这次把之前做的邮箱验证配图设计的过程分解拿来跟大家一起分享。
当接到这个需求的时候,开始考虑哪种配图方案更能辅助文字为用户呈现一个良好的页面形象,当遇到操作失败时如何能更好的消除访客的挫败感,辅助访客完成访问目标。 提供个性化的友好界面并提升访问体验呢?

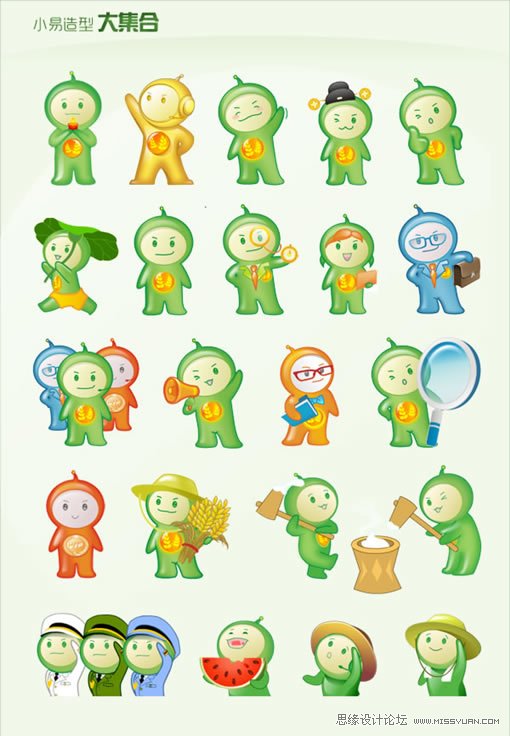
我脑海中大概设想了几种构思,然后开始考虑设计一个比较有意思的小场景来体现用户的邮箱验证情况。能够更好的提高用户体验效果,首先这个配图要有小易的形象出现,让我们来看看小易的基础形象。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)

怎样让它和邮箱联系上呢?网上搜了一下邮筒的素材,找到一个红色的邮筒。
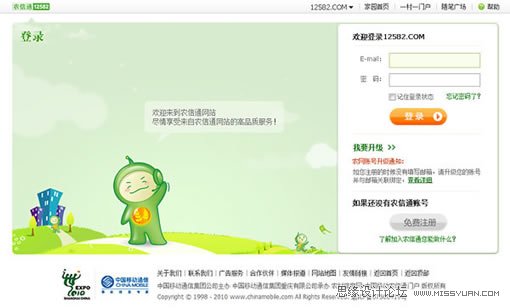
让我们的小易当一个送信使者吧,于是借用小易和一个拟人化的邮筒虚拟了两个情景小故事来体现验证成功与失败。

首先在需要配图的区域用草稿画好大致的构图,在草稿的基础上把多余的线条理清(一般情况下我都是使用flash绘制的矢量图),得出下面两张图。
![]()


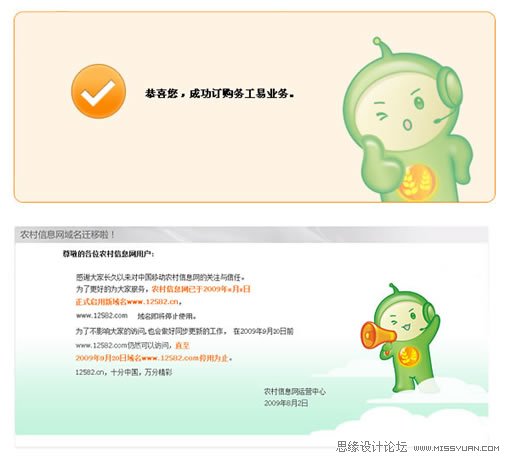
邮箱验证成功时,小易成功的把信件送到邮筒的嘴里,两者之间气氛很融洽;
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)邮箱验证失败时,小易手里的信件损坏了无法传送,很沮丧。
然后开始上底色,这时候要注意两张配图都要使用一样的色指定并且要融合页面的整体颜色来搭配和统一。参考搜索素材的形和色来绘制配图,有时候比凭空想象的效果来的好,正因为设计都是来源于生活。


之后开始润色描绘细节加强体感,


加入早已整理好的文字,调整位置,然后把文字跟配图一起放置在页面中整体再调整,发现配图感觉有些空洞于是加入一些小背景渲染气氛丰富画面后效果更好一些最终效果如下~



其实类似页面还有很多方式都可以做配图,也能呈现出不同的效果,以上配图只是跟大家分享的其中一个案例,在网页中的配图时常都以各种方式呈现在用户眼前,下图中收集了一部分在网页中的配图跟大家一起欣赏。都是由同事们一起设计的成果,再次感谢大家。
![]()

![]()




不足之处还望大家多多提出宝贵的意见一起改进。
参与讨论和交作业