我要讲的,是纯视觉要素方面的,而不是设计其他方面(例如文化内涵、构图等等),就是人看到作品后的第一反应,就像男人看到美女之后眼前一亮,至于美女道德、生活习惯好不好都不去管。以下要素是我们的眼睛在几十年的生活中培养出来的本领,我们的眼睛无时无刻在捕捉这些要素,要素丰富时,就满足了视觉需求,眼睛觉得爽、眼前一亮,达不到要求时,就觉得总觉得缺点什么,但大多数人都说不出来到底缺什么,不是吗?有时候我想,人的进化似乎还没达到完美,以至于人的眼睛和大脑是脱节的,眼睛爽的时候大脑不知道为什么爽。现在我就把眼睛为什么爽告诉你。
1、颜色三要素
也就是HSB模式里的明度、色相、纯度,这大家都知道。其中明度是重中之重,明度太太太太太太重要了,以至于黑白色盲平日生活里光靠明度就能活的很好,以至于列宾靠素描就能成为大师。上面说的眼睛在捕捉的很大一部分就是明度,准确的说,是明度对比,即高光和暗调的对比,再通俗点就是白和黑的对比。高光告诉我们物体的形状和质感,暗调告诉我们物体在空间的位置关系(也就是物体上光照不到的黑暗部分和它在其他物体上的投影)。掌握了这两点(对,只有这两点),我们就能在生活中生活了。我们走路,眼睛捕捉地面的高光,知道地面是水泥的还是大理石的要用什么力度去走以避免滑倒,看到前面那个坑凹进去形成的阴影知道那个坑有多深我们跨过去;看见苹果洗过后水反光的晶莹高光我们就大概判定它很干净可以吃了,看见它在桌面上黑实的投影知道它放在桌面上(如果它悬浮在桌面上投影就会虚化)然后我们伸手去抓它。。。。。。等等,简单地说,你就是靠明暗混呢!
至于色相和纯度,它们都没明度重要。曾在哪个地方看过这么一句话:明度是色彩的骨骼,是色彩的关键;色相是色彩的华美肌肤,是色彩的灵魂;纯度体现色彩内向的品质,是色彩的精神。要我说嘛,我认为:明度是精神(明暗对比会让你眼前一亮);色相是表情(暖色或冷色对应高兴或静谧);纯度是态度、情绪(热情洋溢或者含蓄腼腆).
所以我们看到一副作品时,我们的眼睛会努力以我们在生活中的习惯去在作品里寻找要素,即明度、色相和纯度。当眼睛觉得明度对比不够时,就像我们无法分清物体的形状和位置,眼睛就觉得不舒服,也就是我们平常说的说不出来哪不对。当明暗对比强烈时,能够充满满足视觉需求,我们就觉得眼前一亮,很爽爽、眼前一亮。无图无真相,你能看出下面这些图,设计者玩了怎样的把戏吗?
风景类:
调整前

调整后

调整前

调整后

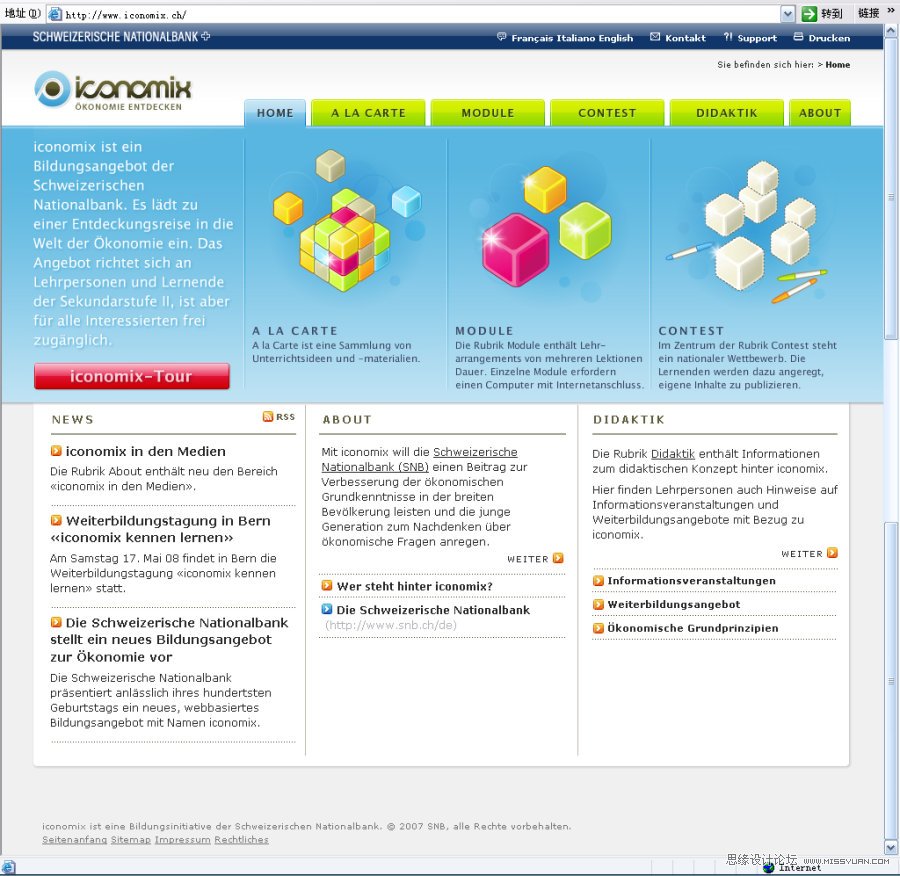
网页设计类(蓝圈内为暗调合并部分)


