视觉层次是高效率网页设计的重要原则之一。这篇文章将向大家介绍为什么设计一个具有视觉层次的网页是这么重要。在了解这些原则之后,你可以在自己的基础设计练习中运用到这些知识。
设计=交流
作为核心:设计整体就是视觉交流。作为一个高效率的设计师,你必须有这个能力清楚地将你的设计思想传达出来。人是易变的,如果你给了他们巨大的信息量,这有相当高的可能性100个人中99人都会厌倦去看它。为什么呢?因为人们都是天性的视觉欣赏者,而不是数据处理者。
要了解这个,知道一些人们如何看待事物的方法是很重要的。人们并不等于所谓的平等机会主义者。他们不仅仅是收集视觉信息和处理数据,于此同时,大脑还会整理他们看到的这些东西的视觉关系。
让我们看看下面两个普通的圆:

很大可能上,你并不把它们仅当做两个圆看待,而是将他们看做一个黑色的圆和一个比较小的红色的圆。
原因是非常简单的:当呈现出某些像这两个圆一样简单的东西的时候,人们往往不仅仅看到两个普通的圆,他们将会搜寻这两个圆之间的不同点。某个圆或许更大,或者更小,或者有颜色,或者其他的不同点。这些不同点给予我们区别物体的信息并且给予图形特定的意义。
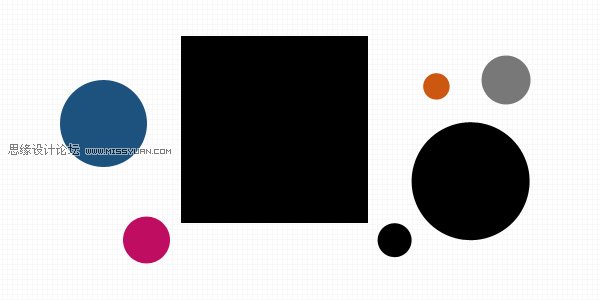
让我们来看一张更为复杂的图片:

增加的这些复杂成分强迫我们去分析他们之间的关系。相同和不同点变成了我们思考这些问题的思维框架。比例向我们传递了一个物体相对其他来说离我们更近,或者是,这个物体起到一个相对其他物体而言的支配地位;颜色的不同告诉我们每一个物体可能有自己独特的特点,这个特点将其与其他物体区分开来。这样一个简单的图片用最基本的方法却向我们传达了如此多的信息。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)Understanding that people will see our designs in terms of relationships is crucial to becoming a more effective designer.
让我们回过头来看网页设计;因为网页设计是有关视觉信息交流,明白用户们将会自己组织设计内容的关系成为我们高效设计的核心。一次丢出大量信息的方式看上去已经没意思了,作为网页设计师,我们任务是将这些没有经过处理的信息划分成一块一块切题的美味以供用户们更方便的阅读。更为重要的,我们需要明白:信息的高效交流是网页背后的关键。
初看视觉层次有成千上百的解释说明人们为什么会根据关系来看待问题;如果你要追溯到人类学上去讨论它的话,你可能做出结论:远古时代狩猎为生的人们在思维上引导现在的人类去关注这些事物之间的联系,这是一种生存技巧。

可能一个更便于理解的解释,这就是我们大脑整理信息的方式:将相似的可视元素整理成一个组,将他们放进具有一定意义的类型当中就像人类固有的吃喝等习性一样。换句话说,事实上大脑里的信息都是按照某种层次整理出来的,这样交流起来比没有整理信息要有效率的多。
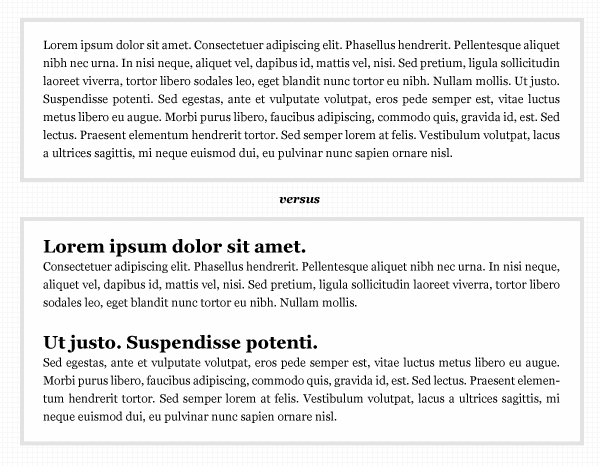
看看下面的两张图片:

在上面的例子中,我们可以看到最基本的文本层次运用。两张图片当中用到的例子内容上没有任何区别,但是它是如何戏剧化地让人们改变了理解方式并消化这些内容的呢?当我们以文字排版为例讨论视觉层次的时,这就是我们要分析的问题。文字组织的接近性、篇幅比例和相似程度使读者将下级内容自然地归入标题和分段。层次给予标题更多的意义,不仅仅是信息,而且也使内容更容易被接受。
好,这只是一个最基本的例子对吧。让我们更深入的讨论其他的例子,让大家明白如何运用这些最基本的守则,成为一个老练的设计师。
层次构建工具箱
视觉层次非常重要,但是如何准确的创建层次效果?我们寻找的工具正如木匠的工具箱锤子、钉子、锯子等等你如何运用它们才是最重要的。
1、大小
较大的物体具有更大的吸引力。将尺寸的控制作为制造层次的工具是一个非常高效的方法去引导读者的视线。在设计中将尺寸和重要性结合起来是非常关键的。最大的元素大部分情况都具有最大的重要性,与此同时,最小的元素应该是最不重要的。

