摄影构图是从美术的构图转化而来,我们也可以简单的称它为取景。摄影构图是研究以表象形式结构在摄影画面上形成美的形式表现。经典的构图是历代艺术家通过实践用科学的方法总结出来的经验,是适合于人们共有的视觉审美经验,符合人们所接受的形式美的法则,是审美实践的结晶。显然,吸收前人的经验对摄影的形式表现将产生积极的作用。
研究构图的目的是研究在一个平面上处理好三维空间高、宽、深之间的关系,以突出主题,增强艺术的感染力。构图处理是否得当,是否新颖,是否简洁,对于设计作品的成败关系很大。 成功的构图能使作品内容顺理成章,主次分明,主题突出,赏心悦目。反之,就会影响作品的效果,没有章法,缺乏层次,整副作品不知所云。
在网易摄影中发现许多优秀作品都运用到了其中一些表现形式,比如黄金分割,平衡,对比,留白等等,再结合自己在视觉设计工作中涉及到的一些构图形式 ,发现,艺术有许多地方原来是相通的。下面就以摄影与WEB设计中的构图来简单看看它们共同用到的一些表现形式:
黄金分割
黄金分割(Golden Section)是一种数学上的比例关系,分割点约等于0.618:1。因为黄金分割率和黄金矩形能够给画面带来美感,所以无论摄影,视觉设计还是其他的艺术形式都应用到了这种比例关系。黄金分割的画面排布可以给作品带来愉悦的视觉感受,它具有严格的比例性,艺术性,和谐性,蕴藏着丰富的美学价值。

上图这张摄影作品采用经典的黄金分割使得画面简洁而充满意境,带给人美感和回味。

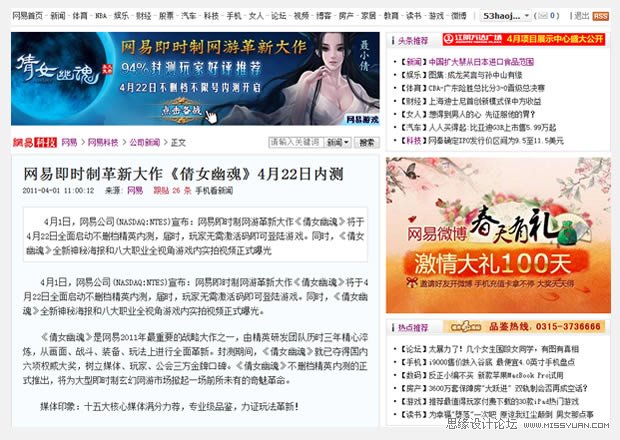
网易新闻内容页的设计左栏宽度是590像素,整体版面的宽度是960像素,两者之间的比例是0.614,非常的接近黄金分割。
平衡
平衡式构图通常表达一种满足的感觉,其画面结构完美,对应而平衡。采用平衡式构图的画面,各主要部分之间平等,无主次之分,一般是几个形象同时出现在画面。值得注意的是,平衡和对称是有区别的。 平衡式构图的画面不是左右两边景物形状、数量、大小、排列的对称,而是相等或者相近形状、数量、大小的不同排列,给人以视觉上的稳定,是一种相互呼应,是运用近重远轻、近大远小、深重轻浅等透视规律和视觉习惯的艺术平衡。

在这张人像照片中,摄影师完美地利用构图平衡了亮部与暗部。整个画面被光分成两部分,其余部分也都得到了完美的平衡。倒影与窗户,左上角的天空与右下角的地面,在这幅构图中没有任何多余的东西。

场景类表现手法一般用到平衡式构图,天下贰官网头图通过景深组织出画面元素,形成视觉层次
网页页面构图中的重心平衡是影响一个页面美观的一个关键,如果在一个页面上重心没有平衡,这个页面不论内容多丰富,图片运用多得当,都会让浏览者在浏览的时候产生别扭感。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)对比
对比,在日常生活中经常用到,两个事物互相比对,突出事物的特点和性质,有助于中心思想和主题的表达。在摄影和视觉设计中也经常用到对比法,如大与小、明与暗、冷与暖、动与静、疏与密、刚与柔、等手法。