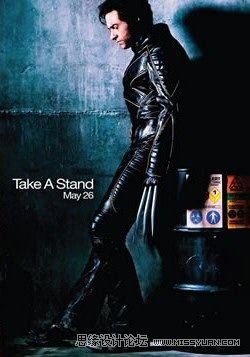
电影海报类


是不是很爽?呵呵,还有好莱坞电影,全部是这种效果。那问题来了,请看下面几幅图:


这几幅图的暗调明显不够黑,也就是未达到全色阶对比,为什么眼睛也甚是喜欢呢?
2、
1.精细度,如图:
放大图可看到,按钮的明暗不是简单的明-暗对比,而是暗-明-暗。而你仔细观察第一幅图的那个气球,也有一定的明暗对比。为什么精细的明暗对比会觉得舒服呢?
因为精细的对比可以刻画质感,而质感就是我们的眼睛一直苦苦寻求的。
这里再讲一下为什么高光表现之感。表面光滑的物体高光边缘清晰,粗糙的高光虚化,除此之外还有各式各样复杂的高光。画画的人肯定都清楚所以我建议你没事练练素描。除了上面我放大的按钮那个图,还有著名的苹果的水晶按钮,此外你还可在网上搜索高质感图标,看看他们的高光是怎么加的,此外我还做了一个,高光层我就加了7个,源文件在附件里下载你可以看下是怎么加的。当然注意还用了强明暗对比

2.最重要的一句话:明暗、色相、饱和度的强烈与否甚至其他一切设计元素取决于我们所需要表达的情感基调。我们写生日贺卡或情书的时候会选择对比不是很强烈,对比度比较弱的图片,如下:
这样的图片当然是首选,为什么?因为我们就需要表现出这样朦胧的感觉。而明暗对比越弱,朦胧、童话感越强;明暗对比越强,越立体、现实。
下面来看两个强对比暖色调高饱和和弱对比冷色调低保和的例子


但生活中大部分的设计需求都不会太童话,所以一定的明暗对比是必须的,我们的眼睛也需要一点明暗加以视觉刺激来满足需求。。
明暗就像一个人的精气神,这个神就是明暗对比对你视觉的刺激。而强明暗对比,低保和比做人来说,就像一个衣着端庄,冲你微笑,双眼有神而坚定的小伙子。看下图:

下面是个低明度对比,暖色高饱和的例子
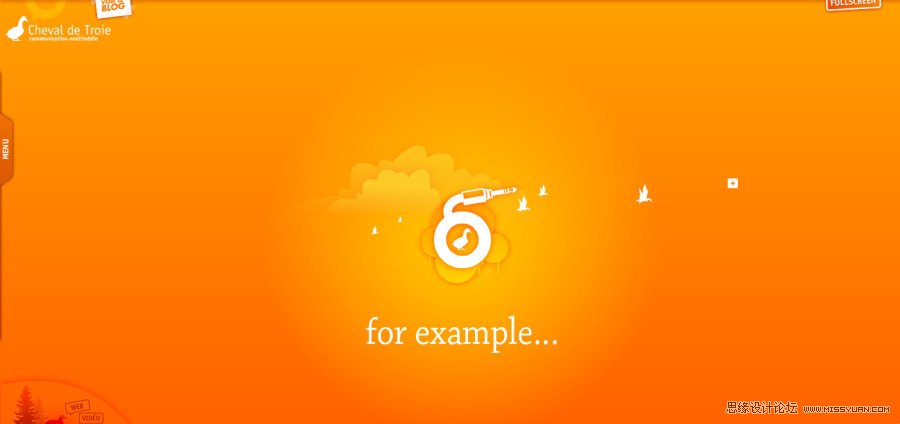
www.chevaldetroie.net
再补充一点:精细、高强度明暗对比的物体更吸引人眼球,所以我们在设计的时候非主体不要做得太精致,而主要部分要加强明暗对比以突出。
二、有关色相的经验
色相无非就是冷色、暖色、中性色。配色是一个发自内心的、表达内心情感的感性行为。曾经我也试图在一个全色相的圆周图上苦苦寻找各种经典配色的普遍规律(其实我很懒的,研究这些东东就是为了以后不动脑筋直接套规律),最终才发现配色是没有规律的。以前看过一句话:颜色没好看难看之分,什么颜色都美,我非常赞同,只要你配得好。所以大家以后看到什么经典配色组合表,还用一个个方块把颜色提取出来搞得人越发觉得神秘的,都是扯蛋。例如这张图,原图是这个