2、颜色
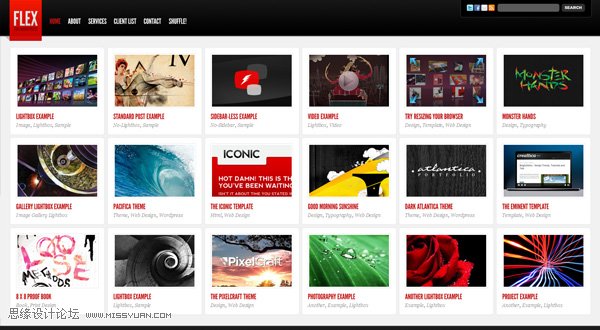
颜色是一个很有意思的工具,他可以在组织上和个性两方面起到作用。醒目、对比强烈的颜色在特殊的元素中将会引起更大的关注(例如按钮、错误信息或者超链接)。当作为一个体现个性的工具时,颜色可以延伸到体现更精练的层次感上;用到豪华、舒适的颜色将给页面带来感情上的吸引力。颜色可以影响网页的每一个角落,从商标到形象。色彩应用在视觉层次设计中可以做到信息分类的效果,就像下面的例子:

3、对比
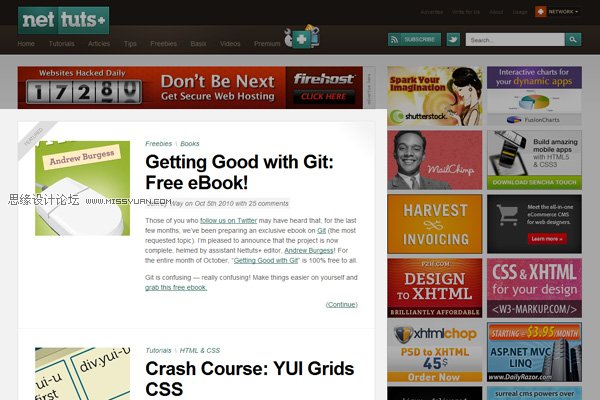
对比体现出相对的重要性。字体大小上戏剧性的变化将传递出某个消息的重要性或者需要某些特别关注。从较亮的背景转换到一个较暗的背景将较快的区分核心内容与页脚内容。

4、对齐
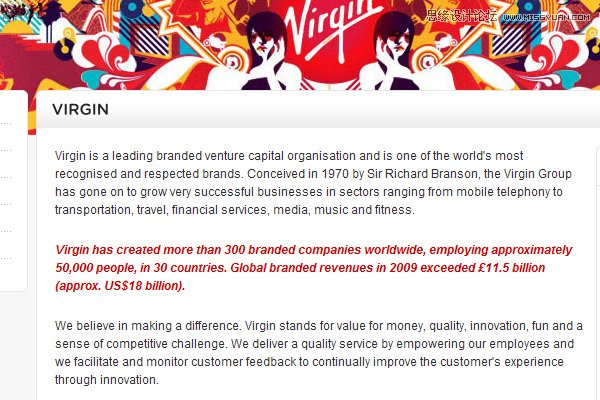
对齐体现出元素们的组织。甚至可以简单到仅仅用主栏和侧栏区分。但对齐也能够在视觉层次上起到更多更复杂的作用。考虑,举个例子,放在页面左上角的内容的力量。因为用户多半将那个地方的信息与简介、账号、购物车等等相联系。放在那个地方的东西被赋予了某种官方性。对齐如果用特定的方式也会激起用户的兴趣,例如下面的例子:


5、反复
重复体现了元素之间的关联性;如果所有段落的文字都是灰色的,当一个用户看到一块新的灰色文字时,他也许认为这是其中的另一段;当同一个用户遇到一个蓝色的链接或者一个黑色的标题时,他可以放心的将它理解成段落以外的东西。

6、亲密性
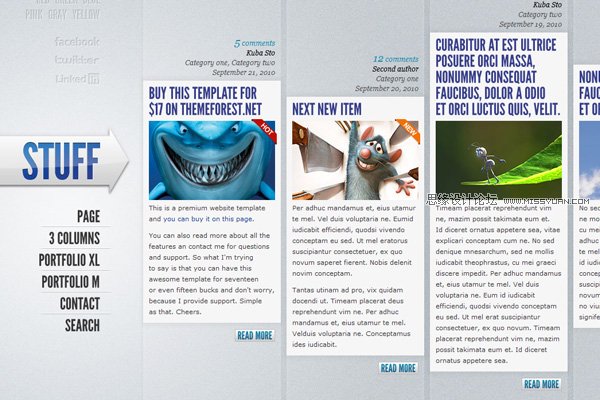
亲密性将元素彼此分开并且创建下级的层次。在一个页面中可能会看到很多被空白分隔开的小部件;在这些部件中又会有新的层次,标题、副标题和内容。亲密性是最快的方式将关系紧密的内容组织起来。在下面的例子中,很容易通过亲密性将主要内容与其他内容区分开来。

7、紧密与留白
密集的元素给人一种重和杂乱的感觉;元素之间距离太大,他们将会失去彼此之间的联系。当一个网页被设计的恰到好处时,眼睛将会准确的将各个元素组织好。