网站是提供优质的网站内容和服务的全部,你的想法和做出来的要和用户想的是很难的。大多数用户在他浏览了一下网页就关闭了,因为他们似乎并不实用。我们给你的就是网站脱颖而出,让它可以成为一个有用的策略,让您的用户坚持的时间长一点左右,找出你问题的所在。
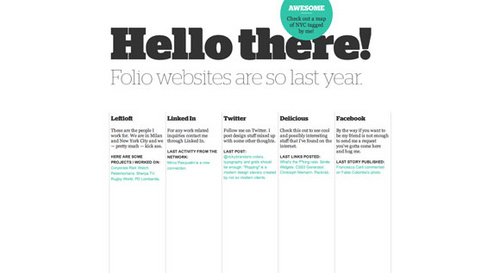
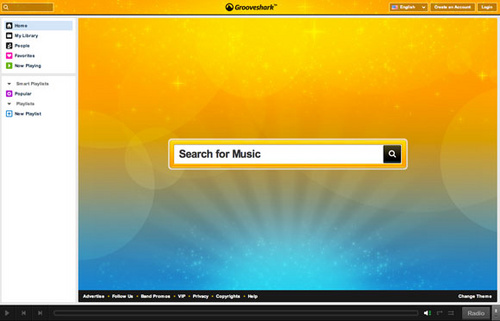
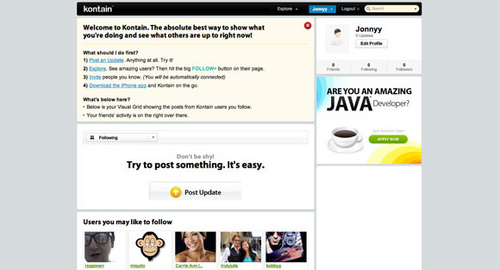
大字体
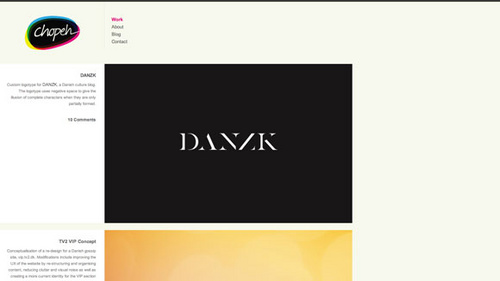
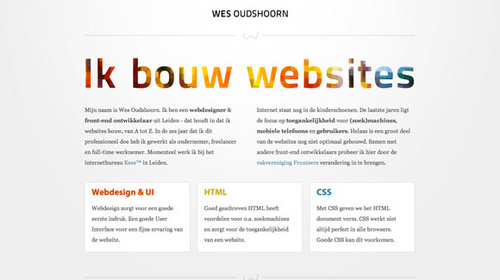
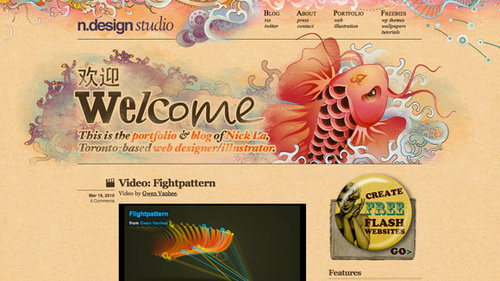
正如他们所说,大是美丽的,厚型优美的文字。当谈到网页设计的时候,大版式作品最佳组合,作为头的博客文字,它会与您的访客一个大难忘的印象。

图01

图02

图03
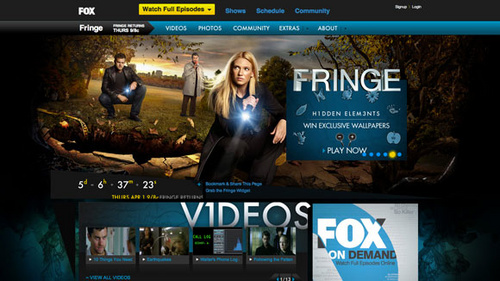
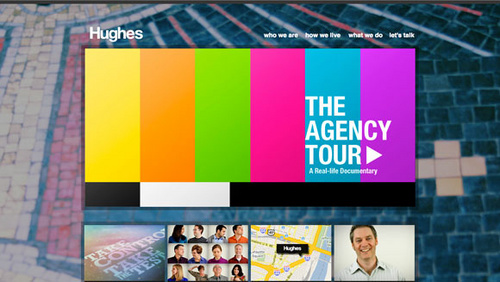
大图片
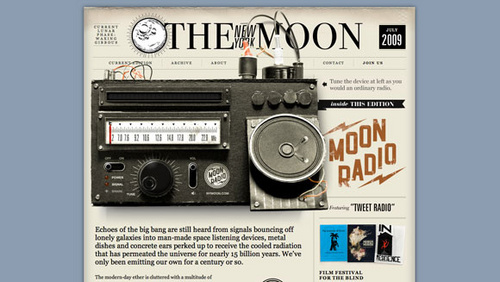
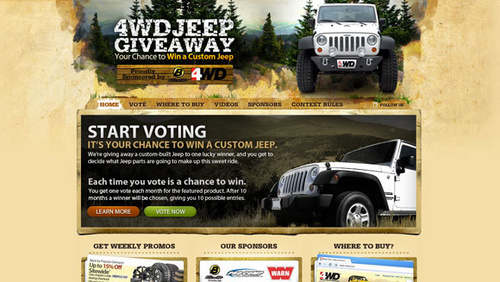
大的图片最有相当惊人关注度。最重要的是,他们可以帮助您的网站是怎样显示您的技能和你的技巧,不过一张大的图片会有不好的地方,就是加载速度慢

