这是一篇老生常谈的问题,所以若有人已经了解,请自动忽略好了。这也是在一次和PD的交流培训会上再次提出的老问题:究竟线框图为什么要画,以及如何画。
至于线框图为什么要画,就不在这里聱述了。相信已经有很多人写过类似的文章,当然,如果你还有疑问,可以给我写邮件。
现在就是如何画的问题。
这不是很简单吗?一个简单的线框图,断不得比一个精美的视觉图更花费时间吧?也不需要美学的基础,也不需要精细的加工,加上已经有一个号称10分钟上手的工具作为辅助,恐怕没有必要单独开这个话题来研究。
但是,之所以又抛出来,正是在一个画字。
线框图不是画出来的,而是想出来的,是确认出来的。
线框图,只是提供了一个供讨论、供评审、供确认的承载物,然后并将确认后的需求(商业需求以及设计需求),以具象的方式再传递出去。
所以,线框图本身看起来美观不美观,专业不专业,画得好不好,都不是重要的问题。
一个画在白板上的简陋的线框图,和一个无比精美专业的线框图,是很难说哪个更好的。
说这个,是提醒我们自己,不要忽视线框图的本质问题。所以大多关于线框图怎么画的问题,可能不是出在不知道怎么画,而是不知道为何要画,具体画什么,画了怎么用的问题。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)线框图究竟如何画呢?
一。必须的几个理念和前提:
1. 并不是精美细致的就是好的线框图
表面上,你似乎是没有经历前面的阶段,直接跳转到详细线框图的,但是实际上,你脑子里也一定是有前面的阶段的,而且在现实项目里,中间的这些环节是伴随着不断的评审、确认,确认一个问题,得到一个决定,排除一些可能性,得到一些idea,从而让可能性变得更靠谱更聚焦,最后剩下一个选择,产出了确定好的线框图。

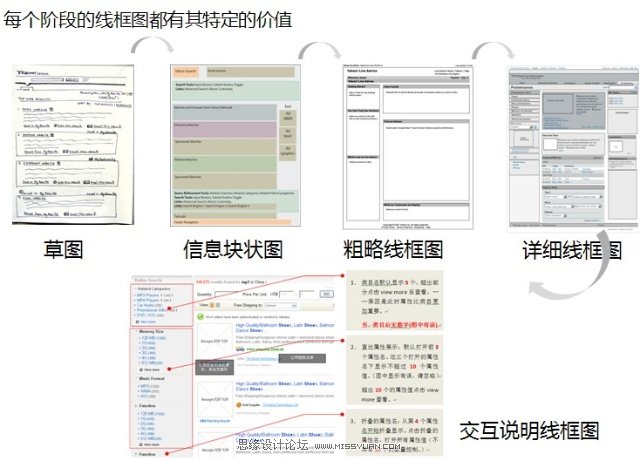
2. 从最简单的开始,逐渐补充细节
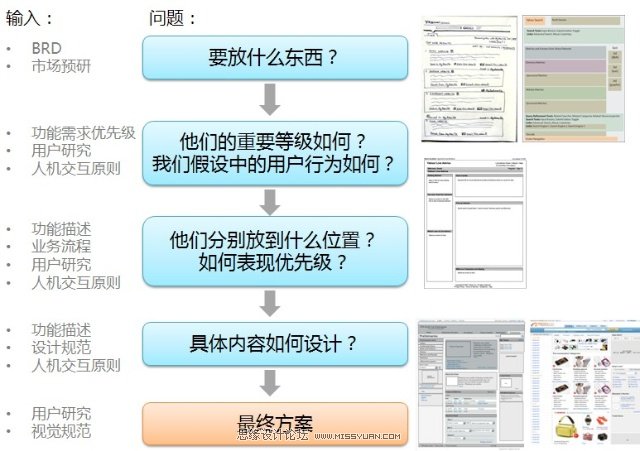
输入资料,信息,问问题,回答问题,画图,这是一脉相承的。
从最简单的开始,若你先跳转了到了最后一步,或许会出现很悲剧的情况,你已经费劲了心思设计的交互,并不是需要的,如果把握不好确认的程度,会造成不只你一个人的资源浪费。

3. 最大的价值在于讨论和确认
线框图是用来吵架用的。所以,不能像视觉设计师一样抗拒对视觉稿的修改。
也许正是因为如此,我们才不断强调不要把线框图画得太美吧:)哈哈,因为看起来很美的东西,都不忍心去破坏它了。这是天性。
我们要庆幸,有了这么多次评审会,虽然限制更多了,但是方向也更清楚了。当方向越来越清楚时,我们就可以真正聚焦于一些交互细节的设计上了。

有一个经典的图,经常被用到,那就是:

谨记:再不跟我确认这是一个人之前,不要给我谈他的头发的颜色。
二。选择性价比最高的工具:

仅heidi自己,就使用过word、ppt、flash来做过线框图,我们身边的同事,有使用visio的,也有使用excel的,也有使用photoshop的,当然,在使用这些工具前,我们最容易使用的,最经常使用的,仍然是白纸和笔,所以,总是想在分享这个内容前,先强调一下:工具真的不是问题!因为很多新人,总是喜欢上来就问工具,好像掌握了一个工具,就可以画出很好的线框图,就可以显得自己很专业似的。
我们发现,凡是辅助想法表达的工具,可能都会慢慢越来越缺乏专业性,使用门槛降至最低,正因为这样,才能够让我们在表达想法时,不会去受工具使用的束缚,从而真正将注意力放到想法本身。
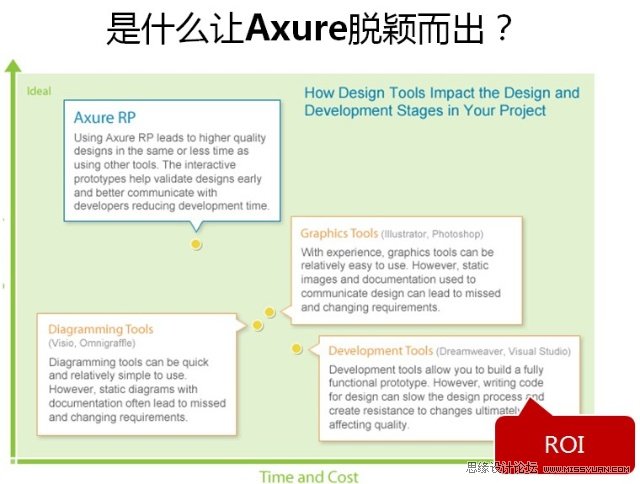
最后我选择了axure,也不是因为它目前流行,而是真正因为它的性价比。
好的工具,能够使线框图本身的优势得到最大的发挥,所以选择一个好的工具的原则是:
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)1. 保证线框图本身优势(快速、容易修改、帮助聚焦)
2. 便于分享与传播(导出html,只要有电脑就可以看)
3. 上手快(axure几乎没有使用门槛,真不知道为何有人靠培训axure收钱怎么收的)
至于官方网站上写的选择的理由,我反而觉得不是最重要的,当然,也是仁者见仁,智者见智了。
三。学会基本技能
很多学axure的同学,一不小心将自己进化到高级技能了。但是,除了显示自己很专业外,真的有用吗?
我靠axure吃饭很久了,也没写过什么高级命令,我用的最高级的功能,也就是imageregion以及动态面板了。
看起来很酷,但是实际项目里你会发现,将多种状态做到动态面板里,反而会在交付后,引起误解,并不一定有工程师知道有东西还隐藏在动态面板里嘛。
最简单,仍然是将不同的状态都列举出来,这样就一目了然了:
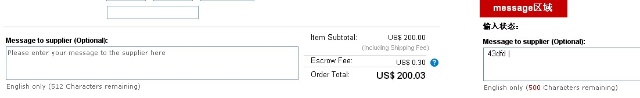
比如,在留言区域,输入前状态和输入中状态,都列举出来:

所谓的基本技能,其实也就是:
1. 导入图片
2. 增加组件(形状、文本、线条、button等)
3. 改变组件的形状、大小、颜色
4. 增加交互组件(radio button,check box,drop list之类)
5. 增加超链接(内部链接、外部链接)
6. 生成html
over以上这些,对于简单的线框图,足够了。
若真的不明白,可以看一下这个文档:http://www.webppd.com/thread-82-1-1.html
四。你可能会用到的工具和快捷键

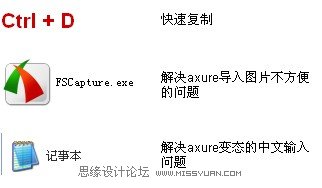
就三个足矣。很不幸的是,我们必须要容忍axure的一些问题,这些问题有可能也是由于汉化导致的,比如中文输入。我做线框图的时候,一般就用以上的三个东西,一个快捷键,加两个外挂。至于好用不好用,用过的人,你懂的。我在这里只所以提一下,是为了避免,万一有同学用axure的时候,不淡定影响自己的情绪和生理健康:
为何别人的文本行距都很美,我的不知道怎么调整?其实人家是一行一行写的。
为何别人能输入中文,我的就不行?有可能是用记事本粘贴的,或者是用了别的输入法。
四。所谓的高级技能
我这里提到的高级技能,在大牛眼里看,其实还是初级的。但是so what,对于我来说,已经足够了,最需要的是效率而不是把线框图做到完全交互的原型。
1. 动态面板实现页面不刷新时的状态切换
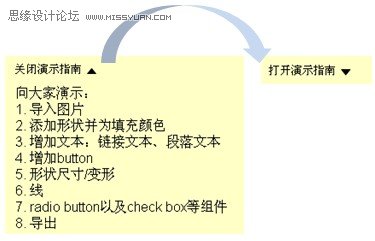
你可以将不同的内容分别放到一个动态面板的两个状态里,根据你的需求,事先当鼠标点击后,或者鼠标移上上的状态切换。比如当点击以下的关闭演示指南,使此区域变成收起的状态:

使用动态面板就可以轻易实现不刷新页面时的tab切换效果了。
但是,我真的建议,还是分成几个页面做,或者直接将不同的tab内容罗列到同一个页面上,这样也可以帮助pd去整理文案需求,不至于因为隐藏在动态面板里而遗漏掉。
2. 页面内锚标记
一个页面的某个链接点击后,跳转到同一个页面的某个区域。
使用
![]()
图片映射热区这个组件可以完成此使命,英文版叫做:image map region
我还是忍不住建议,干脆为链接加上标注,或者撰写到文档里好了,否则被交接的人,如何知道点击后是跳转到页面内的区域呢。线框图是代替不了人与人之间的沟通的。
3. 做流程图
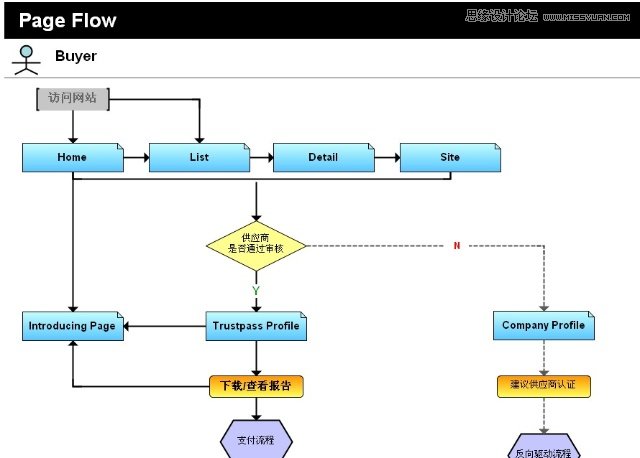
我只所以把流程图作为高级技能,是因为大家普遍认为axure做流程图并不专业,所以基本还是用visio做的多一些,但是把流程图和线框图分开来做,很麻烦的,还是整合在一起吧。后来我发现,其实axure做流程图并不难用,我现在无论是简单流程图还是详细流程图都用一个工具来实现,那就是axure:
简单流程图效果:

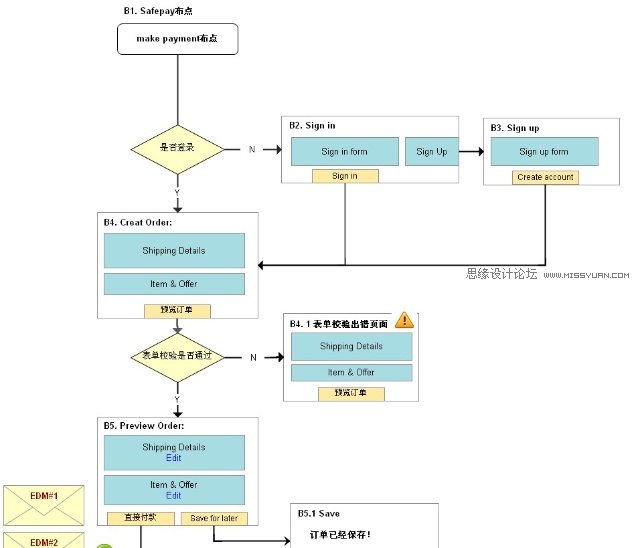
详细流程图(detailed page flow)效果:

有些同学做的流程图已经很专业很美观了,我的就献丑了!
其他的高级技能还包括:使用masters等,这里也不一一说了。
最重要仍然是在实践中学习。
讨论