我们经常要面对一些展示牌的设计,如户外广告牌、户外横幅、灯箱广告、宣传挂画、展板的设计,它们的尺寸往往都非常大,但这些展示牌经常身处于一个混乱的复杂环境中,而且一般是从远处观看,这无形中给我们的信息传达带来了很多挑战。做好一个大型的设计,要首先考虑的却是小的问题。
无论你是在设计展销会的横幅、广告牌、路标或者海报,要设计这些大的版面关键是要思考小的问题。
大的牌子随处可见在高速公路旁、招牌、展销会、博物馆,但无论如何它们有多大,它们都存在一个两难之处:在以一定距离观看时,它们其实显得很小。所以为了保证设计出来的效果良好,我们要把它们当作是一个小的版面来处理一张图片,简短的文字,简单的字体,没有重叠(因为你需要有一个清晰的轮廊)并保持整体简洁(因为它们往往身处一个混乱的环境之中)。
让我们看看如何设计:

在上面这个修改前的设计中,如果单独在电脑中观看,感觉良好(最上图),但如果将它挂在展销会上,版面中的各种细节就会在这种嘈杂的环境中完全消失,而且它实际看起来非常小。这个设计运用了太多的文字、颜色、重叠,整体显得很复杂,在这种实际环境中,很难显得突出。
重组您的信息
将你的信息最少化,而且还要考虑白色空间,在一个复杂的环境中,你需要营造一个舞台来展示你的信息。

修改后的横幅感觉完全不一样!虽然有相同的图片甚至图片的尺寸也一样,但修改后的设计采用了简短的文字及简单的字体及颜色,当它挂在展销会上,显得非常清晰干净,参观者会驻足观看你上面的信息。
其中有趣之处在于,当你设计一个大版面时,其实与你设计一个小设计是一样的。
上面修改后的设计有以下几个特点:
最大的元素是白色,与黑色的天花板形成鲜明对比,并且营造了一个传达信息的区域;
版面的脸部显得更自然,更吸引人,因为它的背景是白色,而在原来的设计中,脸部被黑色区域所束缚;
简短的文字显得粗壮,所用的字体结构简单;
黑色及红色均是非常有力量的颜色,放在白底上,让人无法忽略。
从简短标题开始
一到三个词组已经可以产生理想效果。文字越少,它就可以显得越大,最重要的是,能够让人看一眼,就读懂其中的意思。

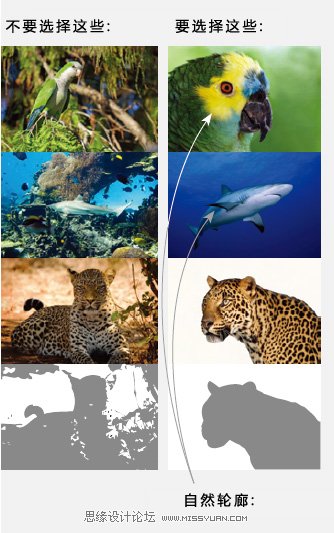
上面图中,哪个更有效传达信息?答案不明自喻。右边只有一个词的标题一下子就让人明白,而左边的,虽然也只是短短的两行字,但在远距离观察时,难以卒读。如果是高速公路边的牌子按左边的设计,甚至都无法让人完整读完其中的文字,就已经绝尘而去。所以简短是非常重要的。

加上一个清晰的图片
何谓清晰,就是图片的元素是你熟悉的对象,只有少量的细节元素,而且还有一个清晰的轮廊。

上面这两个设计,一眼望去,哪个猎豹更容易辩认?左边的猎豹,处于自然环境中,让人难以一下子辩认,而右边的猎豹却一览无遗。在这个右边的设计中,猎豹的背景是人工去掉的,而实际上很多图片中的对象,本身就具有一种自然轮廊(见下方右列)。当然,最清晰的对比仍然是没有背景的情况下。