图04

图05

图06
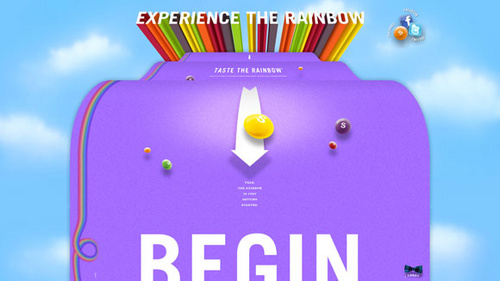
丰富的色彩
颜色可以捕捉用户的,尤其是当他们浏览各种网站。如果他们看到明亮夺目的东西,他们很可能会坚持的长一点,看看周围你什么。拥有一个良好的色调,或使用一个非常漂亮的颜色,会让你的页面更加精彩。

图07

图08

图09
简洁
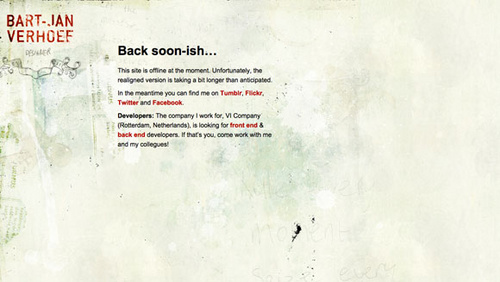
俗话说,少即是多,和一个大的趋势包括在目前的网站是少用,以消除杂波,增加的空白。所有这些事情让你的网站更易于阅读,而且一般不杂乱,使您的网站更好看。

图10

图11

图12
插图
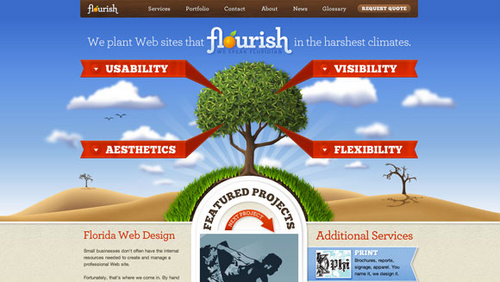
插图可以让你的网站脱颖而出,场景是醒目,而用他们的网站很多,所以你用得好,页面会非常漂亮。

图13

图14

图15
复古
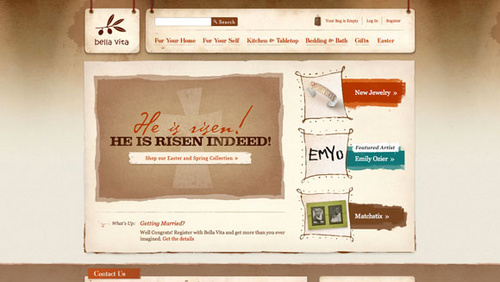
复古的网站(当做得好)是奢侈的,和一群人正在大踏步地前进,使复古新的了。由制作的东西你可能看老(讽刺)似乎是使不同的新的。
以灵感来源于不仅可以帮助你成为鼓舞

图16

图17

图18
创意力
人们喜欢的创造力,和网页设计有什么东西从人作为一个完整的艺术形式的爱好。添加更多的创意和展示您作为一个艺术家的能力,才能真正使你有什么与众不同。

图19

图20

图21
现实主义
像真正的东西的人,文化正在从梦想的世界,并试图逃跑世界试图再次成为它的一部分。无论那更加绿色或吃真正的自然蔬菜,人们痴迷与实际。让您的网站现实或现实的因素,将会给它捕捉用户的注意。

图22

图23

图24
纹理和模式
这回与现实主义的有链接。 纹理可以帮助向网站中添加更多的感觉。 当然,不是任何网站都实用的,有一些看起来会非常俗气。简单的使用效果会非常好

图25

图26

图27
丰富的用户界面
丰富的用户界面,只是将变得更为普遍对CSS3和HTML5的接管网络。网站已开始使用悬停效果和点击效果,因为它们更容易实现,让用户一个一个点下去,会让用户使用起来更加方便。

图28

图29

图30










