏览器对这一宽度的解析是一样的:

实事再次证明,一个好的开发利器对我们的工作帮助是巨大的。从这组数据我们发现,原来Safari和Chrome对这个宽度的取值跟Firefox是不一样的,并非四舍五入的取法,而是直接忽略小数部分,保留整数部分!宽度为33.3%的选项卡比实际估计值少了1px,这就是上图中选项卡宽度比内容宽度短了几个像素的原因。事实上,在查看了5个选项卡后,发现也存在同样的问题。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)现在要做的就是要找到一个或几个合适的值,按照这种计算方法能使几个选项卡宽度之和等于总宽度同时在纵向(312px)和横向(472px)情况下。
还是以3个选项卡为例,假设我们的划分法是前2个选项卡宽度一样,最后一个跟前2个稍微有点差别我们已经看出来,想找到三个完全相等的整数凑起来等于472是不可能的了。
对Safari浏览器,要满足的是:
(312*X) + (312*X)+(312*Y)=312,同时(472*X) + (472*X)+(472*Y)=472
(注意,每个括号的数值只取整数部分,X和Y越相近越好,并且应在4位小数以内,更精确下去就没什么用了。)
解这样的方程式,有点类似哥德巴赫猜想了,好像有必要写个程序来搞定。幸好这一次,我们有强大的笨笨熊童鞋,写出了这样一段程序:
public class test1 {
private static float decimal = 0.0001f;
public static void main(String[] args) {
int count = 1;
int result_x = 0;
int result_y = 0;
for (float x = 0.33f; x 0.34f; x = x + decimal) {
for (float y = 0.33f; y 0.34f; y = y + decimal) {
if (((Math.floor(312 * x) + Math.floor(312 * x) + Math.floor(312 * y)) == 312) &&
((Math.floor(472 * x) + Math.floor(472 * x) + Math.floor(472 * y)) == 472) ) {
System.out.printf("x==%.4f,y==%.4fn" ,x, y);
}
}
}
System.out.println("result_x==" + result_x + ",result_y==" + result_y);
}
}
好吧,相信万能的机器,总是什么都能做出来的。运行以上程序,一下就输出了几百组结果,X取值从-33.06%33.47%,Y从33.48%33.4%,从中选出最接近的1组:
x=33.47%
y=33.48%
好了,给CSS设置:
.tab3 li{float:left;width:33.47%;}
.tab3 li:last-child{width:33.48%;}
大功告成!iPhone和Android自带浏览器都表现完美了。
[再提一点,对Firefox浏览器要满足的条件如下:
(312*X) + (312*X)+(312*Y)=312,同时(472*X) + (472*X)+(472*Y)=472,基本上就是2X+Y=1,而通过程序运算,我们发现找不到这样一组4位以内的数值能同时满足Firefox和Safari的条件,好在目前在高端机的网页上,我们还不需要兼容Firefox如果有谁知道-moz或-webkit设置宽度的私有属性,请告诉我,可以分别给他们定义宽度。]
这样就行啦!
这时,有一个弱弱的声音在问:但是,请问,请问,我们每次都要这么痛苦么!好,问的好!
在经历了这一番死去活来的推理计算后,一直觉得如鲠在喉,心有不甘。突然有一天,脑子里灵光一现,柳暗花明又一村让我们换个思路吧:
一定要给每个选项卡定义精确宽度么?能不都定义么?如果我们只定义其中前N-1个,而让最后一个自适应会如何?像这样:
.tab3 li:not(:last-child){float:left;width:33.33%;}
.tab3 li:last-child{margin-left:66.66;}
世界顿时简单了!Firefox、Safari一次被搞定ie下用,稍作修改即可。不论5个、7个,一个道理:前N-1个取最接近平均值的百分比,最后一个自适应,填充剩余空间。
正所谓大巧无术、大道至简,换一种思路,海阔天空。