出自一个所谓经典配色表,旁边也放了很多提取的颜色块,但不要被作者蒙蔽了,我觉得这个颜色不太好看,把绿色改成蓝色,冷暖对比我更喜欢

甚至再把蓝色调艳,画面立刻又多了个亮点,显得欢快起来

再看下面一个例子
原图

我觉得红绿的小伞更醒目

原图
换色
大家没事可以调着玩玩,试一下不同感觉。
配色是要无拘无束,但乱配也不行。
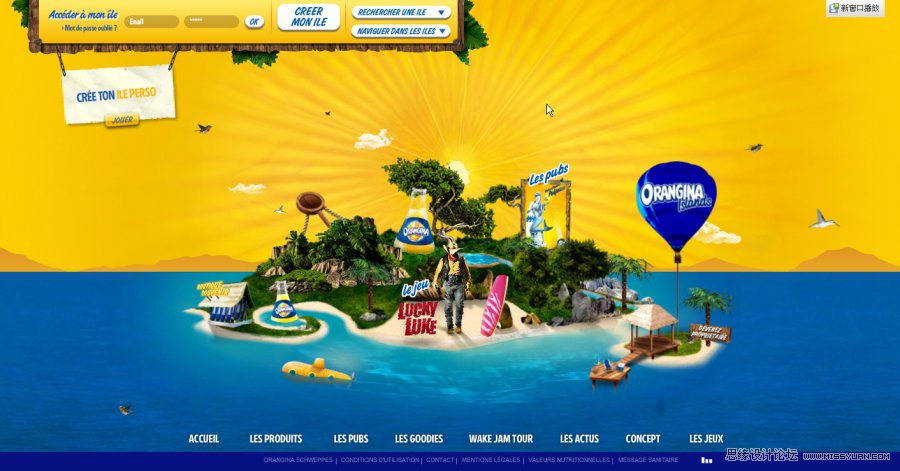
首先当然要符合情感基调需求,制造热情洋溢的气氛当然暖色是首选,企业类网站配色当然蓝色是首选,儿童网站要颜色欢快的五彩缤纷的,婴儿的要明度高些的柔和的色彩,雍容华贵的我喜欢选紫色、玫瑰红和暗淡的金色等等,这些颜色的表情还是要知道的。但能不能用其他颜色,当然可以,就看配色的功底了,这就要求多练,培养配色的感觉。
还有一个规律是:统一和对比并存。即一个作品如果是有色的,就要定一个主色调,想再添加活力的就再加以其他色彩辅助对比,这里注意一下中性色(即绿色、紫色、青色)相比冷色和暖色可以多加。但是辅助色毕竟是辅助,一定不能强了主色的风头。就像艾弗尔铁塔周围的建筑都不能高过它,它的突出就是对比,其他建筑不抢它的风头就是统一。题外话:为什么统一对比并存就觉得舒服呢?我想可能我们人都喜欢安定、安全的生活(统一),而安定的生活中又不能缺乏活力(对比),整个人类就是在这样的环境中一代代繁衍生息;或者是因为大自然的万物的色调都不是很饱和的,而视觉上又需要一些对比加以刺激,有时真感叹自然造物主的伟大,啊。。。。。说远了那么当辅助色过于抢眼怎么办?降低明度或饱和度,或缩小它的面积,即把它弱化;还有个方法就是改变辅助色的色相,把它改到靠近主色调的颜色(这个相当于同色系配色了,只要调整明度和饱和度就行了,下面就不举例了)。看下面两个例子
饱和度弱化(蓝色)
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)
面积弱化(黄色面积大于蓝色)

降低背景的明度突出前景色

除此之外还有几条配色小技巧:
白色会冲淡其他颜色,黑色会加深其他颜色。例如当用到大面积高饱和的绿色这样比较跳的颜色时,可以加白色块冲淡;当色相太散,主题色不突出时,可以加黑色块加重明度对比以补充色相上的不足
注意色相对比的同时当然不能忘了明度的对比
其他想到了再补充
总之配色是一个感性的过程,把你那一瞬间脑海的色彩表现出来的配色就是好配色,因为它能还原一种真实的生活中的情感,不管是高兴或痛苦,兴奋或颓废,设计源于生活。希望大家也不要被我上面讲的那么多拘束了,多练,多想多体会才能提高,也许将来你也能发现一套你自己的心得。
还有一点,关于设计其他方面的,我研究了半天不得不说:英文比汉字的确更好看些。这个可以喷,呵呵。
补充下:我说的是在排版上英文比汉字好看。可能是汉字高度一样,而英文上中下分了三档,有些空间上的对比。但要是纯汉字和纯英文设计比的话,汉字更震撼。我很喜欢日本的设计,纯亚洲的设计。我觉得用纯本国文字设计才更见功底!