以前我写了在生活中找到按钮设计的元素,这一节中我也会延续生活中的设计这个观点,这一节写的是按钮在界面中运用设计,那么我们怎么从生活中来找到灵感呢,一直觉得做设计就是做原色的统一和对比,无论是平面、UI界面、数码、环境空间、服装等,一切设计概莫能外。有对比就会有统一,对比统一是设计师最容易也是最难拿捏的部分。这些往往都是设计师在自己的工作和学习中总结的属于自己的学习方法。
那么下来我就说说我在界面设计中按钮设计的运用方法和大家一起分享、一起学习、一起进步。

色彩统一
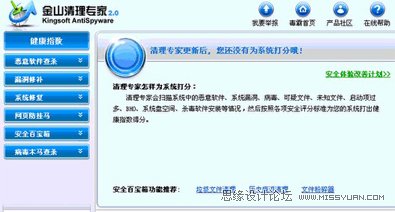
首先我想起自己最早学设计的时候,总是找不到设计的感觉,心里一直在捣鼓究竟问题出在哪儿了,后面在学习的过程中才发觉我一直在对比和统一中来摸索着学设计。后面的设计之路也一直在这上面纠结,慢慢的后面自己发现了最简单的一种方法。就是同色系的统一,所以在做一个设计的时候只选定几种色后,就在这几种色彩中选择使用,来完成一幅相对完整的作品。色彩是最容易让人识别的,视觉识别系统也成为一个企业、集体和产品很重视的部分。那么在界面设计中,我在按钮设计的使用上,首先也是根据整个网站的整体色调来考虑按钮的色彩,这样做的优势在于整个界面的统一性,也是用得最多的一种按钮设计方法。如图


质感统一
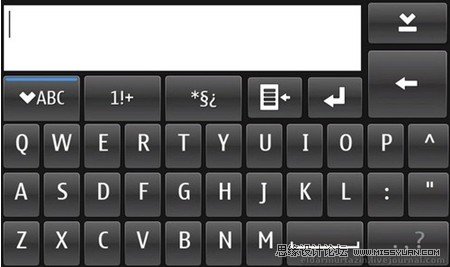
界面设计不同于普通平面设计的一个很重要的地方就是设计师要对界面质感的把握,那么这样我们对界面中按钮设计的运用要就有一定的要求,首先一点就是整个界面的质感统一,不论是图标或按钮。这一点是最基本的要求。如图:


色彩对比
在设计中做统一是一种比较简单而且很有效果的一种方法,但是缺点就是很难在视觉上给用户有一种新鲜感,所以好多设计师会在设计对比上思考许久,因为这样达到的效果是能给人眼前一亮的感觉。前面我写了设计中的统一,有统一必然会有对比,所以接下来我谈谈我对与按钮设计运用的对比方法。这些方法我们在生活中都能找到相关的设计元素。
说起色彩对比那又将是一篇长篇大论,所以在这里我也只是根据按钮设计中的问题点到为止。我们知道色彩最重要的属性之一就是它的冷暖性,所以冷暖对比是在设计中运用最多的,但是如果再把色彩对比划分的话还有明度对比,纯度对比,补色对比,冷暖对比,面积对比,黑白灰对比,同时对比,空间效果和空间混何等的对比。
曾经看过一步电影《向左走向右走》里面的一个场景让我印象深刻,如图所示,在这个场景中我深深的被场景中的色彩对比锁吸引,这个场景对我以后在做设计的时候强调主次起了很大的启发作用。如图:

然而被称之为经典的界面设计就是苹果的计算机工具界面设计,这是典型的来源与生活中的按钮设计。其方法和《向左走向右走》里面的这个场景一样。这样的按钮设计直接给用户指出了重要的部分,能更加帮助用户的使用。如图:

质感对比
在生活中不同质感组合表现一样的物品也很多,但是给我印象最深的就是下面这款笔记本,它是采用木质和金属质感以及塑料质感的对比而成,整个设计简洁大气不失美观。如图

作为界面设计中被设计师很看重的界面质感设计。在进行按钮设计上考虑最多的质感的搭配,现在来说说质感对比,往往我们看界面设计时按钮都会有几种状态,那么怎么来设计这几种状态能让按钮有新的亮点,这值得每个界面设计师的考虑。在这里思考的质感就会有很多种对比,没有好坏之分,关键看设计师做这种对比想给用户一种什么感觉。如图:


后面我谈到的这种方法也是我个人的思考点,至于在界面设计中怎么运用,值得每个设计师的思考,大家都知道过马路,当一群人从走往右走的时候,对面一个人走过来这样的的动态是不是很特别呢,是不是有个醒目的感觉。我曾经看过一个服装广告设计就是这样设计的,动态的对比是界面的发展正朝着运动的模式发展,所以我们在按钮设计的运用上可以考虑按钮的动态对比的运用将会是怎么样的。
最后我们无论是在界面设计中做统一或对比,我们都要在整个产品的整体性基础之上来考虑,这样才能保证产品的完整性。同时我们在设计界面的时候千万记住界面的细节表现,因为在界面设计中载体大小的限制,我们应该把握好每一个像素的运用,这样做出来的界面才会工整美观。