这张作品运用到了色彩的对比,使画面出奇的干净,简洁,色彩丰富

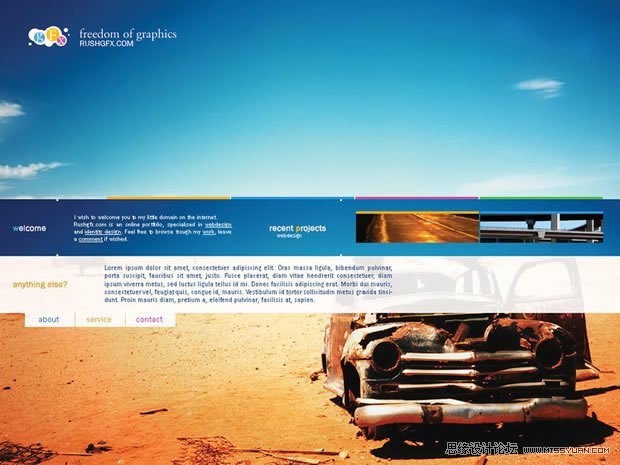
沙滩与天空的颜色对比让整个网页看起看形象生动
色彩的感染力在许多时候是利用色彩之间的对比、互相烘托来增强的。利用色彩对比,是加强主体表现的重要手段。主体的色彩与环境的色彩对比强烈时,主体便鲜明突出。利用色彩对比,也能使画面富于变化或产生韵律感。利用色彩对比,也有助于引发画面意境。
垂直
垂直线构图给人稳健,平衡,踏实的视觉感受,这种构图方式常常出现在高耸的物体,如建筑,树林,山川峭壁,瀑布水流等。在垂直线构图的画面内容选取上,既可以表现垂直线的力度和形式感,使画面简洁大气,也可以在画面中荣誉一些能带来新鲜感的非对称元素,使画面增加新意。

在树林中拍摄的这张作品用树木的线条,营造出了垂直线构图所带来稳健。

上图banner的设计采用垂直构图展现了模特和牛仔裤的修长
斜线
斜线具有动感,能够令人激动,增加构图的气势。常表现运动、流动、倾斜等场面。可以利用篱笆、石墙、桥梁、雪垅、影子等等构成这种线条。具有斜线的形状在画面中重复出现,具有会使作品颇具神韵,引起观众的兴趣。

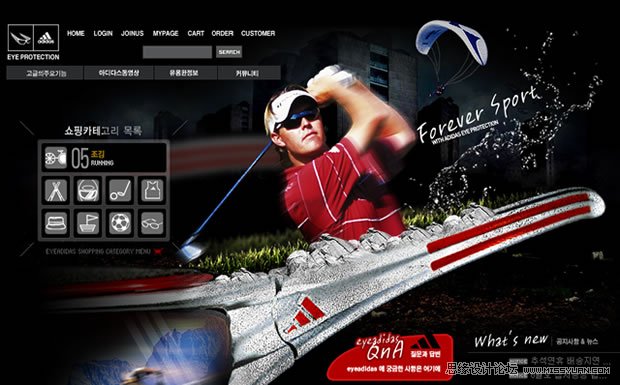
采用斜线的构图方式让作品中的人物显得形象生动

斜线的张力让整个页面富有动感和延伸性
留白
将一幅画面或场景剥离到只剩下最少的元素,是一种常常令人感到耳目一新的构图方式。将所有令人感兴趣的东西都塞入画面带来的问题是,我们越是把所有的物体、人物、线条、形状等等塞满画面,观众就会越发感到无所适从。构图中恰当的留白不仅可以起到突出衬托主体的作用,还可以使画面产生绝佳的意境,引发观众无限联想的空间,达到此处无声胜有声的效果。

只要运用得当,留出的空白不仅让画面显得大气,而且更让画面具有感染力和联想力。

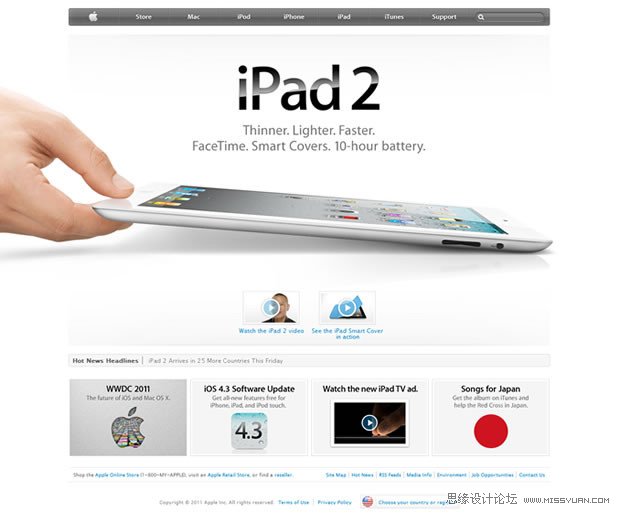
Apple官网的设计使用恰当的留白使得整个页面简洁通透,使用户感受到科技带给人的无限遐想。
当然,上面的说到的几种表现形式,都只涉及到构图的部分内容,并不能包括构图的全部含义。对于摄影和视觉设计,它们可以有共同之处也有互补的地方,视觉设计讲究利用视觉符号来传递各种信息的设计,主要以文字、图形、色彩为基本要素的艺术创作。而摄影艺术主要以感光材料为工具,运用画面构图、光线、影调(或色调)等造型手段来表现主题并求得其艺术形象 。作为设计师,应该力求把握好每一个点,每一根线,每一个色块,每一个版面。摄影师也是一样,必须努力掌握好每一束光,每一个影,每一块色调,每一个布局。