近距离阅读的信息
大部分展示牌都可以让人靠近观看。当在近距离时,我们可以加上一些细节文字说明,这些文字可以是使用一些小的字体及更加复杂一点的图案。

设计一些小元素与设计一个小版面没有什么两样。到底有多小?我们要确保一个人站在离展板3英尺(约1米)的距离时也能够舒服地阅读其中的文字。我们可以将文字设定为48-60pt之间。当然,最理想是你将文字用实际尺寸打印下来,然后站在它们面前亲自验证一下。
建立系列视觉感
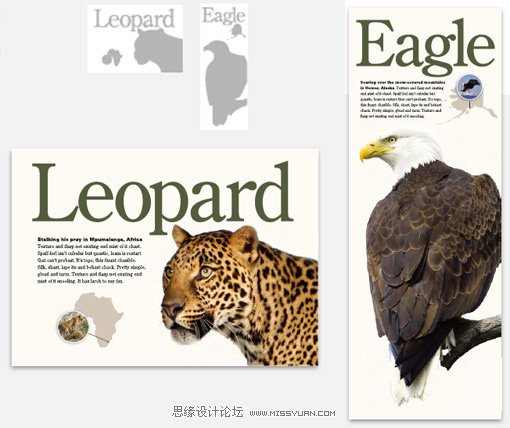
一系列的展板(如博物馆中的展板)在他们相似时,出来的整体效果是最好的。要特别注意其中的尺寸关系。

鹰的这个展板,无论是形状与大小,都与猎豹有很大的不同,但其构成却是一样的标题只有一个名称,同样的字体,同样的颜色,同样的细节,同样的大小关系,包括大的轮廊图片,小的细节元素,而且视觉份量总是基本一致(见上小图)。如果我们开始采用的是大的细节元素,而图片及标题则采用很小的尺寸,那整个观感看起来会有很大的改变,也很难形成一系列的视觉感。这些尺寸相对关系,并不一定要很准确地衡量,凭感觉是大概一样就可以了。
上面的两个图,有些细节是在不断重复的。留意两张图中都有一张小圆图,地图采用了轮廊图,还有相同的颜色,地图与图片重叠。两个展板的相对关系位置虽然不一样,但看起来却感觉是一个系列。很重要的一点是:不要随意去改变里面这些元素关系。
信息展示
信息展示牌一般是能够近距离观看的,它的作用并不是要引起别人的注意,而是提供一些信息说明,我们可以将其当作是一个大页面来处理。

超大尺寸的墙上展板(上图)是由一张高象素的照片及两组文字(字体大小分别为90pt及75pt)构成,这个尺寸确保了可以让人舒服地阅读。超细的标题字体传达出了蝠鲼(Manta)的感觉,同时也没有压抑蝠鲼自身传达出的力量感。在这张图中,以仰视的角度观看是比较理想的,而文字也在引导观众的目光向上移动。这个版面的设计模仿了一个杂志的页面设计。
下图是一个非吸烟区的指示牌设计

促销设计:
我们可以在购物广场上轻易看到各种促销广告牌,它们希望引起你的注意并点燃你的购买**。这些促销广告牌大部分以中距离或近距离观看。

为你的目标顾客而设计:一般来说,将字体直接放在照片上,并不是一个好的选择,但在这里它却传达出一种时装杂志的视觉效果,这样的风格可以让那些目标顾客立即感觉亲切而熟悉。Futura Bold字体非常简单,也使到字体的拥挤感减至最低。下方是一个干净的空白区域,使用超细的字体也能够有效地传达出店铺名字,你已经不必将文字拉得很大或加粗字体线条或改成全大写字母就已经可以让人轻易注意到。

* 当字体与图片重叠时,它们重叠的区域空间、大小、颜色及色值都非常相似,这会造成两者互相冲突。字体如果能够与背景形成强烈一点的对比,效果当然会更好一些。

告示牌:
告示牌往往传达一些即时的信息及简短的通知,一般是中距离及近距离观看。


路牌设计:
路牌用于指示方向,它包括了高速公路旁那些户外广告牌大小的方向牌及一些象酒店大堂里的箭头指示牌。设计路牌,不要忽略距离。



本文所用颜色数值如下:











