创造一个Palette的过程中,色调和饱和度不一定是最重要的部分,颜色彼此之间如何相互作用,在我认为是更为重要的。
我不确定那是蓝色。你能把蓝色调的更‘正’一些吗?我听说蓝色体现了一种信任感。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)设计师们在他们的职业生涯中无数次地听到这样的评论,而且这也确实是很好的交流。客户并不经常这样细致的对某个颜色做出评论。配色汪汪在一定程度上反映出个人的品味或者是他们在某些文章当中阅读过有关颜色含义的内容比如说蓝色和茶色搭配在一起比蓝色和鲜艳的橘色搭配在一起更加正式。但是,这些基本颜色是可以以不同的理解全是的,就像note on the Microsoft Office site谈到的:
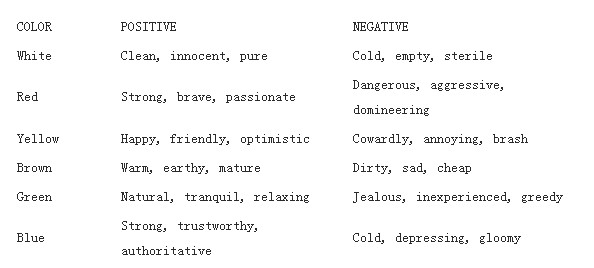
西方文化中与颜色相关的内容

其实是颜色的组合使网页配色变得非常困难。
一个很简单的方式就是使用这些在线应用来为您实现想要的配色方案:
HSL Color Schemer
ColourLovers’ Palettes
Adobe Kuler
Color Palette Generator
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)那该选用哪一种配色方案呢,或者说某种搭配方式更加有价值?经验而谈,根据颜色的对比度/亮度来考虑色彩组合。
Color decisions need to consider contrast because contrast is key to usability. It’s also the most powerful visual information – before hue and saturation – and therefore best capable of guiding attention. Furthermore, it’s much more effective to counteract color deficiency confusion by testing for contrast, than trying to choose the right color hue.

http://www.lighthouse.org/accessibility/design/accessible-print-design/effective-color-contrast
换句话说,色相和饱和度对于配色来说并不是最重要的部分。如果说颜色之间的互相搭配不算比它重要的话,也至少和其一样重要。
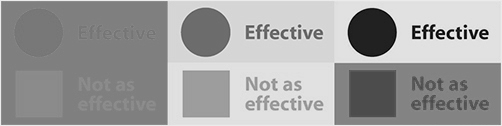
那是因为人的视觉是首先查找边缘的。在意识到真正的色彩之前,人眼最先发现的是颜色的对比度和亮度的区别。选择最好的配色方案的一个很简单的方法就是给你的色彩搭配去个色,或者说是降低饱和度,看看颜色之间的区分度:

这让颜色搭配选择变得更加简单。注意一下上面的图片,Not as effective部分的文字看上去识别性要低于Effective的色彩搭配。
大多数情况下,我们要考虑色彩搭配打来的可读性和可用性问题。在很多确切的案例中,使用低对比度的色彩搭配更有利于让用户减缓他们阅读内容的速度。当然,这种方案相对来说也更难被客户接受,因为他们看起来有些奇怪。
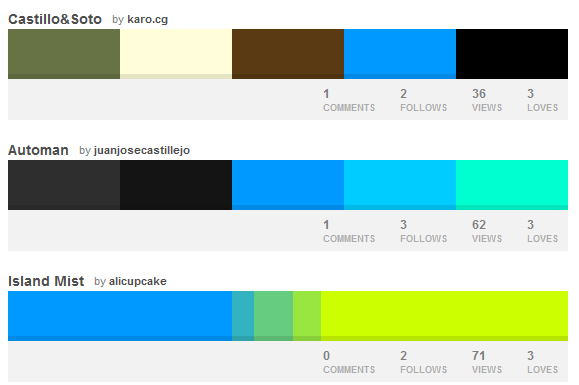
让我们去ColourLovers找找#0099ff,下面是些随机推荐的配色方案:

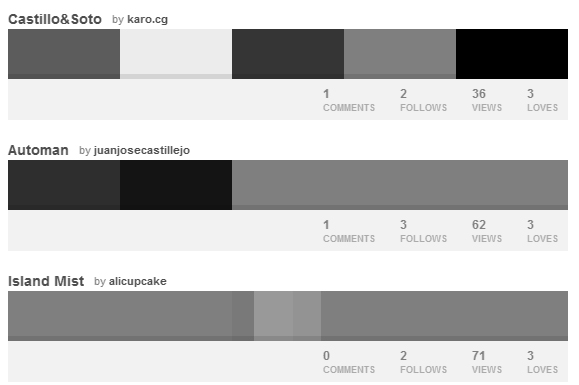
如果我们对以上方案进行去色处理,我们将会对他们如何相互联系的有另外的理解:

上面的例子中,我们可以看到Automan方案的三种颜色有非常接近的亮度,使他们会产生些许的光学误区。Island Mist的亮度问题显得更加严重。
当然,因为一个配色方案中仅仅有颜色层次对比的考虑,是不能够成为好的颜色方案的。确实是这样的,解决配色问题的经验给予可与和设计师更多的参考。
每个人看待颜色都有一点点的不同,并且他们有自己的品味。随着时间的推移和我越来越多的参与项目,客户和设计师们会尊重个人的品味,以此为依据提出他们的创意方案。有时,获取更多的基本数据将会对一个设计师的决定很有帮助。也会为设计师提供为什么是选择那种蓝提供合理的依据。
你是如何决定你的配色方案的呢?就是随着自己的感觉走吗?










